We hebben Dropbox Paper omgebouwd tot een headless CMS and en gebruiken het om onze content op andere plekken te publiceren.
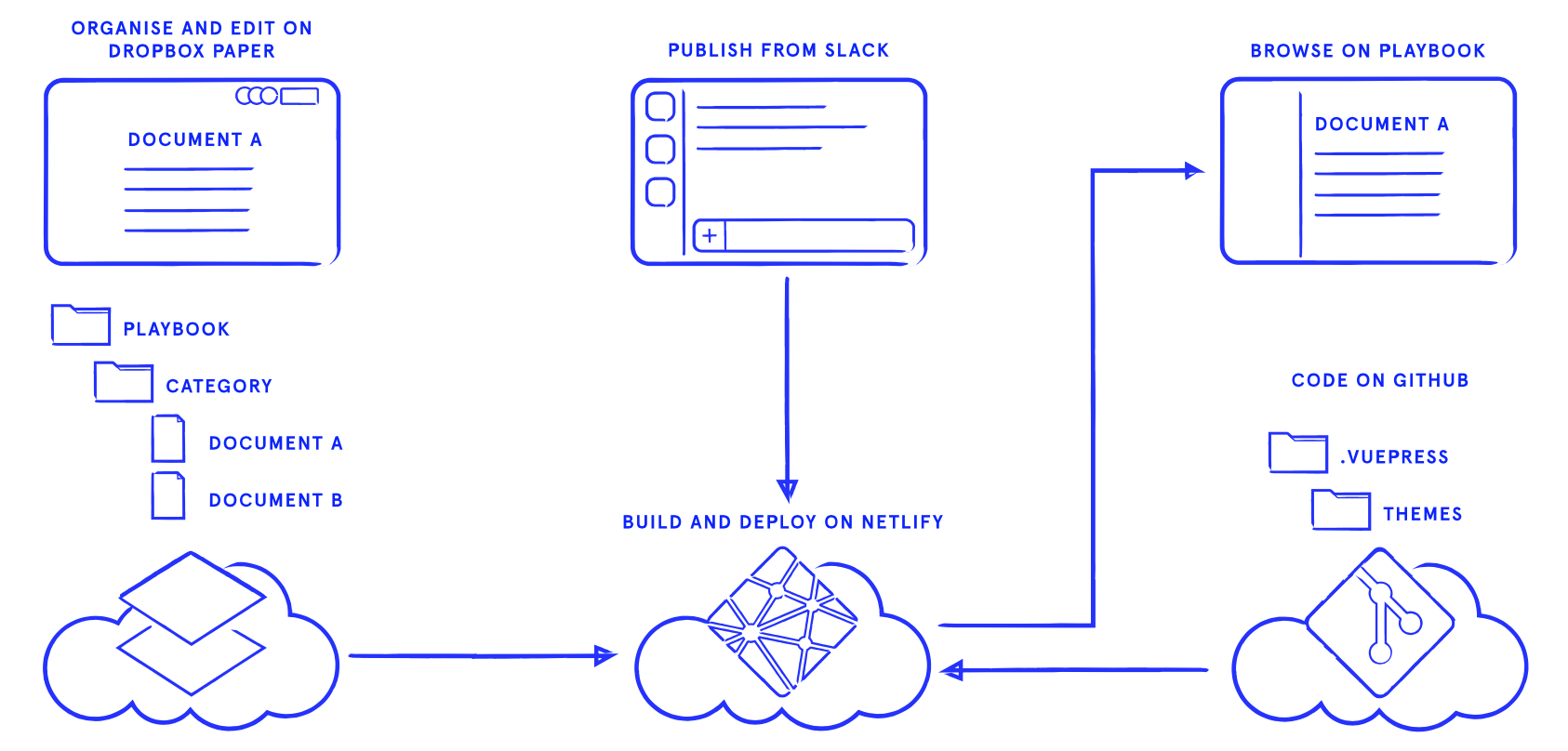
Waarom? Dropbox Paper is geweldig om content in te bewerken. We kunnen schrijven in markdown, media toevoegen, documenten in mappen organiseren, inhoud wordt automatisch geversioneerd en anderen kunnen feedback geven in opmerkingen. Dit maakt Paper een perfecte CMS-kandidaat voor documentcollecties, zoals ons personeelshandboek. Echter, de Paper-interface is niet ideaal voor lezen, bladeren en navigeren, en een map met documenten voelt niet aan als ons handboek. Dus dit is wat we hebben bedacht:

Content organiseren en bewerken op Dropbox Paper
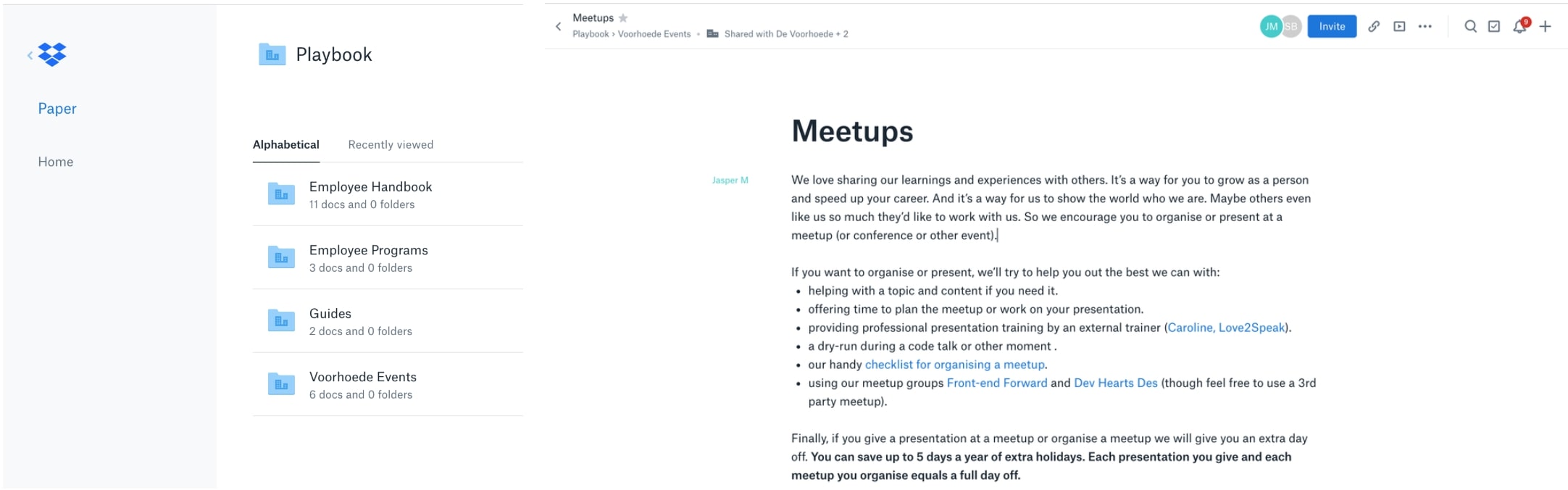
We beginnen ons project content-first. Via de vertrouwde Dropbox Paper-interface (dropbox.paper.com) schrijven we onze inhoud in Paper-documenten en organiseren we deze in mappen:

Vanuit de URL van onze hoofdmap (https://paper.dropbox.com/folder/show/Playbook-e.1g...Mxe), halen we de DIRECTORY_ID op (in ons geval e.1g...Mxe), zodat we er programmatisch toegang toe kunnen krijgen via de API.
Content verzamelen via de Paper API
We gebruiken de Dropbox Paper API om de mappen, documenten en hun metadata op te halen:
- We beginnen met het opsommen van alle documenten en het verkrijgen van alle mappen binnen onze projecthoofdmap, gefilterd op onze
DIRECTORY_ID. - Vervolgens halen we de metadata van elk document op om "verwijderde" documenten eruit te filteren en nuttige metadata zoals "datum laatst bijgewerkt" te verzamelen.
