Design systems versterken de gebruikerservaring en efficiëntie. Maar van een bestaand ontwerp een systeem maken kan een uitdaging zijn. Om dit proces een vliegende start te geven, hebben we de Design Inventory Workshop ontwikkeld.
Een Design System is meer dan een overzicht van dezelfde typografie, kleuren en visuele componenten. Een goed systeem zorgt binnen een team voor gedeeld begrip, vocabulaire en regels rondom een ontwerp. Onze Design Inventory Workshop helpt digitale teams dit gedeelde systeem te creëren. Het startpunt van zo’n workshop varieert: van een ontwerpschets van een enkele site tot een verzameling bestaande digitale producten.
Design System Inventory in 5 stappen
Wij hanteren altijd dezelfde stappen bij een Design System Inventory:
- Verzamel alle ontwerpen
- Onderscheid maken tussen alle componenten
- Definieer component regels
- Definieer interactie- en datapunten
- Definieer paginatypen

1. Verzamel alle ontwerpen
Om te beginnen willen we het hele team een gedeeld overzicht geven van het ontwerp:
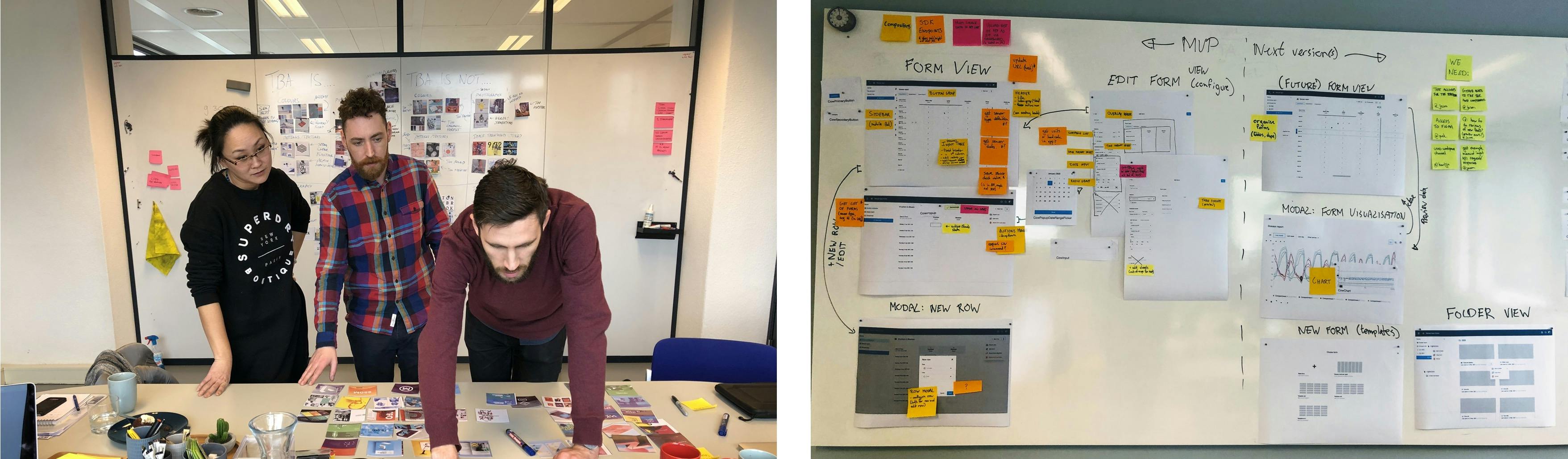
- Hang afdrukken van alle ontwerpen aan de muur. We doen de workshop bijvoorkeur in persoon, maar als je wat bomen wilt besparen of liever een workshop op afstand wilt doen, kun je ook alle ontwerpen importeren naar een online bord (zoals Miro of Mural). Deze stap kost wat tijd, dus je wilt dit misschien voorbereiden voordat de workshop begint.
- Geef alle pagina's een naam. Om te communiceren over je design system, is het essentieel dat het team over hetzelfde praat. Geef daarom elk ontwerp / pagina / app-weergave een naam zoals "productpagina".
