Strapi is een open source headless CMS. De belangrijkste voordelen zijn solide migraties, de optie om zelf te hosten en uitstekende uitbreidbaarheid. In deze blogpost vergelijken we Strapi met ons favoriete headless CMS: DatoCMS.
Ons oordeel is dat Strapi de beste keuze is als je je eigen database en hosting gebruikt of als je complexe UI-aanpassingen nodig hebt. Voor de meeste eenvoudige projecten zonder specifieke vereisten geven wij de voorkeur aan DatoCMS. Laten we erin duiken!
Hosting: doe-het-zelf versus cloud
DatoCMS is een cloudservice. Strapi biedt daarentegen zowel een oplossing voor zelfhosting als Strapi Cloud, hun cloudoplossing. Zelfhosting betekent dat je de software installeert op je eigen on-premises server of op een server in een beheerde cloud.
Wanneer moet je overwegen om zelf te hosten?
- Je bent het huidige pakket van de cloudservice ontgroeid en het hoger pakket is te duur of heeft beperkingen.
- Je hebt specifieke privacyvereisten en wilt geen andere derde partij introduceren.
- Je wilt kosten besparen door gebruik te maken van je bestaande serverpark en een intern team van devops.
- Of misschien heb je gewoon iets heel flexibels nodig en wil je iets dat vanaf de basis kan worden aangepast.
Kortom, zelfhosting is een zeer specifieke eis. Als je vereisten cloudhosting niet toelaten, hoef je niet verder te zoeken: Dato doet geen zelfhosting. Als je beide kanten op kunt, zijn de voordelen van cloudhosting enorm in termen van geen verantwoordelijkheid hoeven te nemen voor technische zaken, maar dat gaat gepaard met een (hoog) prijskaartje. De gulden middenweg is een beheerde cloud: de flexibiliteit van zelfhosting met het voordeel van geen onderhoud.
Migraties: modelrepresentatie in JSON vs migratiescripts
Als developer besteed je veel tijd aan het maken en verbeteren van het datamodel van je cms. Dit is belangrijk omdat het datamodel bepaalt hoe je inhoud is gestructureerd en hoe het kan worden opgehaald via een API.
Het samenstellen van je CMS via een gebruikersinterface is vriendelijk, snel en intuïtief. Maar zodra je model complexer wordt, wil je dat model in code hebben. Code is gemakkelijker om migraties op te baseren, matcht goed met documentatie en profiteert van alle voordelen van versiebeheer, inclusief code-reviews, geschiedenis, het verminderen van codeconflicten, enzovoort.
Onlangs introduceerde DatoCMS ondersteuning voor migraties in hun developer tools. Dit was een zeer welkome functie voor ons en is snel de standaard geworden voor het implementeren van nieuwe instanties voor nieuwe projecten voor ons. Via de CLI kan Dato migraties genereren op basis van wijzigingen die je aanbrengt (of hebt aangebracht, voordat je overschakelde naar gescripte migraties) in de admin omgeving. Een typische migratie voor DatoCMS ziet er zo uit:
module.exports = async (client) => {
const pageModel = await client.itemTypes.create({
name: 'Page',
api_key: 'page',
})
const titleField = await client.fields.create(pageModel, {
api_key: 'title',
label: 'Title',
field_type: 'string',
localized: true,
validators: {
required: {},
},
})
}Hoewel hier op het eerste gezicht geen probleem lijkt te zijn, besteden we in de praktijk veel tijd aan het schrijven en testen van deze migraties. Helaas heeft DatoCMS cryptische foutmeldingen wanneer je migraties op de een of andere manier 'fout' zijn, en ze kunnen gedeeltelijk mislukken. Om eerlijk te zijn, hebben we de gegenereerde migraties nog niet veel gebruikt - ze kunnen een grote verbetering zijn. Maar ja, eigen gecodeerde migraties waren moeilijk en vermoeiend om goed te krijgen.
