De uitdaging: een UI voor een embedded system
Het inchecken van bagage op een vliegveld zou een goed begin van je vakantie moeten zijn. Dat is het uitgangspunt van Sita's Drop & Fly service. Drop & Fly stelt passagiers in staat zelf hun bagage in te checken. In minder dan een minuut, met state-of-the-art technieken. Het proces start als gedetecteerd wordt dat een passagier in de buurt staat. De passagier kan vervolgens een boardingpas scannen, een paspoort scannen om zich te identificeren en betalen voor extra bagage via de betaalterminal. Die gasten bij Sita zijn beregoed met sensoren, scanners, lasers en hardware. Maar een moderne gebruiksvriendelijke interface hoort daar natuurlijk ook bij. Samen met de designers van Hike One gingen we de uitdaging aan om die interface te ontwikkelen.
De oplossing: een full screen web app
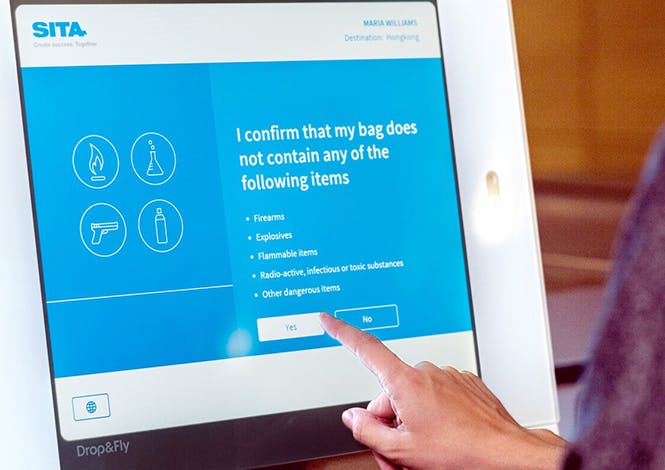
Als front-end developer moet je vaak concessies doen. Maar niet op de Drop & Fly unit van Sita. Het touch screen is altijd even groot, requests zijn lokaal en de browser support is Chrome. Hierdoor konden we gebruik maken van de nieuwste front-end technieken, zoals geanimeerde SVG illustraties, pagina transities, flexbox voor layout, en websockets voor real-time client-server communicatie. Wat wil een front-end developer nog meer?

Omdat de Drop & Fly units overal ter wereld geplaatst worden moet de interface zich kunnen aanpassen aan het specifieke vliegveld. Daarom zijn styling, teksten en beschikbare talen volledig aanpasbaar gemaakt. Het aanpassen of toevoegen van een airport theme, taalselectie of tekst is een kwestie van simpele configuratie.
Zo is de front-end te configureren naar de specifieke wensen van de huidige en toekomstige klanten van Sita. Daar kunnen ze nog jaren mee vooruit!