Design System componenten streven ernaar om een universele oplossing te zijn voor alle teams en alle producten in een organisatie. Maar welke technologie of framework biedt deze universele oplossing?
We hebben het afgelopen jaar een handvol design systems gemaakt met verschillende technologieën. Elke klant had een dominante technologie zoals Angular, React of gewoon oude JSP. Maar geen van hen gebruikte alléén die technologie. Een recente klant had een brede mix van PHP, Bootstrap + jQuery, Salesforce Lightning Web Components, Angular, meer recentelijk React en ook native Kotlin- en Swift-toepassingen. Dus rees de vraag: welk framework gebruiken we om design system componenten te ontwikkelen, die werken voor al hun producten, met al deze verschillende technologieën? We hebben onszelf een uitdaging gegeven.
Gewoon webcomponenten gebruiken?
Native webcomponenten klinken als de voor de hand liggende oplossing. Ze zijn de universele webstandaard en worden nu ondersteund in alle moderne browsers. Maar hoewel webcomponents een goede API op laag niveau bieden, zijn ze moeilijk te maken en te onderhouden zonder een bibliotheek. En helaas worden webcomponenten in de browser weergegeven, maar kunnen ze niet op een server worden weergegeven (SSR). Dit is iets wat de meeste klanten verwachten, omdat ze minstens één groot product hebben dat SSR vereist voor SEO en prestaties. Dus in plaats daarvan zochten we naar een framework om universele componenten te maken.
Framework criteria
Een design systeem is een grote investering. Dus bij het selecteren van een framework om design syste componenten mee te ontwikkelen, willen we een weloverwogen beslissing nemen. Onder onze selectiecriteria vallen onder andere:
- Framework-ecosysteem: volwassenheid van het framework, de organisatie erachter, documentatie, voorbeelden, tutorials en beschikbaarheid van extensies en (compatibele) bibliotheken.
- Compatibiliteit met webcomponenten: kan het framework webcomponenten consumeren en samenvoegen naar componenten in de webstandaard? Custom Elements Everywhere is een goede referentie.
- Runtime-omgevingen: wat is de omvang van het framework-bundel? En ondersteunt het server-side rendering?
- Compatibiliteit met de klant: we streven naar maximale adoptie, dus wat werkt met de meeste technologieën die de klant nu gebruikt en van plan is in de toekomst te gebruiken?
- Populariteit: het is belangrijk dat klanten een design system hebben waar ontwikkelaars van houden. Dat betekent dat je een populair framework moet gebruiken waar je huidige en toekomstige ontwikkelaars van zullen houden. State of JavaScript is een goede referentie.
- Werkt met Storybook, ZeroHeight, of iets soortgelijks: duidelijke en interactieve documentatie van een design systeem is belangrijk voor de adoptie ervan.
Framework selectie
Voor de desbetreffende klant hebben we meerdere frameworks overwogen. Tijdens onze inventory fase hebben we bureauonderzoek uitgevoerd om de frameworks te vergelijken. We hebben ook een design system workshop gehouden om opties en risico's te bespreken met ontwikkelaars en belanghebbenden van de teams van de klant. Het resultaat waren twee kandidaten om het design system mee te ontwikkelen:
Topkandidaten:
- Stencil: gebruikmakend van webstandaarden, gericht op design systems, kleine runtime, ervaring in klantenteams.
- (P)React: meest populair framework, beste optie voor React/Next.js-apps, ervaring in klantenteams.
Andere frameworks die we hebben overwogen:
- Lit: "nieuw" framework van Google, geen ervaring bij klant of De Voorhoede, goed alternatief voor Stencil.
- Angular: zwaar, gericht op apps, niet op design systems.
- React Native: geen webcomponenten, niet gebruikt door het native app-team van de klant.
- Svelte: lichtgewicht, steeds populairder, maar klein auteurstrio, misschien minder volwassen.
Laten we eens kijken hoe onze topkandidaten zouden worden gebruikt voor een design system.
