The challenge: a UI for an embedded system
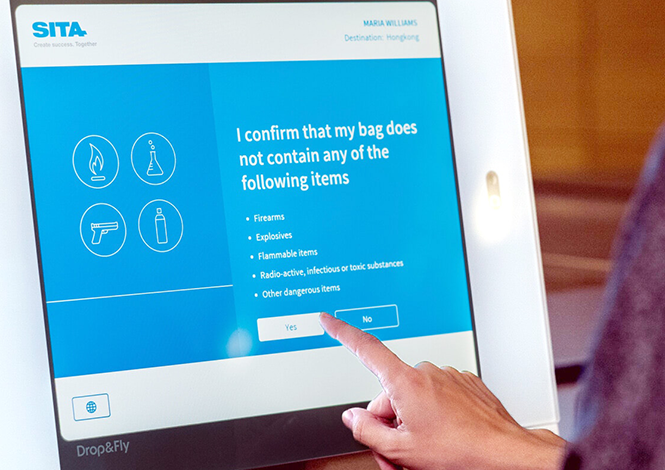
Checking in your baggage at the airport should be a smooth start of your holiday. And that's exactly the aim of Sita's Drop & Fly service. Drop & Fly allows passengers to check in their own baggage. In less than a minute, with state-of-the-art technology. The process starts as soon as a passenger is detected within the unit's proximity. The passenger can directly proceed to scan a boarding pass, scan a passport for identification and, in case of excessive baggage, pay using the terminal.
The team at Sita does amazing work with sensors, scanners, lasers and other hardware technology. All they still needed was a modern and user friendly interface to go with it. Together with designers from Hike One we were challenged to build that interface.
The solution: a full screen web app
As a front-end developer you often have to compromise. But not on Sita's Drop & Fly unit. The touch screen is always the same size, the server is built-in and only Chrome needs to be supported. This allowed us to use the latest front-end technologies, like animated SVG illustrations, page transitions, flexbox layouts and websockets for real-time client-server communication. What else could a front-end developer desire?

Drop & Fly units are placed all around the world. The user interface must be adaptable to each specific airport. So we developed a system to customise styling, texts and available languages. Now changing or adding an airport theme, language selection or text is just a matter of simple configuration.
This way the front-end can be easily adapted to the specific demands of Sita's current and future clients. A solution they can use for years to come!