Strapi doet dit anders en naar onze mening veel beter. Nadat je een nieuw model hebt gemaakt (in de admin omgeving), genereert Strapi JSON-bestanden die je model beschrijven. Deze bestanden zijn daadwerkelijke representaties van je modellen, en geen migraties: Strapi migreert heen en weer op de achtergrond. Wijzigingen in je modellen zijn net als code wijzigingen: je vindt ze terug in je git geschiedenis. Deze bestanden zien er ongeveer zo uit:
{
"kind": "collectionType",
"collectionName": "pages",
"info": {
"singularName": "page",
"pluralName": "pages",
"displayName": "Page"
},
"options": {
"draftAndPublish": true
},
"pluginOptions": {},
"attributes": {
"Title": {
"type": "string"
}
}
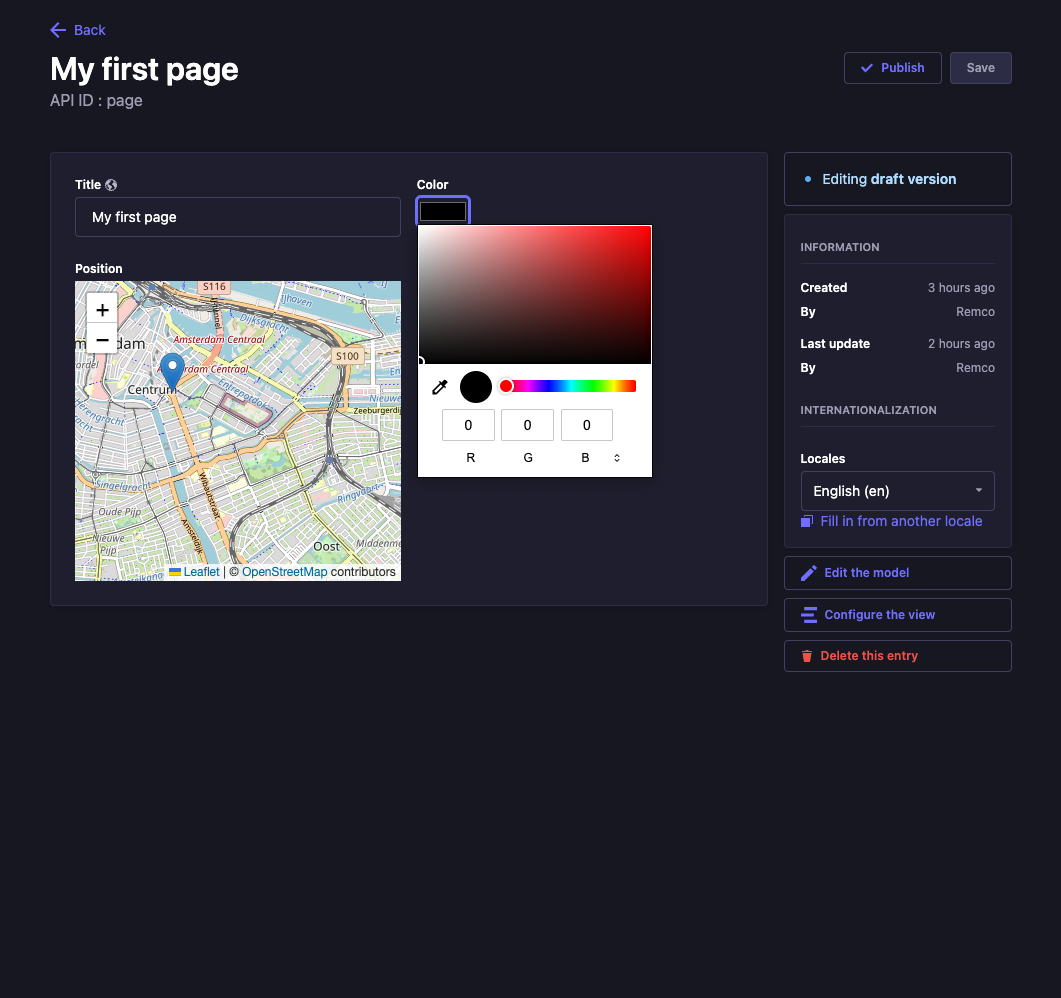
}Even belangrijk als de begrijpelijke opzet, is dat het gegevensmodel alleen tijdens de ontwikkeling kan worden gewijzigd. Er is een Content-Type editor die met opzet niet beschikbaar is in een productieomgeving van het Strapi CMS. Dit is niet het geval voor DatoCMS, waar een beheerder wijzigingen kan aanbrengen in het model dat in productie wordt gebruikt.
Concluderend zijn gescripte migraties beschikbaar in zowel Strapi als DatoCMS. De manier van Strapi is betrouwbaar en glashelder: je definieert modellen, migraties worden verzorgd door Strapi. DatoCMS legt alles in jouw handen, wat misschien flexibeler lijkt, maar ook foutgevoeliger is.