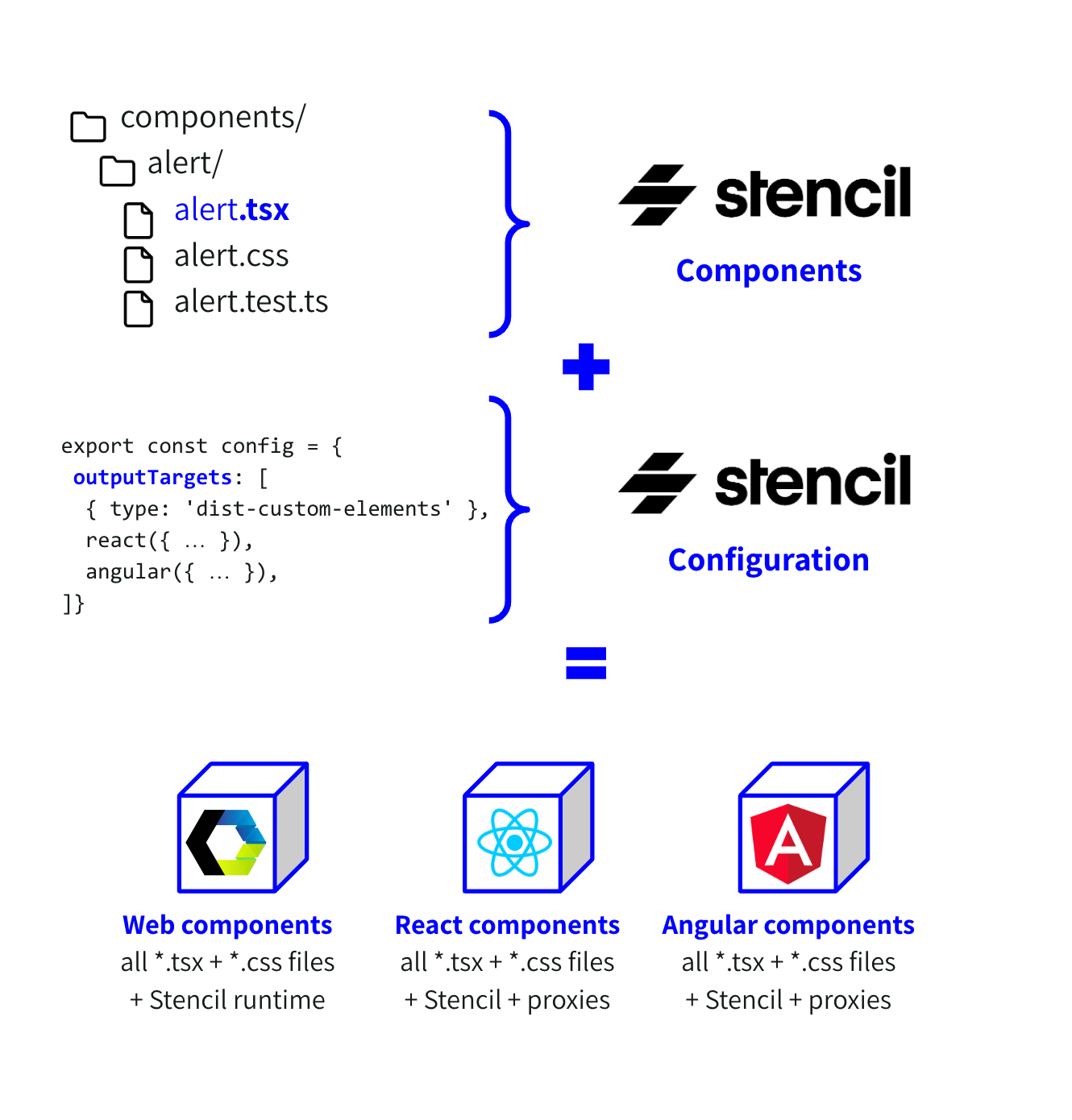
Design System setup met Stencil
Stencil omschrijft zichzelf als “Stencil: A Web Components Compiler” en “Stencil's primary objective is providing amazing tools for design systems and component libraries.” Dat klinkt als een goede match voor een design system, dus hoe zou dit werken, wat zijn de voordelen en wat zijn de risico's?

Concept
- Componenten worden ontwikkeld met Stencil met behulp van TypeScript, JSX en CSS.
- Stencil is geconfigureerd om webcomponenten (custom elements), React- en Angular-componenten te genereren (zie onderstaande code).
