Are you looking for a way to quickly scale up and expand your digital products? But do you also want to maintain a consistent and user-friendly design at the same time? A design system is the solution you’re looking for.
What is a design system?
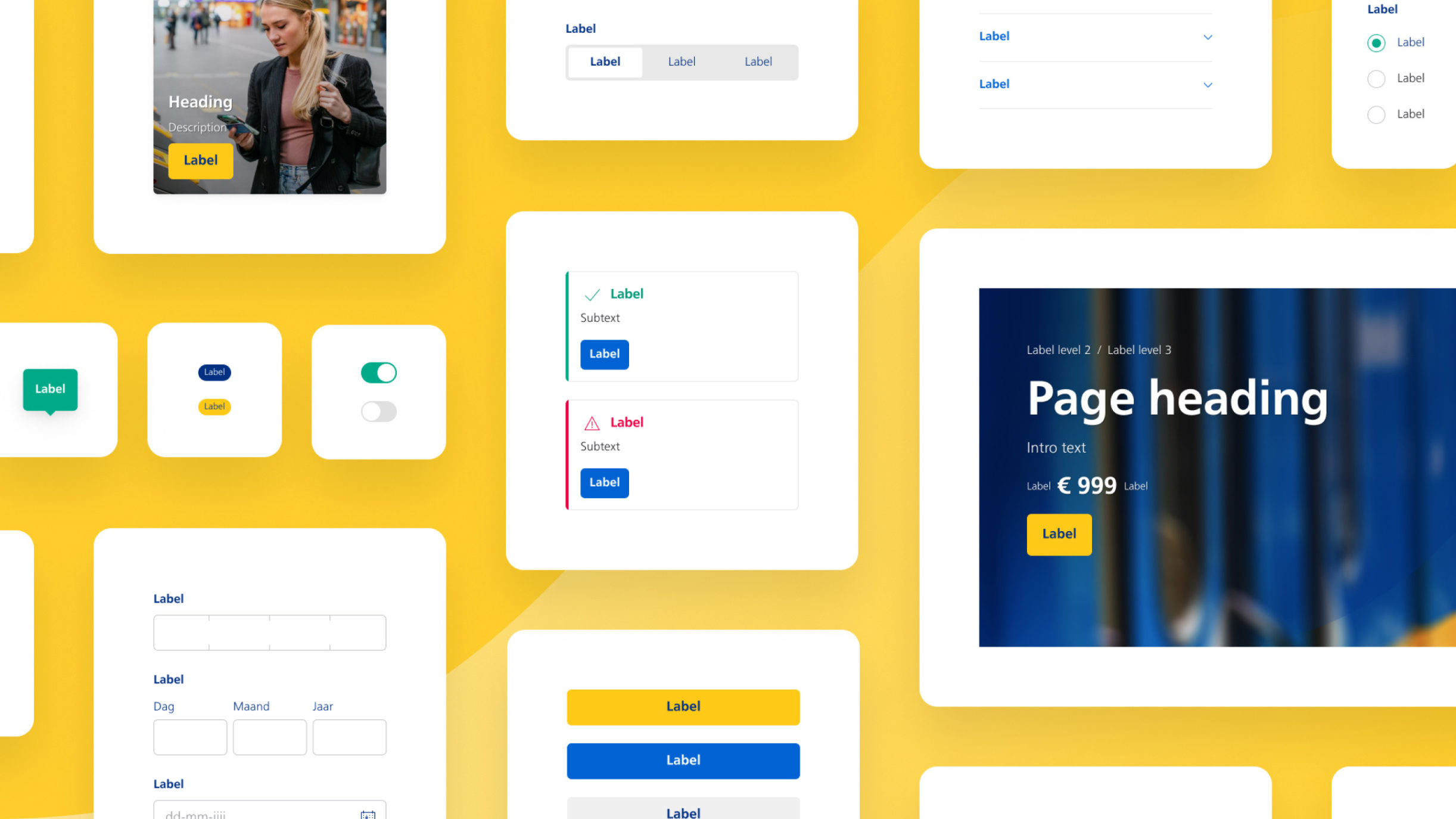
A design system is a collection of principles, design rules and reusable parts for developing digital products. The principles broadly describe how new products are made, for example with web accessibility demands and requirements for the user experience. The design rules state, among other things, which colors, fonts, margins and icons you use. The focus is mainly on style. We call the reusable parts in a design system ‘components’. For example, a button, a form or a page header. The components have been developed according to the established guidelines.