- Geef elke pagina een URL (patroon). Bijvoorbeeld "/nl/shop/39042-product-naam". Voor nieuwe producten voegt dit structuur toe. Voor bestaande producten maakt het het gemakkelijker om delen terug te vinden die je tijdens deze workshop hebt gebruikt. ## 2. Alle componenten extraheren
2. Onderscheid maken tussen alle componenten
Vervolgens willen we de ontwerpen opdelen in componenten:
- Knip afdrukken / snijd afbeeldingen bij. Misschien wil je alles twee keer afdrukken, zodat je er één op de muur kunt hangen en één kunt gebruiken om componenten uit te knippen. Als we een snelle versie van de workshop doen, tekenen we gewoon de omtrekken op de afdrukken op de muur.
- Groepeer dezelfde/vergelijkbare componenten. Dit helpt om een begrip te krijgen van alle variaties die een component kan hebben, zowel bedoeld als onbedoeld. Een deel van dit proces is beslissen of dingen variaties zijn van dezelfde component of eigenlijk twee afzonderlijke componenten.
- Geef elke component een naam. Bijvoorbeeld "app-header", "gebruikersmenu", "pagina-sectie". Probeer consistent en zo specifiek mogelijk te zijn. Noemen we deze dingen "kaarten" of "tegels"? En is "kaart" specifiek genoeg, of hebben we een aparte "productkaart" en "artikelkaart"?
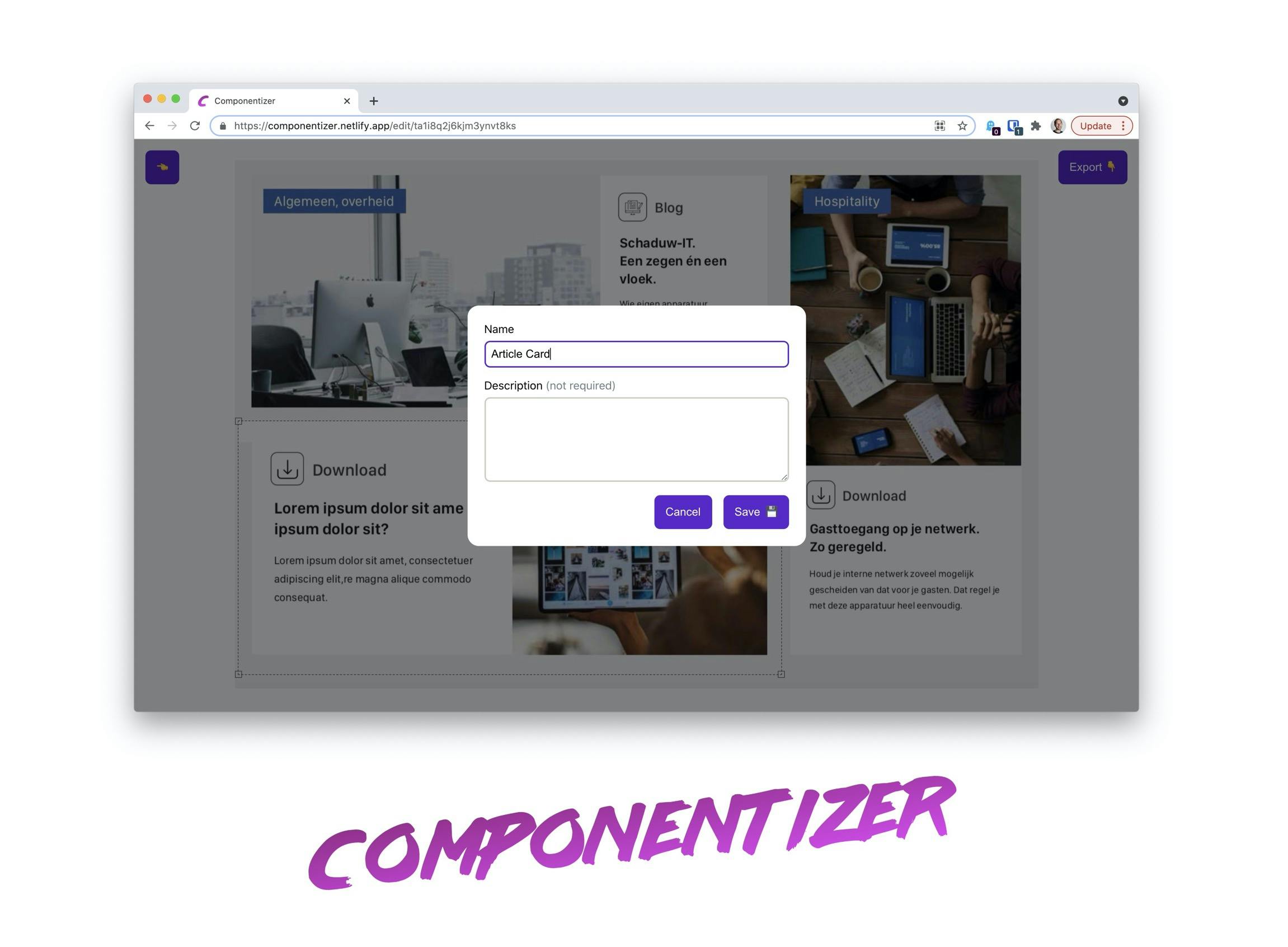
Onze collega Sjoerd heeft Componentizer gemaakt, een online tool om snel componenten te onderscheiden en te benoemen. Het is eenvoudig te gebruiken, probeer maar eens!

