Wil jij complexe data inzichtelijk maken voor gebruikers? Heb je technische expertise nodig om visualisaties te bouwen die voldoen aan jouw behoeften? Onze developers zetten data om in visueel aantrekkelijke grafieken, interactieve kaarten en begrijpelijke dashboards.

Waarom is het slim om data visueel te maken?
In de huidige wereld, waarin data een cruciale rol speelt bij besluitvorming en bedrijfsstrategieën, is het visualiseren van gegevens heel belangrijk. Ruwe data is vaak moeilijk te begrijpen. Verborgen patronen of inzichten blijven daardoor onopgemerkt. Door data visueel te maken, vereenvoudig je complexe informatie, ontdek je trends en begrijp je patronen. Dit stelt jou in staat om betere beslissingen te nemen en kansen te grijpen die je anders mogelijk over het hoofd ziet.
Datavisualisatie door De Voorhoede: wat krijg je?
Een visualisatie op maat die voldoet aan jouw behoeften in jouw huisstijl
Koppeling tussen de visualisatie en bestaande systemen, zoals jouw CRM of ERP
Optimale gegevensbeveiliging van (gevoelige) data
Interactieve visualisatie waarbij gebruikers zelf met de gegevens werken en inzichten ontdekken

Geldmaat
Optimale herbruikbaarheid voor nieuwe online kanalen

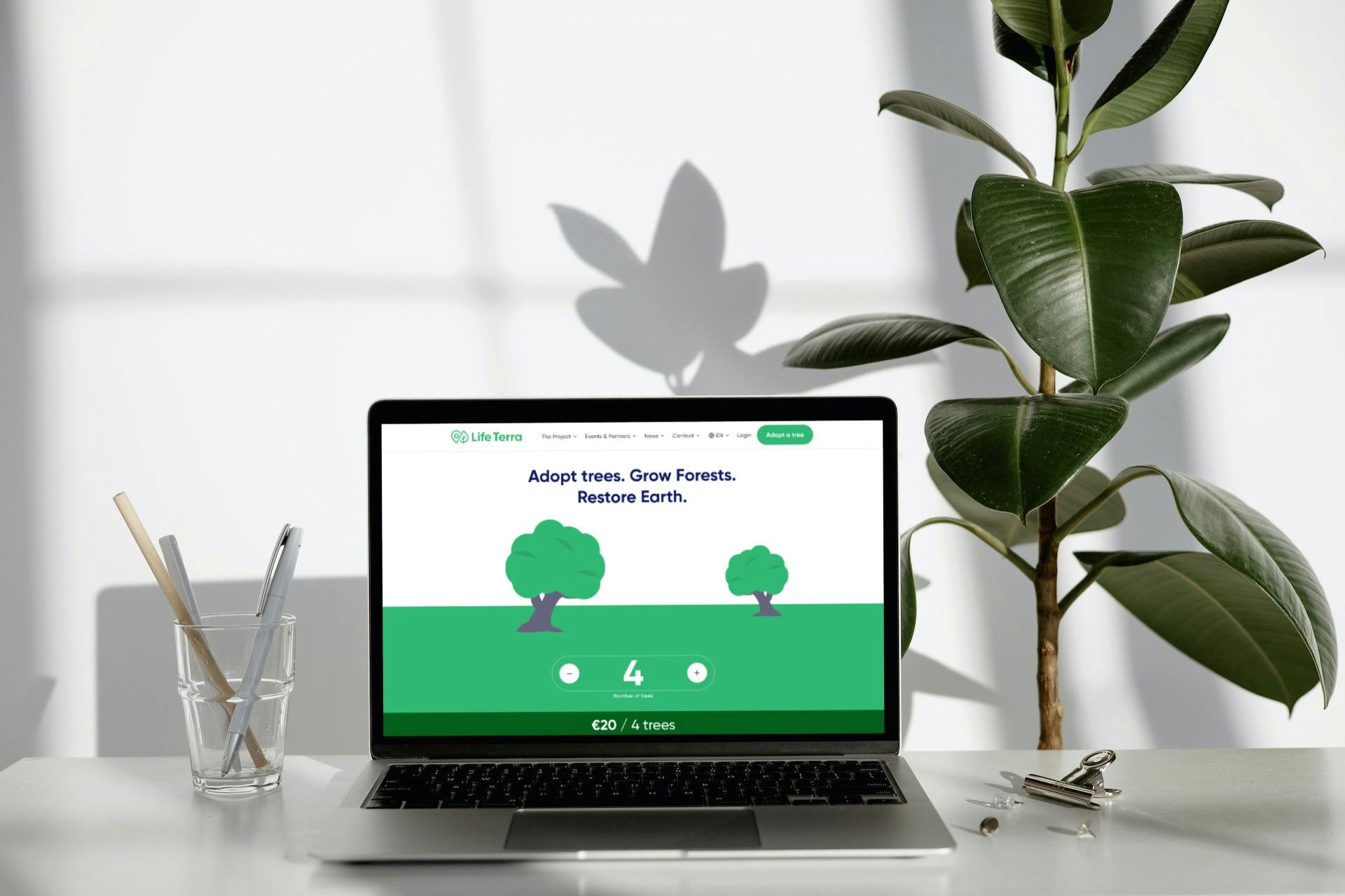
Life Terra
Plant een boom, red de wereld

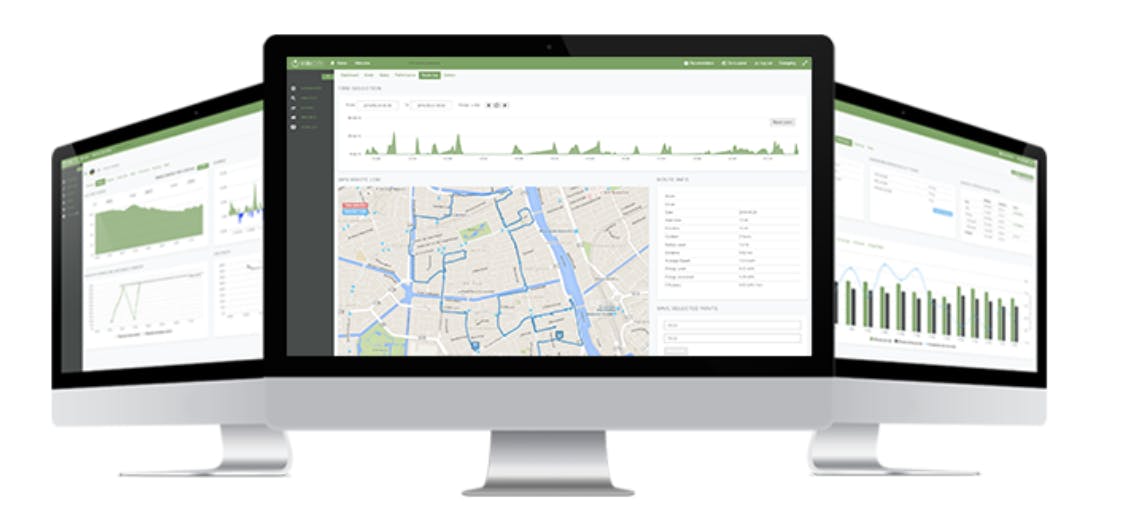
ViriCiti
Bekijk en beheer de laadstatus van elektrische bussen

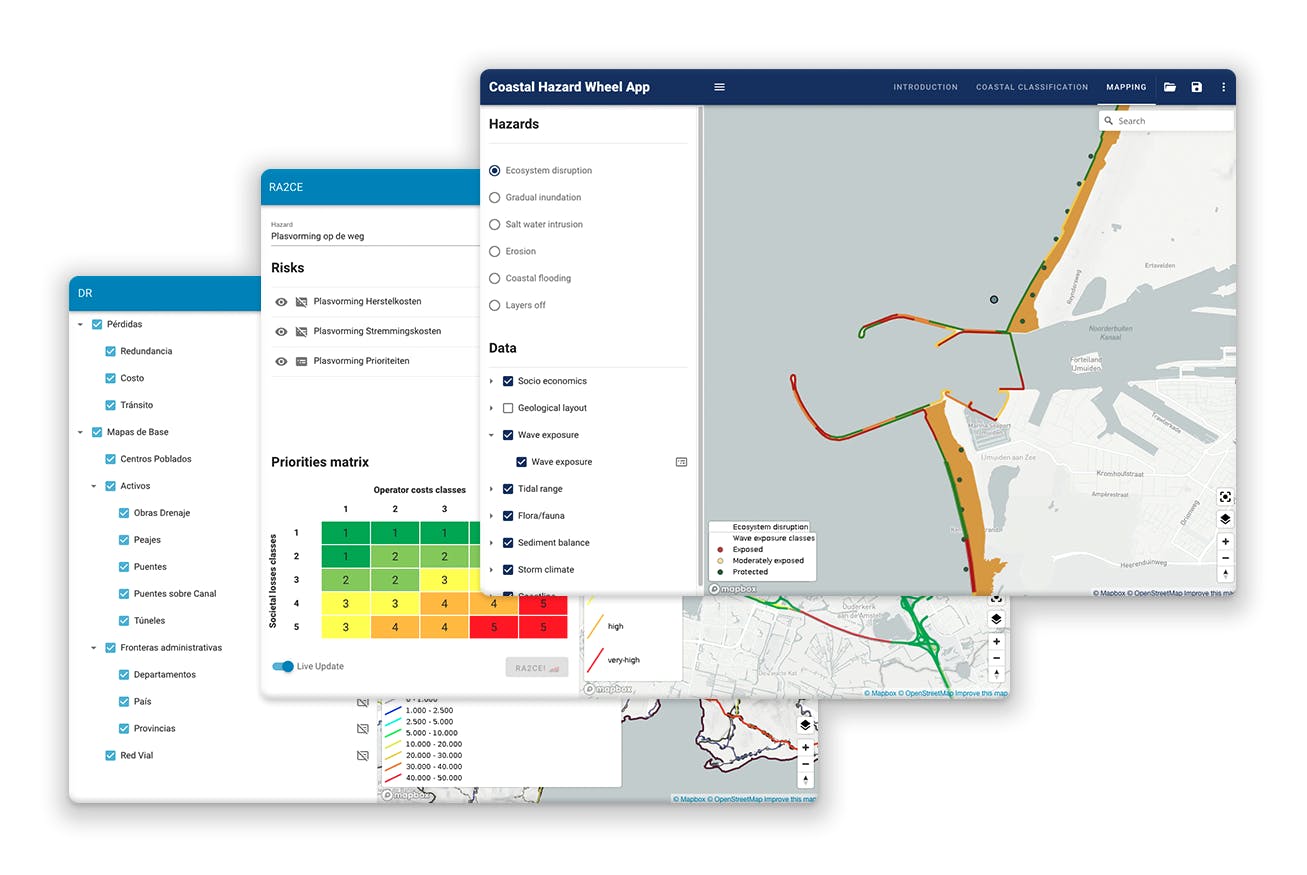