- Tenslotte downloaden we de inhoud van elk document als markdown.
We schrijven de gegevens van de API in een mappenstructuur, met een markdown-bestand voor elk document met de inhoud plus de metadata als Front Matter (gegevens in YAML-formaat tussen drie streepjes) bovenaan. Bijvoorbeeld een document geschreven naar playbook/voorhoede-events/meetups.md zou er als volgt uitzien:
---
doc_id: "rzWK0vA059CSQcQdmKydy"
last_updated_date: "2019-01-08T15:24:33Z"
---
# Meetups
We love sharing our learnings and experiences with others ...De volledige bron van de Paper API-integratie staat op GitHub.
Bouwen en implementeren als een statische site
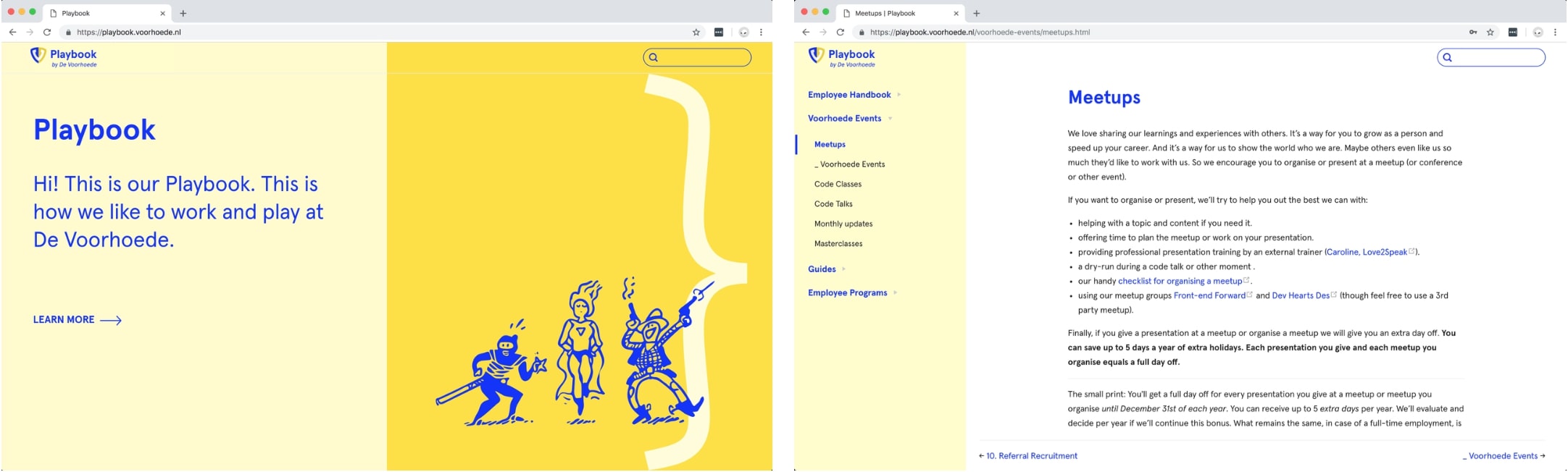
Met onze inhoud van Dropbox Paper geschreven naar ons bestandssysteem kunnen we ermee doen wat we willen. Markdown-bestanden met Front Matter zijn een populair invoerformaat voor statische site-generatoren. We gebruiken al VuePress, dus gebruiken we dit om onze documenten als een statische site te publiceren. De code van ons project, inclusief de VuePress setup en Paper API-integratie, staan op GitHub. We gebruiken Netlify om een nieuwe versie van onze site te bouwen en te implementeren bij elke codewijziging. En dit is het resultaat:

Je kunt een vereenvoudigde live demo-versie van ons Playbook bekijken.