Uitbreidbaarheid: geïntegreerde React-componenten vs iframe embeds
Soms voldoen de standaardvelden in een CMS niet en wil je iets anders om meer flexibiliteit te bieden. Bijvoorbeeld, je wilt gegevens van een externe service ophalen of inhoud op een bepaalde manier presenteren. DatoCMS ondersteunt plugins, die je zelf kunt maken of kunt installeren vanuit de marketplace.
Hoewel ze goed werken voor eenvoudige gebruiksscenario's, hebben DatoCMS-plugins beperkte functionaliteit. Als je iets complexers wilt, beginnen dingen al snel ingewikkeld te worden en zijn ze vatbaar voor storingen. Dit komt omdat de plugins worden gebouwd als aparte webapps, met behulp van de Dato Plugin SDK en een API-sleutel, en als iframes worden ingeladen. Ze hebben toegang tot het gegevensmodel, maar niet tot de omliggende pagina.
Deze beperkingen gelden niet voor Strapi. Plugins in Strapi zijn een volwaardig onderdeel van de broncode. Ontwikkelaars kunnen elk deel van het CMS wijzigen. Vind je de ingebouwde velden niet leuk? Bouw je eigen velden. Wil je de admin omgeving aanpassen, geen probleem!
Aangepaste velden en interfaces worden gebouwd als React-componenten. Je aangepaste componenten zijn naadloos geïntegreerd binnen de admin omgeving door middel van het Strapi design system.

We hebben meerdere plugins voor Dato gebouwd en gebruiken dagelijks andere community plugins. Echter, het vermogen om Strapi op code niveau uit te breiden is veel efficiënter en stelt ons in staat om een naadloze ervaring te bieden voor de eindgebruiker.
Branch previews: aparte implementaties vs omgevingen
We werken vaak met preview omgevingen zodat we kunnen laten zien waar we aan hebben gewerkt in een Pull Request, zonder iets in productie te hoeven wijzigen. Vaak gaan deze wijzigingen gepaard met veranderingen in het gegevensmodel van ons CMS. Dit betekent dus dat ons CMS preview omgevingen moet bieden die volledig gescheiden zijn van de productieomgeving.
Gelukkig biedt Dato CMS deze functie via de toepasselijk genaamde "omgevingen". Met deze functie is het mogelijk om een sandbox te maken waarin we nieuwe modelwijzigingen kunnen uitproberen.
Helaas ondersteunt Strapi op het moment van schrijven geen vergelijkbare functie. Het ondersteunen van zo'n functie betekent waarschijnlijk dat meerdere Strapi-instanties en database-instanties worden uitgevoerd. Als je heel naïef meerdere servers lanceert voor elke omgeving, lopen de kosten dramatisch hoog op.
We hebben gespeeld met het idee om meerdere voorbeeldinstanties van Strapi op één server te draaien (met behulp van Docker op AWS ECS) samen met een op bestanden gebaseerde database (iets als SQLite op EFS) in plaats van een aparte databaseserver. Dit verlaagt de kosten van het draaien van meerdere Strapi CMS-instanties aanzienlijk. Om de kosten nog verder te verlagen, kun je een script inplannen om de voorbeeldservers buiten kantooruren uit te schakelen. Het implementeren van die branche-builds en het synchroniseren van dit soort zaken is echter een heel ander verhaal.
Kortom: bij het gebruik van Strapi is het veel moeilijker om voorbeelden aan een klant te laten zien die wijzigingen in het gegevensmodel bevatten. Bij het gebruik van DatoCMS-omgevingen gaat dit een stuk eenvoudiger.
Conclusie
Headless CMS'en (zoals DatoCMS, maar we hebben ook ervaring met Contentful, headless WordPress, Sanity en anderen) bieden meestal een geweldige set tools die voldoen aan de behoeften van elke developer en klant. Heb je liever meer invloed op de code, wil je alles naar wens kunnen aanpassen en controle hebben over de hosting en implementaties? Dan is Stapi de beste keus voor jou.
Gerelateerde blog posts
Dropbox Paper als een headless CMS
Door Jasper
Figma as a CMS; where design and development collide
 Door Bas , Friso
Door Bas , Friso
- Door Jasper