15 Apps voor wateronderzoek bij Deltares
In 3 jaar tijd, 15 apps voor wateronderzoek

Kennismaken met De Voorhoede?
We helpen je graag met het visualiseren van jouw data. Neem contact op met Jasper voor een vrijblijvend kennismakingsgesprek.
Datavisualisatie in 5 stappen
Wanneer je met ons samenwerkt voor het visualiseren van jouw data doorlopen we 5 stappen.
Analyse van jouw gegevens en behoeften
We beginnen met een uitgebreide analyse van jouw gegevens en jouw specifieke behoeften. Hiermee bepalen we de beste aanpak en kijken we welke visualisaties het meest geschikt zijn voor jouw doelstellingen. We kiezen de technologie die het beste past bij jouw applicatie. Werkt dit het beste met interactieve SVG's, een canvas of WebGL? Maken we gebruik van standaard webtechnologie of is een library als Three.js of Mapbox handiger? Hoe zorgen we dat alles snel en intuïtief blijft werken ook bij grote hoeveelheden data?
Samenwerking met design partners
Onze getalenteerde ontwikkelaars werken voor een optimaal eindresultaat samen met onze design partners (Valsplat, Hike One of Edenspiekermann). Met de creativiteit van de ontwerpers en onze technische expertise creëren we datavisualisaties die zowel informatief als aantrekkelijk zijn. Samen bepalen we het doel van de visualisatie, de optimale informatiedichtheid, de meest geschikte interactiepatronen, en houden rekening met toegankelijkheid.