- CI genereert gecompileerde pakketten voor elk doelplatform met Stencil-runtime (7kb) + proxies om te integreren met doelframework (voor compatibiliteit).
Zo maakt Stencil het mogelijk om naar meerdere pakketten uit te voeren:
import { Config } from '@stencil/core';
import { reactOutputTarget as react } from '@stencil/react-output-target';
import { angularOutputTarget as angular } from '@stencil/angular-output-target';
export const config: Config = {
outputTargets: [
{ type: 'dist-custom-elements' },
react({ /* … */ }),
angular({ /* … */ }),
];Voordelen & risico's
- Webstandaarden, interoperabiliteit.
- Jong framework, dus weinig voorbeelden, bibliotheken, enz.
- SSR vereist aandacht vanwege Shadow DOM. Declaratieve Shadow DOM kan dit in de toekomst oplossen.
Bekende compatibiliteitsproblemen met React & Angular. We hebben dit ervaren in eerdere projecten. En Stencil laat ook weten dat "Nog niet alle Stencil frameworkintegraties voltooid zijn.
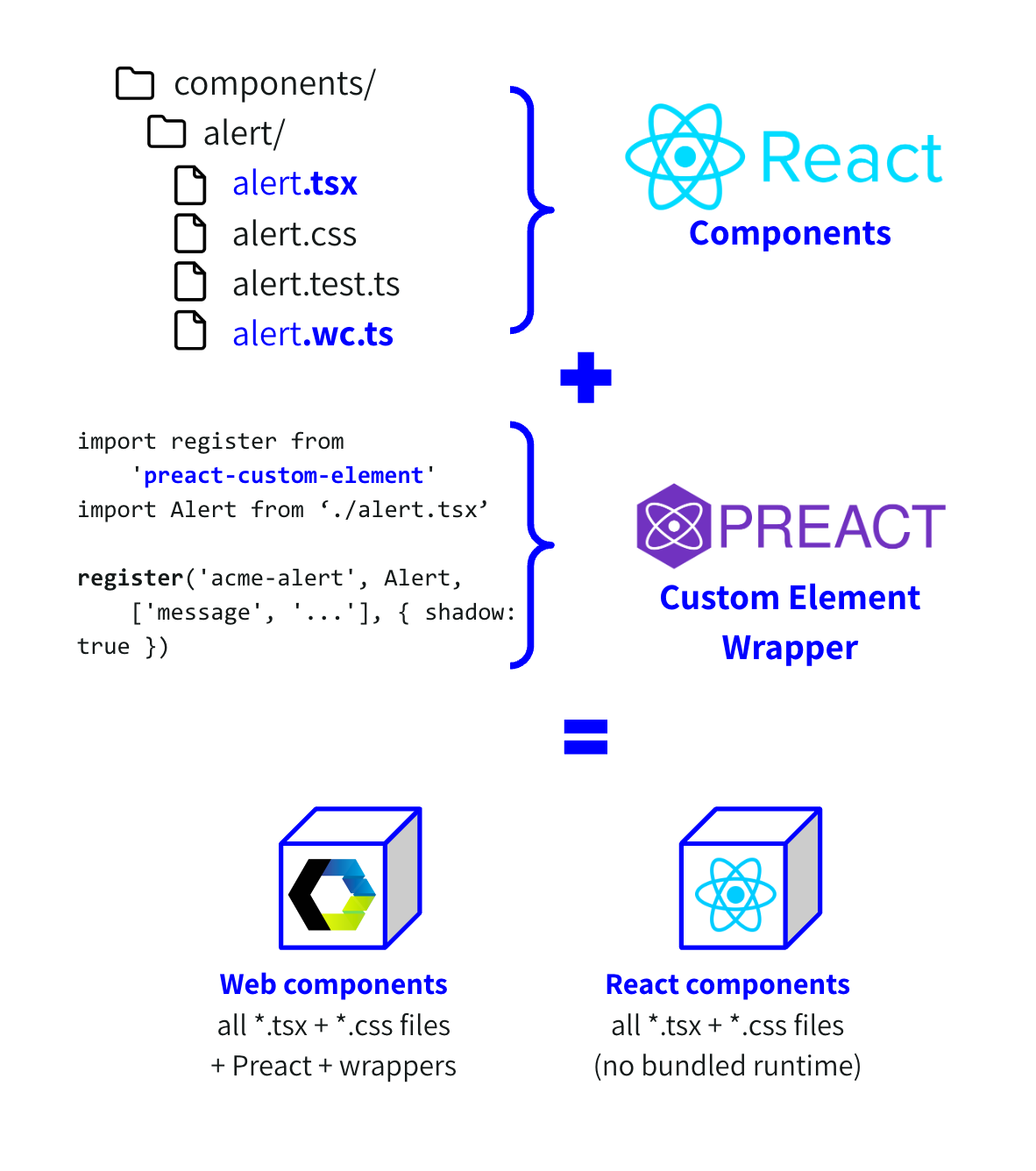
Opzet van design system met (P)React
React is ook een goede kandidaat voor design system componenten dankzij de volwassenheid, populariteit en het ecosysteem. We wisten dat onze klant plannen had om in de toekomst meer React-toepassingen te bouwen en Next.js (een React-metaframework) te gebruiken voor openbare websites. Maar tegelijkertijd hadden ze nog steeds webtoepassingen met andere technologieën, zoals Angular. Dus hoe kunnen we React-componenten beschikbaar maken als webcomponenten, terwijl we ook de prestaties en de omvang van de bundel in de gaten houden? Hiervoor keken we naar Preact, een lichtgewicht vervangende optie voor React. Zo zou dit werken:

Concept
- Componenten worden ontwikkeld met React (JSX).
- Preact-custom-element wordt gebruikt om elke component in te pakken in een webcomponent.
- CI genereert (gecompileerde) pakketten voor React-projecten (zonder gebundelde runtime) en als Web Componenten met Preact-runtime (3kb) + wrappers.
Voordelen & risico's
- Meest populair framework, groot ecosysteem met documentatie, voorbeelden en hulpbibliotheken (zoals MUI Unstyled en Headless UI).
- Volledig compatibel met React en Next.js, inclusief SSR.
- Preact-custom-element is een single point of failure?
- Werken gegenereerde webcomponenten goed met Angular?
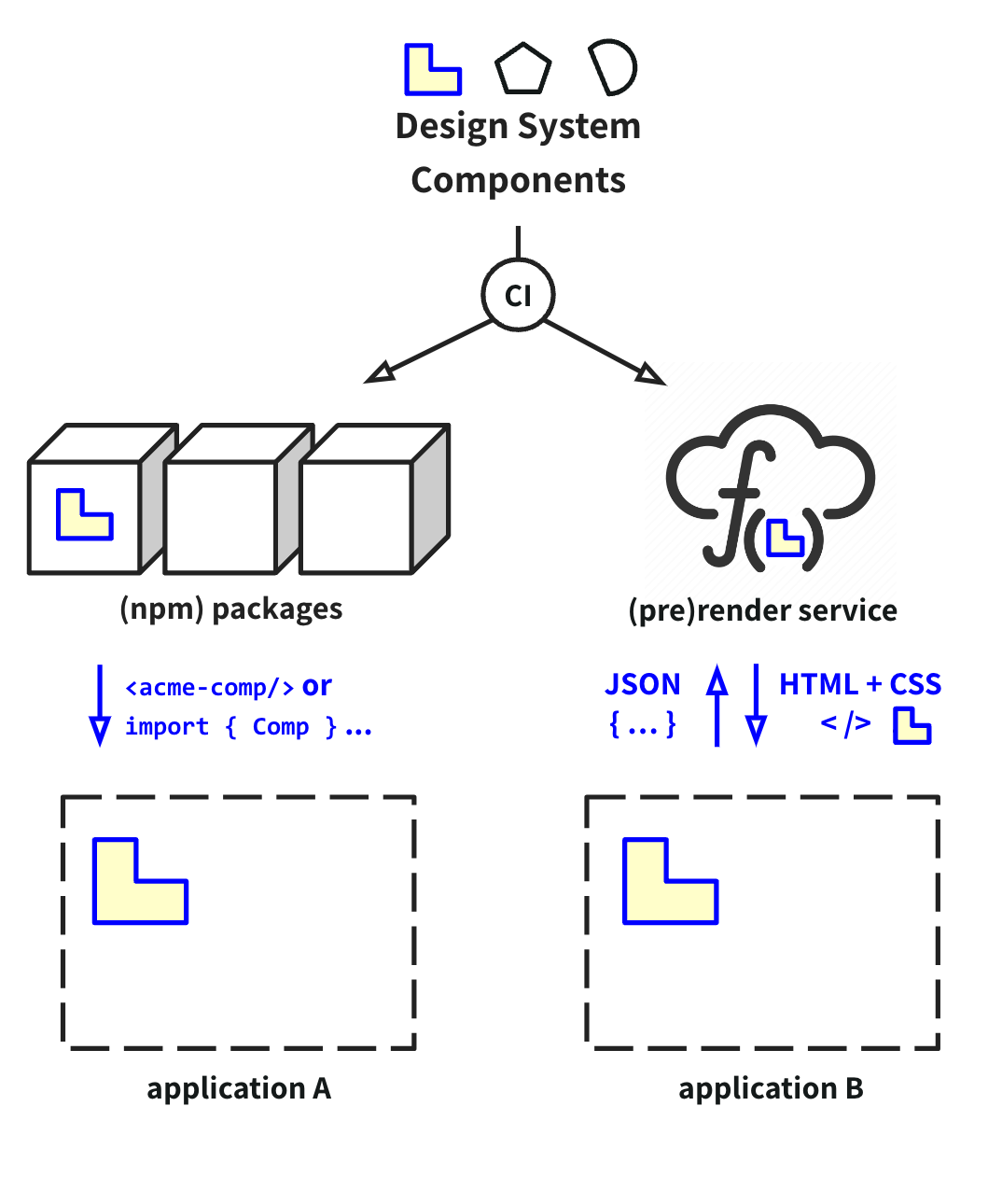
Server-side rendering componenten
Zoals eerder vermeld, was het de bedoeling van onze klant om de design system componenten te gebruiken voor openbare websites, waarvoor server-side rendering nodig is, voornamelijk voor SEO en toegankelijkheid. Sommige van deze websites hebben hun eigen server-side JavaScript-runtime (zoals Next.js) en kunnen eenvoudig onze React-componentenpakketten gebruiken. Voor andere websites hebben we een andere oplossing nodig. Voor die sites maken we een service die ze kunnen gebruiken om componenten te renderen en vervolgens op te nemen in hun HTML-pagina's. Op deze manier ondersteunen we verschillende server-side runtimes voor onze design system componenten:

Concept
- Maak een (pre)render service die gerenderde componenten retourneert als HTML + CSS op basis van de verstrekte payload (gegevens/configuratie) in JSON.
