Moeiteloos tooltips maken met de Popover API en nieuwe CSS-functies
Ik heb vaak moeite gehad met het maken van tooltips die er niet alleen goed uitzien, maar ook goed werken op verschillende browsers en schermgroottes. In een van mijn recente projecten heb ik uren besteed aan het oplossen van rendering-bugs en het aanpassen van code om ervoor te zorgen dat de tooltip er perfect uitzag en goed werkte. Toen ontdekte ik de Popover API, wat alles een stuk makkelijker maakte.
De Popover API, ondersteund door alle grote browsers, vereenvoudigt het maken van tooltips. Bovendien bieden nieuwe CSS-functies zoals anchor en @position-try meer controle over de plaatsing en het gedrag van tooltip. Hoe maken deze nieuwe tools het implementeren van tooltips eenvoudiger? Laten we eens een kijkje nemen.
De uitdagingen van het maken van tooltips
Het implementeren van tooltips is ingewikkelder dan het op het eerste gezicht lijkt. Developers moeten verschillende UI-problemen aanpakken, zoals:
- De tooltip goed associëren met het element dat deze triggert
- Voorkomen dat de tooltip op onverwachte plekken verschijnt
- Zorgen dat de tooltip niet buiten het viewport komt
- Het toevoegen van de ARIA-attributen voor toegankelijkheid

De Popover API begrijpen
De Popover API pakt deze uitdagingen aan door een gestandaardiseerde manier te bieden om popover-inhoud bovenop andere pagina-inhoud weer te geven. Deze API stelt ontwikkelaars in staat om popovers declaratief te beheren met HTML-attributen of programmatisch via JavaScript, wat een aanzienlijke verbetering is ten opzichte van traditionele methoden.
De Popover API is veelzijdig en kan voor verschillende doeleinden worden gebruikt, waaronder:
- Tooltips
- Complexe gebruikersinteractieve elementen zoals actiemenu's
- Aangepaste toastmeldingen
De Popover API implementeren
Hier is een eenvoudig voorbeeld om te laten zien hoe je kunt beginnen:
<button id="popover-trigger" popovertarget="popover">More information</button>
<div id="popover" popover>
Why we need this: We'll send order confirmations and important updates to this email address. Make sure to use an address you check regularly.
</div>Deze code maakt een tooltip die extra informatie weergeeft wanneer deze wordt getriggerd. Het werkt goed, maar de styling laat wat te wensen over.