Interactieve applicaties
We gaan verder dan statische grafieken en tabellen. Onze interactieve kaarten of dashboards stellen jou in staat om met jouw gegevens te spelen, verschillende scenario's te verkennen en diepgaande inzichten te verkrijgen met slechts een paar klikken.
Responsieve visualisaties
Of je data nu op een desktop, tablet of smartphone bekijkt, onze visualisaties passen zich aan elk schermformaat aan, zodat ze altijd duidelijk en leesbaar zijn.
Support en updates
Onze betrokkenheid stopt niet bij de levering van de visualisaties. We bieden voortdurende support, onderhoud en updates om ervoor te zorgen dat jouw datavisualisaties altijd nauwkeurig en actueel zijn.
Voorbeelden datavisualisaties
Voor het afspelen van deze video is het delen van informatie met YouTube vereist.
https://www.youtube.com/watch?v=GW6-2cqe1GsPolitiek Woordenspel - Analyse van woordgebruik in politieke zendtijd
Wij hebben deze interactieve datavisualisatie gemaakt voor ReFrame, een onderzoeksproject van Beeld & Geluid, lectoraat Creative Media for Social Change (Hogeschool van Amsterdam) en Universiteit Utrecht. De visualisatie toont een bellendiagram en een tijdlijn waarin te zien is welke woorden zijn genoemd, door welke partij in welk jaar tijdesn de politieke zendtijd. De onderzoekers van het project nodigen iedereen uit om te spelen met de data en interessante inzichten te delen met het grote publiek.