- Stencil biedt renderToString (Hydrate App).
- Preact biedt renderToString (pakket).
Al deze concepten klinken goed op papier. Maar werken ze in de praktijk en hoe goed integreren ze met bestaande technologieën die bij een klant worden gebruikt? Om te beslissen tussen onze twee kandidaten hebben we proofs-of-concept ontwikkeld tijdens een discovery fase.
Welke technologie is geschikt voor jouw design system?
We hebben uiteindelijk (P)React gekozen voor onze klant, omdat het het beste integreerde met hun huidige technologieën en toekomstplannen. Welk framework het beste is voor jouw design systeem hangt af van jouw criteria. Dingen veranderen in de loop van de tijd, frameworks evolueren, webstandaarden breiden uit. Dit betekent dat we deze stappen elke keer doorlopen wanneer we een framework moeten kiezen voor een design systeem.
Heb je hulp nodig bij je design system? Neem contact met ons op.
Er komt nog meer kijken bij het maken en implementeren van een design system. Dus we zijn van plan om meer te delen over de verschillende stappen die hierbij komen kijken. Een belangrijke stap is het ontwerpen van het systeem. Valsplat heeft hier een uitstekend artikel over geschreven over een project dat we samen hebben gedaan: Het ontwerpen van een design system van wereldklasse.
Gerelateerde blog posts
Kick-start jouw Design System met een Design Inventory Workshop
Door Jasper
Een Design System bouwen met React Webcomponenten
 Door Jasper, Sjoerd
Door Jasper, Sjoerd
Toegankelijkheid in Design Systems
Door Sjoerd
