We breiden onze aanpak voor front-end uit met een full-stack MACH-architectuur om betere gebruikerservaringen te leveren.
We hebben De Voorhoede 10 jaar geleden opgericht om betere gebruikerservaringen op het web te creëren. We besloten ons volledig op front-end te concentreren, om de gebruiker voorop te stellen en niet vast te zitten aan een specifieke back-end technologie. Destijds maakten we producten cross-browser (herinner je je IE6 nog?) en cross-device en viewport (CSS media queries waren net gelanceerd!). En we moesten uitleggen waarom front-end ontwikkeling een aparte taak was.
Maar er is veel veranderd in 10 jaar. Browsers harmoniseren (hallo Chromium, vaarwel IE), wat vroeger maatwerk back-end werk was, is nu beschikbaar als gehoste services en veel dingen, zoals CMS'en, zijn nu volledig headless. JavaScript heeft zijn weg gevonden naar server- en serverloze runtimes met Node.js. En andere web-API's vinden hun weg naar server-side runtimes (go WinterWG!).
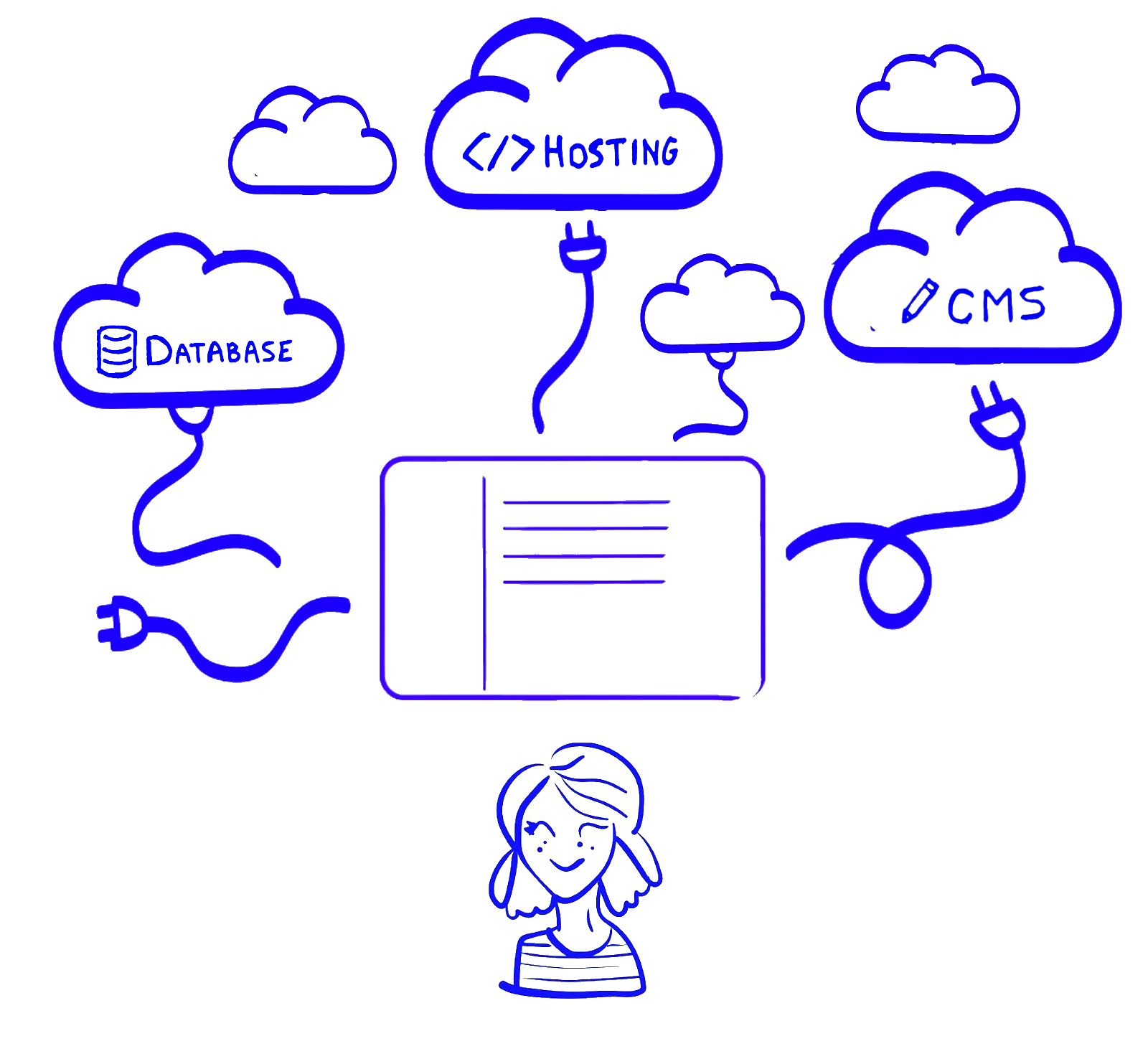
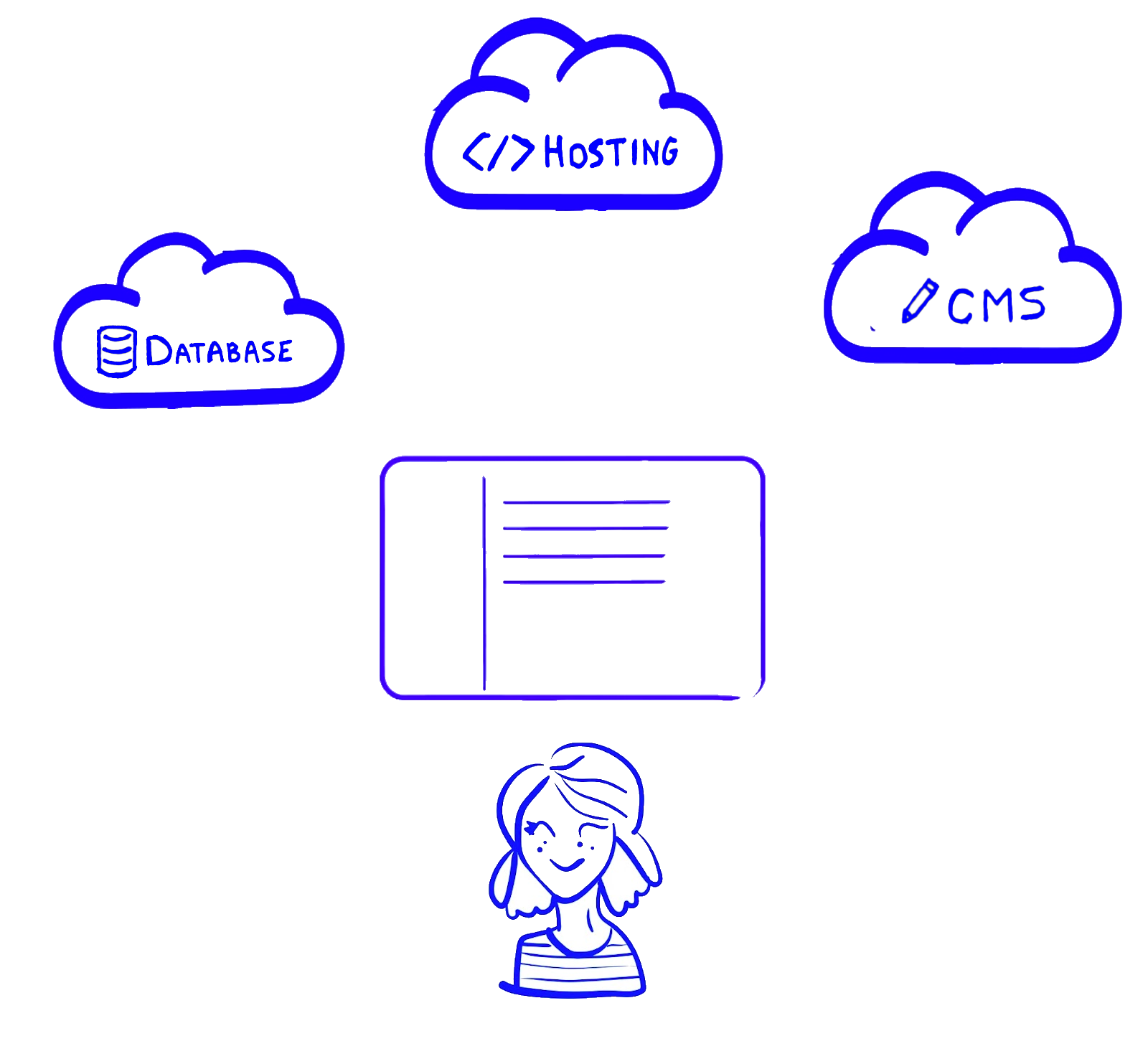
Met al deze vooruitgangen in webtechnologie is ons werk ook veranderd. We bouwen al enkele jaren serverloze projecten. Onze volgende logische stap is om de nieuwe MACH-architectuur te omarmen - Microservices, API's, Cloud-native software en Headless - om onze front-ends aan te sturen. We noemen dit onze full-stack front-end aanpak:
Gebruikers eerst