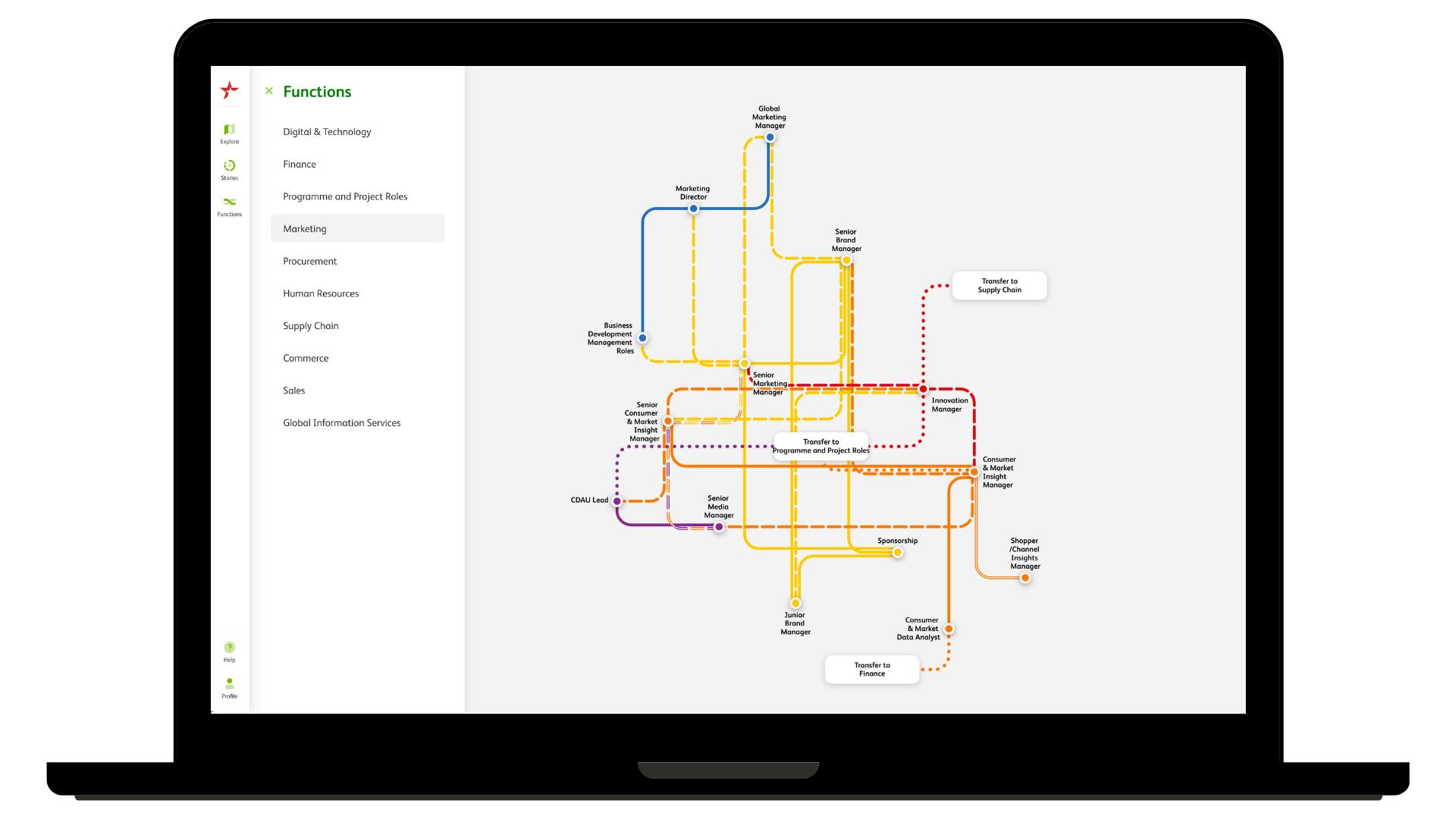
Heineken - Inzicht in carrièremogelijkheden
De medewerkers van Heineken wilden meer inzicht in hun carrièrepaden. Met behulp van The Career “Subway” Map - een interactieve applicatie - bieden we medewerkers over de hele wereld inzicht in de eindeloze carrièremogelijkheden bij Heineken. Per functie worden verbindingen gelegd met andere functies waar je naar door kunt groeien. Door te klikken op een functie verschijnen de benodigde skills die je nodig hebt. Voor dit project werkten we samen met ontwerpers van Hike One.