A design system is often used in larger companies that have multiple digital products, which expand and scale up a lot. Many different teams are working on it. Thanks to the design system you create a consistent style, you foster good cooperation and you improve the usability.
Checklist: Does my company need a design system?
You have multiple digital products that contain many different parts
Your products require continuous development and/or expansion
Several developers and designers work (simultaneously) on the products

Does your company check all these boxes?
Then you can probably benefit a lot from a design system. Are you in doubt? Let us know. We’ll help you figure it out.
Playing this video requires sharing information with YouTube.
https://www.youtube.com/watch?v=q5zVH_KSqooAdvantages of a design system
Consistent and optimised user experience
A design system assures that the user interface is consistent with all your different products. It contributes to a better user experience, because your products are predictable and easy to use. That will result in happier customers!Effectively agile upscaling
Thanks to a design system you can effectively scale up and maintain your products. This is because there are clear guidelines for how elements are used and styled. With the building blocks you can test new functionalities and flows within a few days instead of weeks.Save development time and costs
By using a design system, developers and designers spend less time making new components. They simply use the existing parts from the library. All components are tested upfront. This way you’ll experience less unexpected bugs and problems. The time and budget that you gain with this, is suddenly available for adding more value to your company and users.Optimal corporation across different teams
In a design system there are clear guidelines for building and styling elements. This ensures optimal collaboration between designers, front-end and back-end developers. Based on the guidelines, all employees can work independently of each other. In addition, it is also very efficient to train new colleagues with a design system.Accessible products
When creating a design system, we also immediately draw up rules for making components accessible. This ensures that your products are always designed and developed in an accessible manner. That saves a lot of optimization time afterwards and you can immediately check off the WCAG requirements.

How do we develop a design system?
There are 5 components that are central to the development of a complete design system. First of all, the design and development of components. In addition to this is the accessibility of the product. Followed by the documentation with guidelines. Finally, we also help with the implementation and optimization of the design system.
Design of components
Depending on your products we decide what components to design. We’re not only looking at your current products, but also taking possible future products into consideration. In consultation with a designer, we make an overview of all reusable components.
If your organisation does not have its own designer (available) for this, we also regularly collaborate with design specialists from external agencies.
Also read: Kick-start your Design System with a Design Inventory Workshop
Development of components
We specialise in the technical part of a design system. Our developers are experienced with multiple design systems. This means we can advise you about the best approach that fits within the architecture of your products.