3. Definieer component regels
Het is tijd om het systeem in het Design System te plaatsen en regels te definiëren voor onze componenten:
- Benoem de onderdelen van elk component. Zoals "titel", "afbeelding", "inhoud". Probeer ook hier consistent te zijn. Ontwikkelaars kunnen deze deelnamen netjes gebruiken in CSS-strategieën zoals BEM, waarbij deze vertaald worden naar
product-card__title,product-card__image, enz. - Voeg regels toe voor wanneer je een variant van een component gebruikt en verwijder ongewenste varianten. Bijvoorbeeld, de titel van de eerste productkaart op de pagina moet altijd worden benadrukt. De variant kan worden vertaald naar code zoals
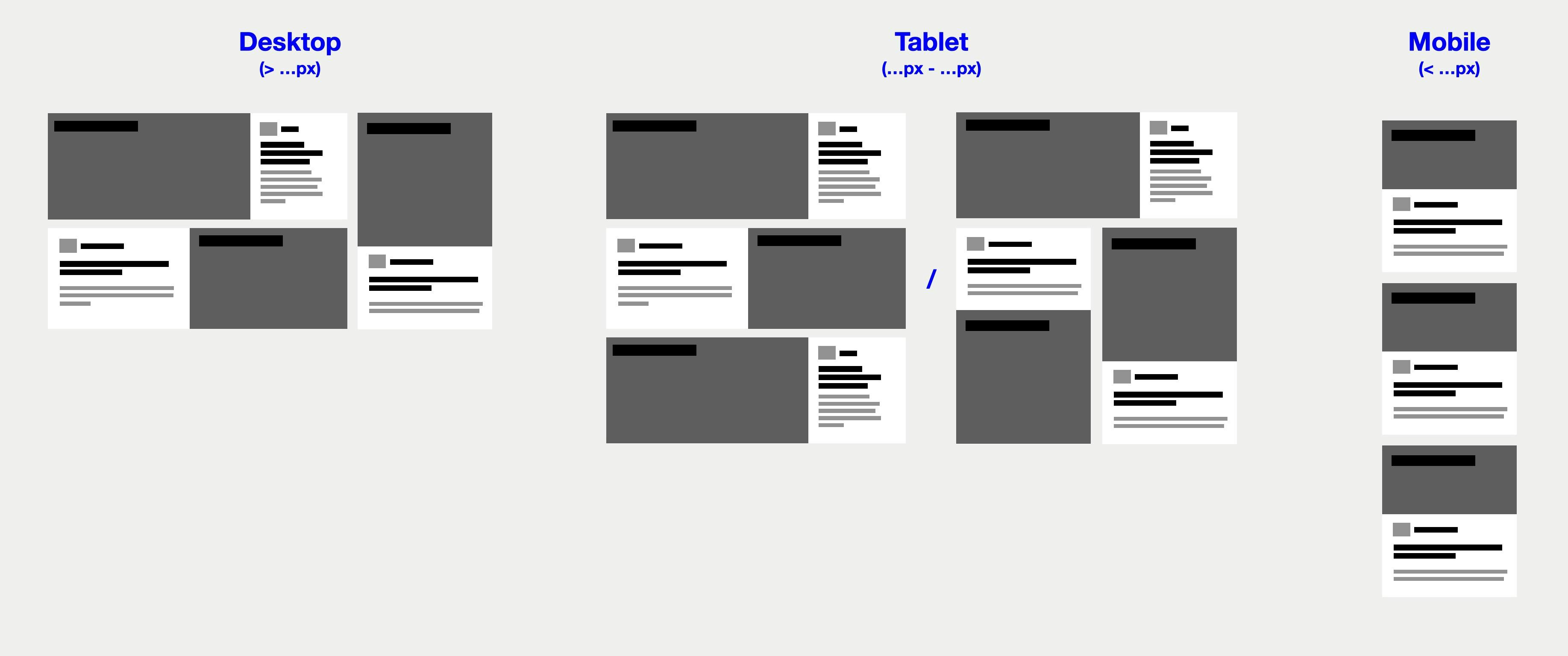
product-card__title--highlight, maar de regels over wanneer de variant moet worden gebruikt, moeten op een plek staan waar het hele team toegang toe heeft. - Definieer responsief gedrag. Hoe verandert een component bij verschillende breekpunten? Hangt dit af van de grootte van het viewport of de grootte van de parent component? En betekent dit dat het gedrag afhankelijk is van de veelgevraagde CSS-containerqueries, of heb je misschien een aanvullende component nodig zoals een "kaartgroep" die verantwoordelijk is voor de lay-out van meerdere componenten?
- Noteer animaties en triggers. Animaties worden gemakkelijk over het hoofd gezien bij het werken aan statische exports van het ontwerp. Als componenten animaties bevatten, noteer ze dan en beschrijf wat ze activeert. Als je animaties zijn gedefinieerd in een tool zoals ProtoPie, link er dan naar. Net als bij het responsieve gedrag, vind je misschien dat je component een parent component of context nodig heeft om animaties te binden aan wat ze activeert.

4. Definieer interactie & data punten
The final piece of the puzzle is understanding how our components really work when users interact with them and finding out where components get their data from.