Awell Health - Overzichtelijk en deelbaar behandelingsplan
Awell Health is een e-health platform dat zorgverleners helpt om patiëntspecifieke behandelingen en zorgtrajecten te digitaliseren, integreren en delen. Het stroomlijnt de manier waarop ziekenhuizen, afdelingen en teams verantwoordelijkheden en protocollen op elkaar afstemmen, terwijl de voortgang naadloos wordt bewaakt en de resultaten worden vastgelegd om de noodzakelijke omgeving te creëren voor efficiënte beslissingen over de gezondheidszorg.
Met een groeiend klantenbestand maakte Awell Health van de gelegenheid gebruik om hun eerste proof of concept te herhalen. Samen met Hike One ontwikkelden wij een verbeterde versie van Pathway Studio. In korte tijd hebben we een platform opgeleverd waarmee trajectbouwers eenvoudig behandelplannen voor patiënten kunnen prototypen en programmeren.

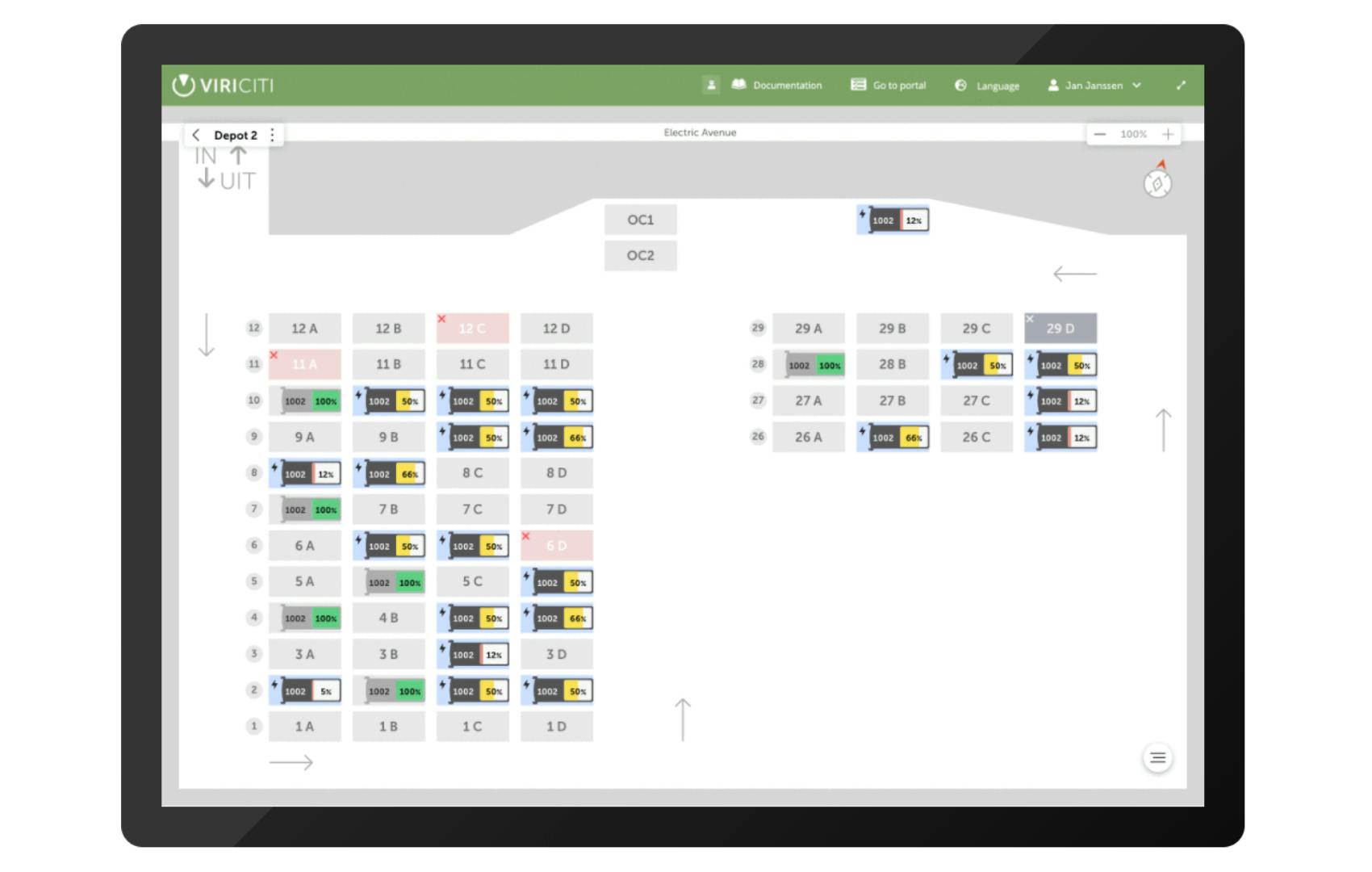
ViriCiti - Real-time dashboard voor bussen
Samen met de ontwerpers van ViriCiti ontwikkelden we een real-time dashboard voor elektrische bussen. In het dashboard, dat we Depot View noemen, is te zien welke bussen waar opladen en welke parkeerplekken vrij zijn. Door de groene kleur duidelijk zichtbaar welke bussen volledig zijn opgeladen, maar nog wel een parkeerplek bezetten. Hierdoor kunnen chauffeurs efficiënter worden toegewezen aan een specifieke bus en worden bussen efficiënter naar parkeerplekken gestuurd. In het overzicht kunnen gemakkelijk problemen, zoals defecte laders of een bus met lage laadstatus, worden opgespoord. Verder is te zien hoe lang het duurt voordat het voertuig volledig is opgeladen. Ook informatie over het aantal voertuigen dat geparkeerd staat op het depot, ongeacht brandstoftype, is hier te vinden.
