De uitdaging: snel een advertentie plaatsen vanaf elk apparaat
Op 2dehands.be kunnen bezoekers terecht voor het kopen en verkopen van tweedehands producten. Elke dag bezoeken 720.000 gebruikers de website en er staan maar liefst vier miljoen advertenties online. Daarmee is 2dehands.be de grootste gratis advertentiesite van België.
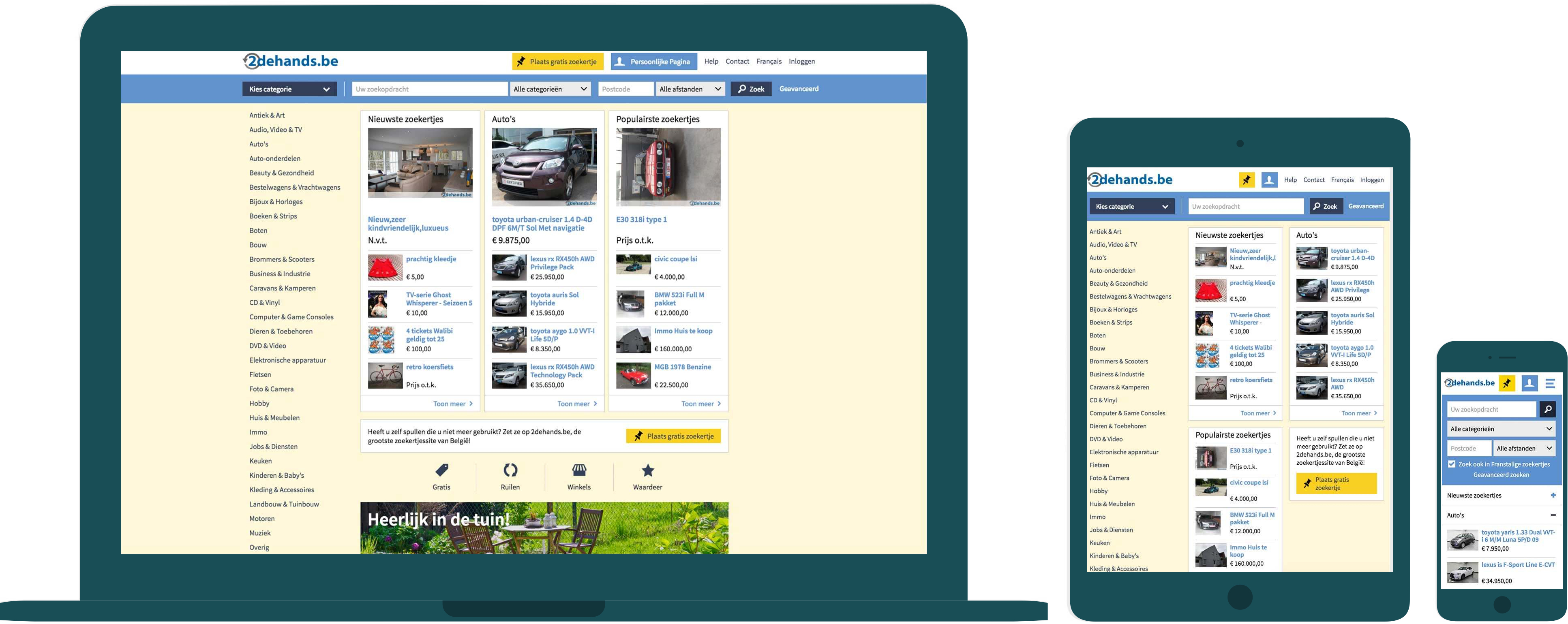
2dehands werkte, zoals de meeste sites, alleen goed op desktopcomputers en laptops. Door het grote bereik van de site, was het belangrijk dat de website ook goed werkt op mobiele apparaten met een kleiner scherm, zoals tablets en smartphones. 2dehands.be schakelde De Voorhoede in om de website geschikt te maken voor dit soort apparaten.

Daar hield de opdracht niet bij op: door het grote bezoekersaantal waren er ook grote verschillen in de ouderdom en snelheid van (mobiele) apparaten van bezoekers. Hierdoor moest het mogelijk zijn om met een oude Blackberry telefoon een advertentie te plaatsen via een trage 3G-verbinding. Daarnaast wil je gebruikers met een moderne smartphone of tablet een optimale gebruikerservaring bieden.
Maar hoe bied je gebruikers met minder uitgeruste apparaten een website die 'altijd' werkt? En hoe optimaliseer je dezelfde website voor de allernieuwste apparaten?
De oplossing: progressive enhancement
Bij De Voorhoede werken we graag agile. Ook tijdens dit project werkten we met scrum. Ons scrum-team bestond uit designers van Hike One en back-end developers van 2dehands.be. Doordat we met verschillende disciplines in één ruimte zaten, konden we nauw samenwerken en snel knopen doorhakken.
De grootste uitdaging was om de nieuwe website op een breed spectrum aan apparaten te laten werken. En om het op al deze apparaten snel te laten werken. We hebben dit gedaan door gebruik te maken van progressive enhancement.
Progressive enhancement is geen technologie, maar een werkwijze waarbij je een basisvariant van de website beschikbaar maakt voor minder goed uitgeruste apparaten. De basisvariant biedt alle functionaliteit, maar is visueel uitgekleed en iets minder gebruiksvriendelijk. Zo kunnen gebruikers op (veelal) oudere apparaten de website toch goed gebruiken. Vervolgens wordt de gebruiksvriendelijkheid van de basisvariant stap voor stap verrijkt voor apparaten die uitgerust zijn met meer mogelijkheden.
Tijdens het project is ons werk gereviewed door de Filament Group uit Boston, deskundigen op het gebied van progressive enhancement. Hun conclusie:
- Filament Group, Boston
Great job! Best website we’ve analyzed so far.