Oké, dat is niet nieuw. We doen dit al 10 jaar. Het is onze missie om plezierige en verantwoorde producten te bouwen. Dat betekent gebruiksvriendelijk, snel, mooi en tegelijkertijd toegankelijk, privacy-respecterend en energiezuinig.
Headless front-ends

Headless (de H in MACH) is the decoupling of front- and back-end. It enables us to build the front-end around the needs of the user instead of working from the philosophy and restrictions of a specific back-end. We select the technology and framework that best fit the project. We can build mostly static JAMStack sites, use a single page app framework (like React, Vue or Svelte), use an isomorphic framework (like Next.js, Nuxt, SvelteKit or Remix), build progressive web apps or anything else we can think of.
is het ontkoppelen van front-end en back-end. Dit stelt ons in staat om de front-end te bouwen rond de behoeften van de gebruiker in plaats van te werken vanuit de filosofie en beperkingen van een specifieke back-end. We kiezen de technologie en het framework die het beste bij het project passen. We bouwen voornamelijk statische JAMStack-sites, gebruiken een single page app framework (zoals React, Vue of Svelte) of een isomorfisch framework (zoals Next.js, Nuxt, SvelteKit of Remix), bouwen progressieve web-apps of wat we maar kunnen bedenken.
Cloud native back-ends

Cloud native (de C in MACH) software-as-a-service biedt ons krachtige back-ends van de plank. Dit omvat hostingplatforms - zowel (Node.js) server als serverless - zoals Netlify, Vercel, AWS en Cloudflare; databases zoals gehoste Postgres, Firebase, Supabase, Fauna of D1; CMS'en zoals Contentful, DatoCMS of misschien zelfs een headless WordPress of Magento setup; mediaservices zoals Cloudinary, Imgix of Mux; e-mailservices zoals Postmark of Mailgun; en zo kunnen we nog wel even doorgaan. Onze taak is om bekend te zijn met deze services, de juiste te selecteren op basis van vereiste functionaliteit, betrouwbaarheid, kosten en ze af te stemmen op de behoeften van het product.
Microservices

Microservices (the M in MACH) as the name suggests are small dedicated services. We use these to add product-specific functionality that’s not readily available through an existing cloud service. Our go-to programming languages are JavaScript and TypeScript. But since these are small standalone services we can also select another language if that’s more suitable for the job. We can use Rust to create WebAssembly modules, use Python for a data / machine learning service or Go Lang for a specific high performance service, and so on.
Microservices (de M in MACH) zijn, zoals de naam suggereert, kleine specifieke services. We gebruiken deze om productspecifieke functionaliteit toe te voegen die niet direct beschikbaar is via een bestaande cloudservice. Onze favoriete programmeertalen zijn JavaScript en TypeScript. Maar aangezien dit kleine zelfstandige services zijn, kunnen we ook een andere taal selecteren als die beter geschikt is voor de taak. We kunnen Rust gebruiken om WebAssembly-modules te maken, Python gebruiken voor een data-/machine learning service of Go Lang voor een specifieke high-performance service, enzovoort.
API integraties

API's (de A in MACH) stellen ons in staat om onze front-end en alle services met elkaar te verbinden. We gebruiken meestal REST met OpenAPI en GraphQL-schema's als contract tussen de services, gecombineerd met serverless of edge functies (Node.js, Deno, Cloudflare) en WebSockets voor real-time toepassingen. Alles, van het opvragen van content, het opslaan van gegevens in een database, het implementeren van nieuwe versies van het product en het communiceren tussen web-apps, doen we via API's.
Full-stack worden
In feite is veel van deze nieuwe aanpak iets wat we al jaren doen. Dus dit is eerder een logische uitbreiding van ons huidige werk. Onze volgende stappen in het worden van front-end full-stack zijn het actief trainen van ons team (een deel van ons deed vroeger full-stack voordat ze zich specialiseerden in front-end), actief zoeken naar ervaren back-end ontwikkelaars en het aannemen van meer full-stack projecten.
Gerelateerde blog posts
De toekomst van front-end: vervangbaar, ontoereikend of innovatief?
Door Jasper
- Door Jasper