Voorbeelden van interactieve kaarten

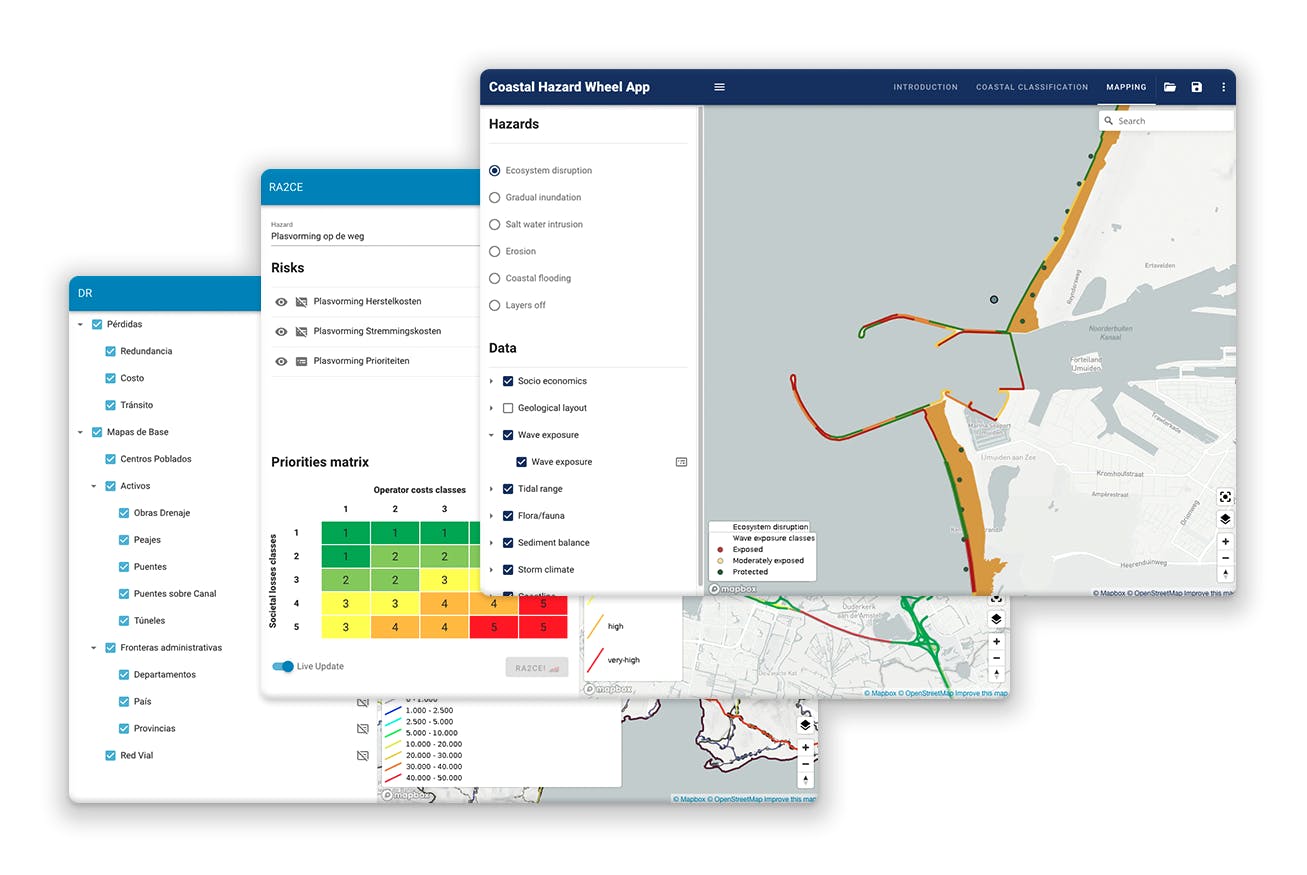
Deltares - Waterbeheer in kaart
Om het waterbeheer voor Deltares te vereenvoudigen ontwikkelden wij diverse interactieve kaarten die data visualiseren. Hiervoor was het noodzakelijk om onze technische aanpak te koppelen aan nieuwe wetenschappelijke modellen, zodat we zeker weten dat de applicatie werkt. We ontwikkelden op deze manier o.a. de Adaptation Support Tool die stedenbouwkundigen gebruiken bij het realiseren van een duurzame stedelijke omgeving. En de Keukentafeltool bedoeld om agrariërs en waterschappen samen te laten bepalen wat effectieve maatregelen zijn om de waterkwaliteit te verbeteren.