Tooltips positioneren met CSS
Een van de uitdagingen met tooltips is het positioneren ervan ten opzichte van hun trigger-element. Deze berekening houdt rekening met verschillende factoren, zoals:
- Aan welke kant van het trigger-element moet de tooltip worden weergegeven?
- Waar bevindt het midden van de tooltip zich ten opzichte van het midden van de trigger?
- Is er genoeg ruimte om de tooltip weer te geven?
Het implementeren hiervan in JavaScript kan resulteren in een grote hoeveelheid code. Met de Popover API en nieuwe CSS-functies kunnen we echter hetzelfde effect bereiken met veel minder code:
#popover-trigger {
anchor-name: --popover-trigger;
}
#popover {
position: absolute;
max-width: 250px;
min-width: 200px;
position-anchor: --popover-trigger;
inset-area: right;
}const popover = document.querySelector("[popover]");
const trigger = document.querySelector("[popovertarget]");
trigger.addEventListener("mouseenter", (event) => {
popover.showPopover();
});
trigger.addEventListener("mouseleave", (event) => {
popover.hidePopover();
});Omgaan met viewport overflow
Om ervoor te zorgen dat de tooltip correct werkt wanneer deze niet binnen het viewport past, kunnen we een combinatie van de position-try rule en de @position-try at-rule gebruiken:
#popover {
...
--margin: 8px;
max-width: 250px;
min-width: 200px;
margin: var(--margin);
position-anchor: --popover-trigger;
inset-area: right;
position-try-options: --bottom;
}
@position-try --bottom {
margin: var(--margin);
inset-area: bottom;
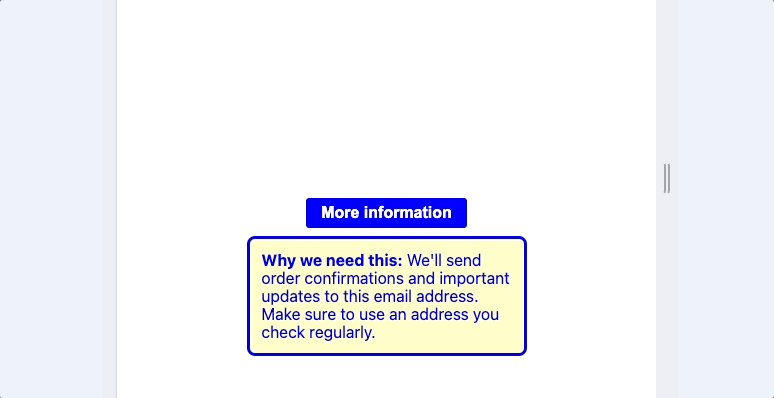
}Dit is wat elke eigenschap doet:
- position-anchor: --popover-trigger;: Verankert de tooltip aan het trigger-element met behulp van een aangepast ankerpunt.
- inset-area: right;: Positioneert de tooltip aanvankelijk rechts van het trigger-element.
- position-try-options: --bottom;: Geeft aan dat de browser een alternatieve positie moet proberen als de tooltip buiten het viewport zou vallen.
- @position-try --bottom { ... }: Bepaalt wat er moet gebeuren als de tooltip opnieuw moet worden gepositioneerd, en verplaatst deze naar de onderkant van het trigger-element met dezelfde marge.
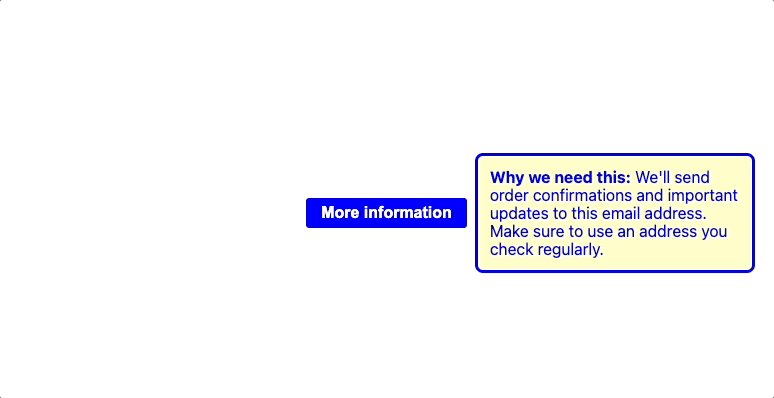
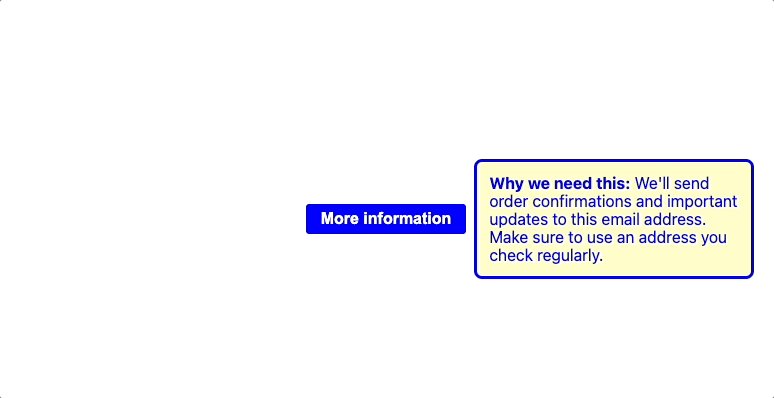
Met wat extra styling ziet het resultaat er als volgt uit:

Eindresultaat:
Conclusie
De Popover API en nieuwe CSS-functies vereenvoudigen het proces van het maken en beheren van tooltips en popovers aanzienlijk. Het neemt de complexiteit van het beheren van popovers weg en zorgt ervoor dat ze toegankelijk en correct gepositioneerd zijn. De nieuwe CSS-functies, zoals anchor en @position-fallback, bieden extra maatwerkopties voor het verfijnen van de plaatsing en het gedrag van popovers.
Het is echter belangrijk om de browserondersteuning voor deze functies te controleren, vooral de CSS-properties, omdat ze mogelijk nog niet in alle browsers worden ondersteund. Bekijk MDN voor de laatste informatie en overweeg om progressieve verbeteringstechnieken te gebruiken indien nodig.
Al met al zijn de Popover API en gerelateerde CSS-functies waardevolle tools voor het maken van gebruiksvriendelijke en toegankelijke tooltips en popovers. Naarmate de browserondersteuning verbetert, kunnen we verwachten dat deze functies op grotere schaal worden toegepast. Persoonlijk ben ik enthousiast om hiermee aan de slag te gaan en eindelijk afscheid te nemen van al die npm-packages en custom oplossingen!