- Markeer alle interactieve elementen. Noteer hoe ze worden bestuurd en controleer of ze toegankelijk zijn. Als bijvoorbeeld een kaart kan worden uitgebreid, is dit dan duidelijk voor iedereen, of wordt dit alleen aangegeven met een hover-effect en is het alleen mogelijk door erop te klikken of te tikken? In dat geval voeg je een taak toe om de interactie mogelijk te maken met een toetsenbord en zorg je ervoor dat de focus van het element correct wordt beheerd. Deze stap zou moeten helpen om je design system toegankelijk te maken voor iedereen.
- Noteer data punten. Het laatste wat onze componenten controleert, is de data die erdoorheen stroomt. Definieer waar de gegevens vandaan komen en in welk formaat. Dit helpt om te bepalen of een component verantwoordelijk is voor zowel het verkrijgen van zijn eigen gegevens als het tonen ervan, of dat je dit moet opsplitsen in een presentatiecomponent en een functioneel component dat verantwoordelijk is voor de gegevens.

5. Definieer pagintypen
Nu we onze componenten goed begrijpen, is het tijd om te valideren of we er complete pagina's mee kunnen maken.
-
Groeperen van dezelfde/vergelijkbare pagina's. Dit is vooral handig wanneer je meerdere digitale producten hebt en je het design system gebruikt om ze gelijk te trekken.
-
Teken een lay-out per pagina met behulp van componenten. Op deze manier bekijk je elk paginatype kritisch en ontdek je of er ontbrekende componenten zijn, of hopelijk dat je componenten kunt verwijderen of vervangen. Nu ervaar je echt de efficiëntie van een design system.
Als je al deze stappen uitvoert, kost dat best wel wat tijd. Afhankelijk van de grootte van het project en de beschikbare tijd, doen we verschillende versies van de workshop. We slaan bijvoorbeeld stappen over of we doen slechts een paar componenten met het hele team en de rest individueel. Om ze vervolgens te presenteren aan het team in een vervolgsessie.
Ik hoop dat je deze aanpak nuttig vindt en dat het je helpt voor het kick-starten van jouw design system.
Boek een Design System Workshop
Wil je graag hulp bij het opstarten van jouw design system? Boek een Design System Workshop bij De Voorhoede.