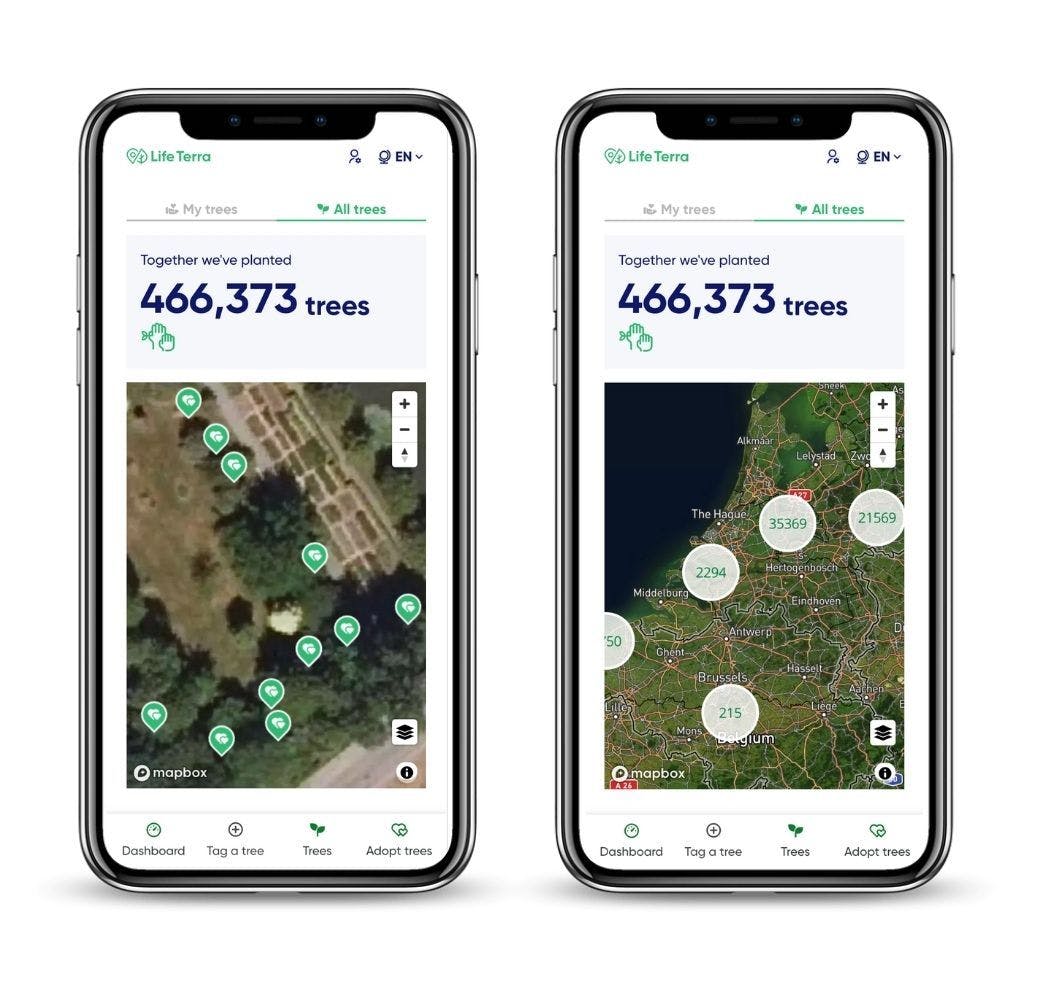
Life Terra - Interactieve kaart met geadopteerde bomen
Voor Life Terra ontwikkelden wij een interactieve kaart waarop geadopteerde bomen in heel Europa te zien zijn. Per boom zijn details beschikbaar van het soort boom, de locatie, wanneer hij is geplant en een foto. De kaart blijft altijd overzichtelijk - zelfs met duizenden bomen op dezelfde locatie. Bij het uitzoomen tonen we slimme clusters. Wanneer je inzoomt verspringen de bomen naar specifieke locaties.

