De uitdaging: een uniforme website gemaakt door verschillende teams
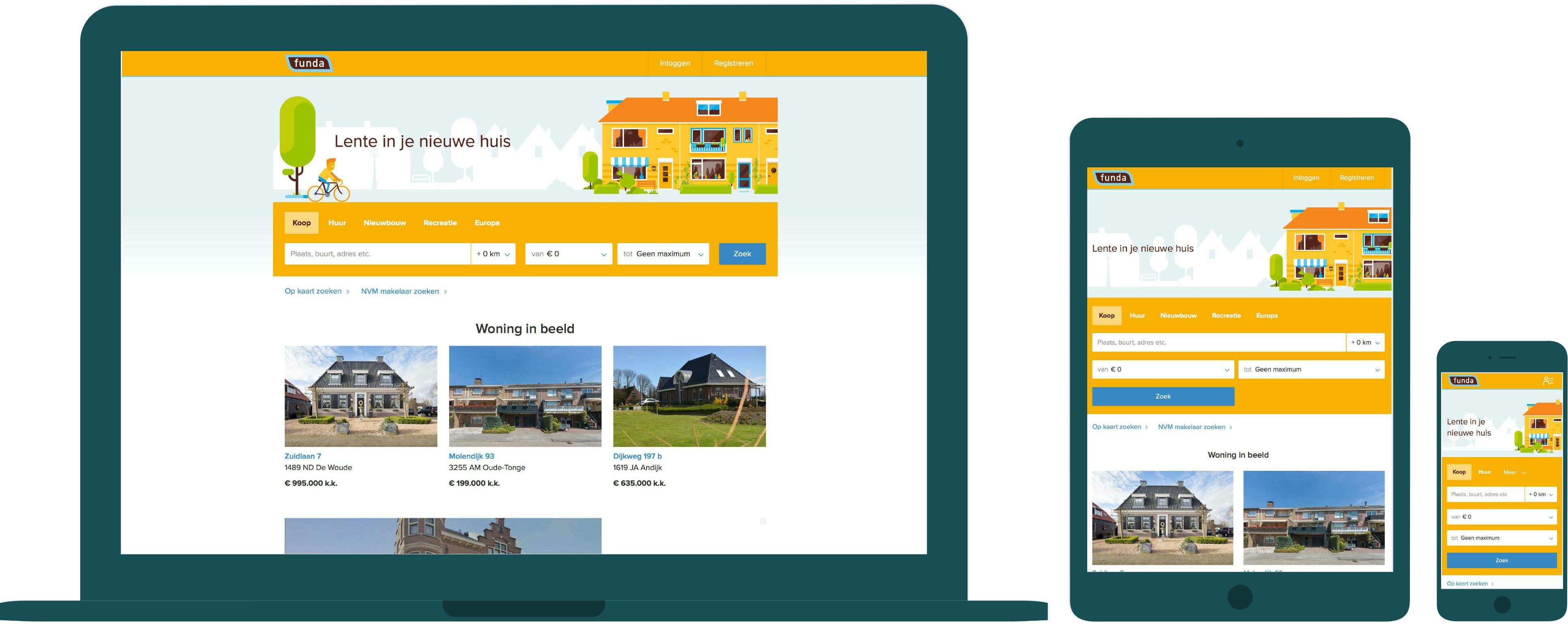
Funda stak recent haar website in een nieuw jasje. Met bijna 30 miljoen bezoeken en 390 miljoen bekeken pagina's per maand is Funda een van de meest bezochte websites in Nederland. De Voorhoede bouwde een volledig responsive front-end.

De oplossing: werken met componenten in de front-end guide
De front-end guide is een componentenbibliotheek die op maat wordt gemaakt.
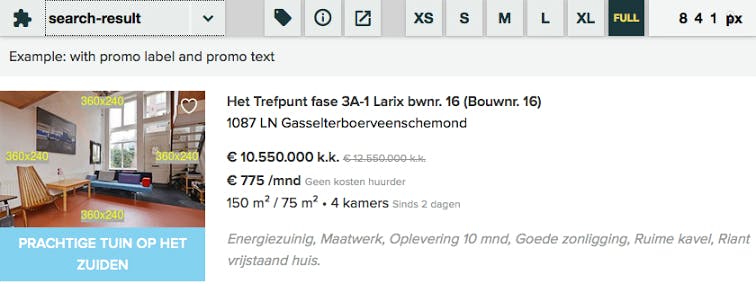
Elk component in de front-end guide is een pakketje HTML, CSS en/of JavaScript. Front-end developers ontwikkelen deze componenten los van elkaar. Voorbeelden van componenten zijn een zoekveld, een contactformulier en een navigatiemenu. We gebruiken ze vervolgens om pagina's samen te stellen, zoals de homepage of de zoekresultatenpagina.
Door een component geïsoleerd te ontwikkelen en te testen zijn we er zeker van dat latere aanpassingen geen invloed hebben op de rest van de website. Ook als een component is opgeleverd maar nog niet in de website kan worden gebruikt, kan het vrijwel pijnloos in een later stadium worden geïmplementeerd.

Een front-end guide biedt een centraal overzicht van alle componenten en pagina's. Iedereen heeft toegang, ook product owners, designers en back-end developers. Componenten worden zorgvuldig gedocumenteerd en voorzien van een voorbeeldimplementatie. Dit maakt de overdracht tussen developers makkelijk. Een ander voordeel is dat een stakeholder (de opdrachtgever) altijd toegang heeft tot de meest recente versie van de front-end. Praktisch voor feedback en demo’s.
Ingebakken in de front-end guide is automatische syntax- en stijlvalidatie van onze code. Als een developer een fout maakt of slordig werkt, krijgt hij daar meteen melding van. Ten slotte helpt de front-end guide met het verbeteren van performance, bijvoorbeeld door het optimaliseren van afbeeldingen en verkleinen van CSS- en JavaScriptbestanden.