/publish vanuit Slack
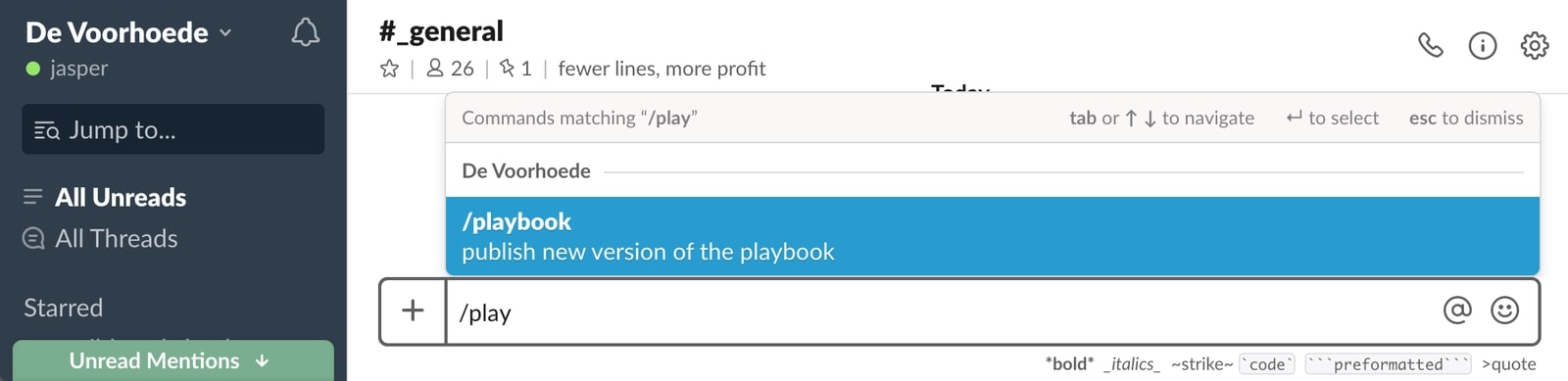
Hoewel onze site automatisch wordt bijgewerkt bij codewijzigingen, wordt deze niet bijgewerkt bij inhoudswijzigingen. 😕 Helaas heeft Paper geen middel om ons programmatisch te informeren wanneer inhoud verandert. Dit betekent dat we geen nieuwe publicatie automatisch kunnen activeren. Dus als ontwikkelaars bedachten we iets anders dicht bij huis: een aangepaste 'slash-commando' om een publicatie direct vanuit Slack te activeren met /playbook:

En dat is het, we gebruiken Paper als een CMS met een mechanisme om onze inhoud te publiceren in een aangepaste site, met de look-and-feel die we willen.
Paper API limitations and drawbacks
Tijdens onze ontwikkeling liepen we tegen een paar beperkingen van de Paper API aan:
- De Paper API retourneert alleen documenten die minstens één keer zijn geopend door het account waartoe de API-token behoort.
- Paper's RPC API is erg moeilijk te gebruiken vergeleken met alle vriendelijke REST- en GraphQL-API's die er vandaag de dag zijn.
- De Paper API retourneert documenten in een "laatst geopend/bewerkt/aangemaakt" volgorde die voor ons niet erg nuttig is.
- Paper heeft geen webhooks of ander mechanisme om een nieuwe publicatie te activeren bij documentwijzigingen.
- Paper heeft geen "team token" voor authenticatie. We hebben uiteindelijk een Dropbox-gebruiker aangemaakt (~€300/jaar) alleen om een Playbook-token te hebben.
Ons oordeel
Dropbox Paper is zeer geschikt als een headless CMS voor documentcollecties. Het heeft geweldige authoring-tools. Zolang je met de beperkingen kunt werken, moet je het zeker in gedachten houden voor de volgende keer dat je een snel CMS nodig hebt.
Handige links:
Gerelateerde blog posts
Figma as a CMS; where design and development collide
 Door Bas , Friso
Door Bas , Friso
Headless CMS'en gaan de strijd aan: Strapi vs DatoCMS
Door Remco
- Door Jasper