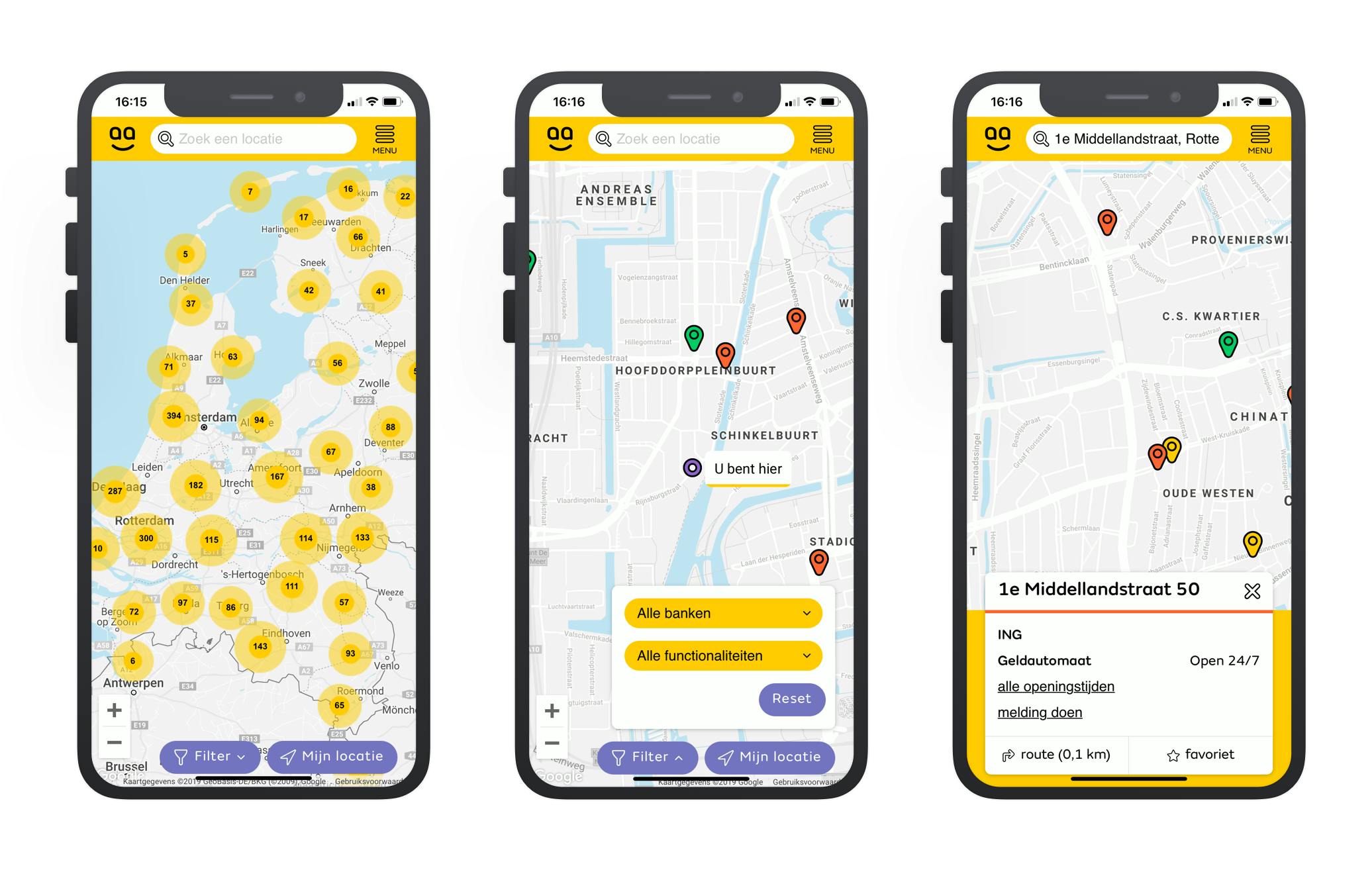
Geldmaat - Locatiewijzer voor geldautomaten
Voor Geldmaat ontwikkelden we een interactieve locatiewijzer. Hier kan iedereen de dichtstbijzijnde geldautomaat vinden. Samen met Schuberg Philis ontwikkelden we een real-time API die de informatie over de geldautomaten beschikbaar maakt voor alle gebruikers van de locatiewijzer. Daarnaast maken de software developers en monitoring systemen binnen Geldmaat ook gebruik van deze API.

Wil jij net als Geldmaat, Heineken en Deltares jouw data visualiseren? Neem contact op!
We helpen graag bij jouw datavisualisatie project. Neem contact op met Jasper voor een vrijblijvend kennismakingsgesprek.
Meer weten over De Voorhoede, onze werkwijze en tarieven? Bekijk de veelgestelde vragen.