Binnen het Nederlandse publieke omroepbestel (NPO) werd in 2015 een project gestart om op basis van ‘big data’ een aantal pilots te doen. Een van die pilots was het ontwikkelen van een dashboard voor redacties om direct inzicht te krijgen in bezoekers/kijkersstatistieken en trends. CleverLions vroeg als aannemer van dit project De Voorhoede om dit configureerbare dashboard te ontwikkelen.
De uitdaging: bouw een prototype op basis van complexe data
De NPO is een complexe mediaorganisatie. Er wordt niet alleen televisie gemaakt, maar hier leeft ook de NOS als nieuwsorganisatie, en het internetforum van bijvoorbeeld Kassa, dat grote bezoekersaantallen trekt. Elk van deze redacties gebruikt eigen software. Soms heeft die software een moderne API, soms helemaal niet. Dataontsluiting is dus een grote uitdaging.
NPO wil voor elke redactie een dashboard willen kunnen aanbieden dat dezelfde soort informatie weergeeft (bezoekersaantal, shares op sociale netwerken, snelste stijgers, enzovoorts) hebben we een API nodig die alle verschillen normaliseert. Tekst die bij de een header wordt genoemd en bij de ander caption wordt in onze API allemaal gevangen als title. Bovendien moet deze data zo realtime mogelijk zijn. Alleen als een trend zich letterlijk voor hun ogen ontwikkelt, kan een redactie werkelijk ingrijpen of aanhaken.

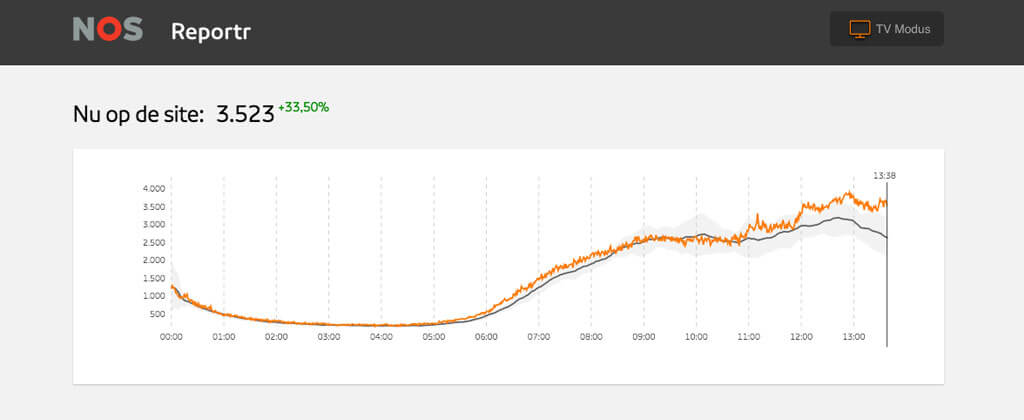
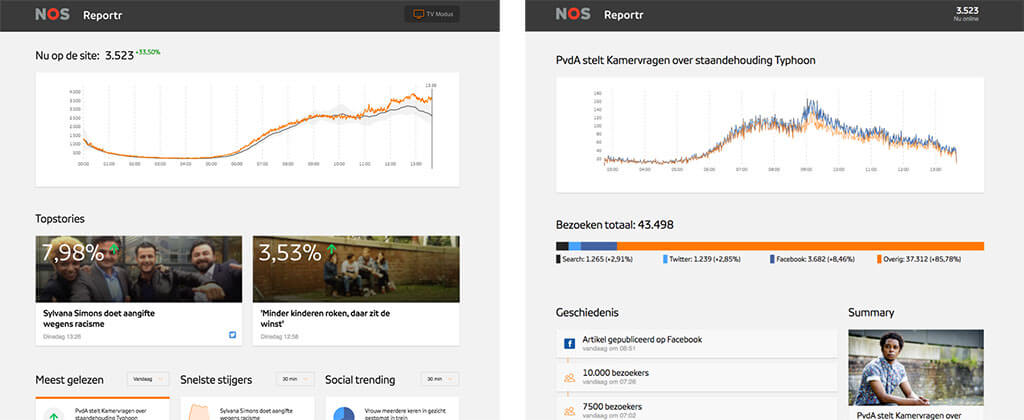
Om die data inzichtelijk te maken, zoeken we een balans tussen de scanbaarheid en de hoeveelheid informatie die we tegelijk op het dashboard weergeven. Met herkenbare icons, foto’s, grafieken en taartdiagrammen bijvoorbeeld.
Tot slot ging het om een prototype: we wilden vooral veel leren, en ideeën snel kunnen uitwerken en bediscussiëren.
Samen met de big data-experts van GoDataDriven en designers van Hike One gingen we aan de slag.
De oplossing: werk iteratief en vraaggestuurd
Het was belangrijk dat het dashboard actionable werd voor redacties. Aan de andere kant hadden we een berg data die uitnodigde om mee te experimenteren. Door vragen te blijven stellen, veel demo’s te geven en flexibele code te schrijven bleven we gefocust.

API op maat voor de front-end
De meeste grote uitdagingen zaten aan de kant van de back-end: het ontsluiten van data, normaliseren, analyseren en aanbieden in een API aan de front-end. Maar wat moet er in die API? Dat wordt eigenlijk bepaald door wat er op het dashboard getoond moet worden. Omdat die ontsluiting complex is, is het verstandig om selectief te werk te gaan. Zo bespraken we voortdurend met de back-end developers wat voor informatie in welk format we nodig hadden om een onderdeel in het dashboard te laten zien. Dat maakt de front-end ook nog eens sneller, omdat de API perfect op maat is gesneden.
Microframework voor snelle iteratie
Om snel te kunnen ontwikkelen is het slim om iets van de plank te trekken, maar niet zo groot uit te pakken dat het je development-tempo omlaagbrengt. We kozen voor Riot: gericht op modulair development en erg flexibel. We zorgden dat elk onderdeel op de pagina zichzelf kan updaten met nieuwe informatie. De titels, layout en posities van grafieken en lijstjes op de pagina zijn aanpasbaar in een eenvoudig configuratiebestand. Tot slot ontwikkelden we een ‘TV modus’-variant van het dashboard, met een donkere achtergrond zeer geschikt voor grote schermen die centraal op een redactie hangen.
Door deze aanpak konden we op laagdrempelige wijze experimenteren met de getoonde informatie.
Visueler is beter
Mensen zijn erg visueel ingesteld. Om te laten zien dat een artikel het beter doet dan een ander, zetten we ze op volgorde in een lijstje. Als er meer op Facebook wordt gepraat dan op Twitter, is dat meteen zichtbaar met een taartdiagram.

In een vroege iteratie maakten we vooral gebruik van tekst en percentages in rood of groen. Naarmate het project vorderde, besloten we over te stappen op sterkere visualisaties. Met D3.js konden we snel grafieken, diagrammen en ‘sparklines’ tonen. Nu werd in een oogopslag veel meer duidelijk.
In juli 2016 werd het project TopSpin afgesloten met een grote presentatie en de geboorte van een nieuwe afdeling die zich gaat richten op big data en datavisualisatie. We zijn trots dat we hieraan hebben kunnen bijdragen.