Also read: How to select a framework for design system components and Building a Design System with React Web Components
Accessibility of the products
During the development of a design system, it is smart to have an accessibility specialist take a look. A digitally accessible product ensures that everyone can use it. Also people with a (visual) disability. This increases your reach and user-friendliness. You can also call in one of our colleagues for the accessibility of your products.Documentation and guidelines
The documentation of a design system is almost as important as its components. In a well documented overview we explain how you use all parts and associated code. We work with Zeroheight and Storybook for this.
Implementation and optimisation
A design system is a complete package that your organisation can use efficiently for many years. It’s important to make sure the design system will be broadly implemented and used by designers and developers. In the implementation phase we offer our support. Together we elaborate how the design system is managed, how the teams are notified of new additions, how it is determined what goes into the design system and who gives priority to it. We call this the governance model. We also continually retrieve feedback from your team in order to optimise the design system. New suggestions and experiences make the design system a bit better every time.
Examples of design systems
We’ve added a number of beautiful design systems to our portfolio in the last few years.
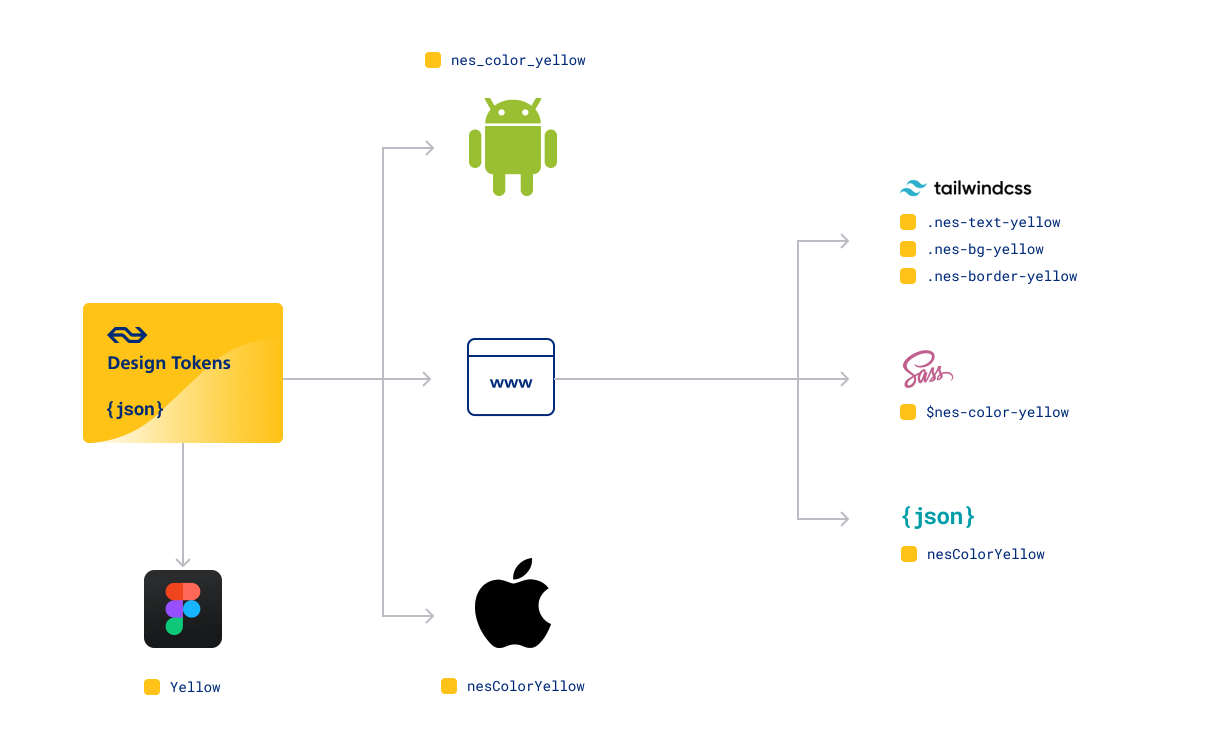
NS
For NS we developed together with Valsplat (design) and Egeniq (app development) the design system Nessie. Also read the case Valsplat wrote about this (in Dutch): a world class design system.
Playing this video requires sharing information with YouTube.
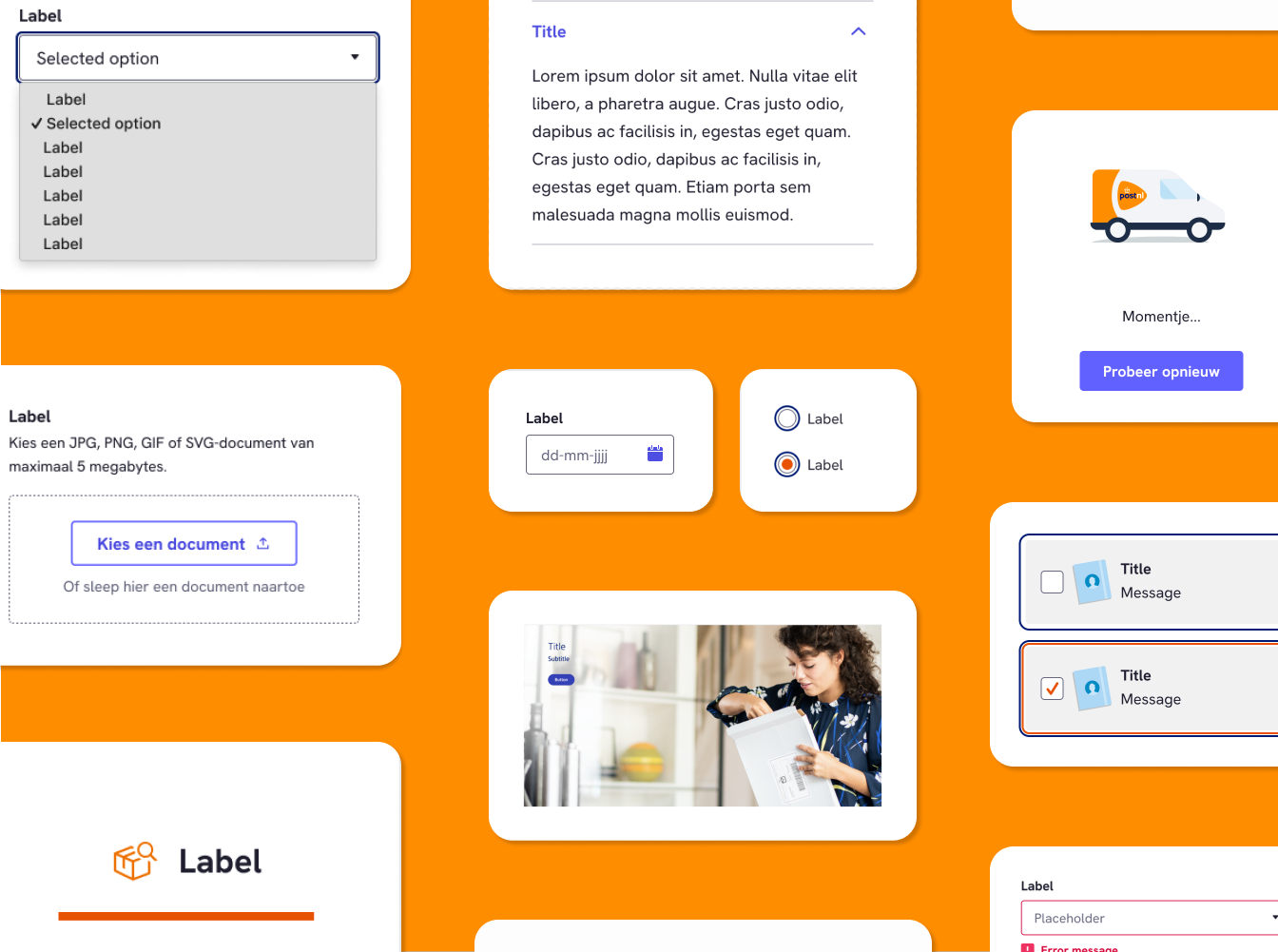
https://www.youtube.com/watch?v=QFc33Z36lhkPostNL
For PostNL we developed the complete design system for various digital products of the postal company. We worked with the in-house team on this project.

Brainbay
Brainbay develops digital products for realtors organisations. To quickly and efficiently build the front-end for new applications, we developed a component library for Brainbay.
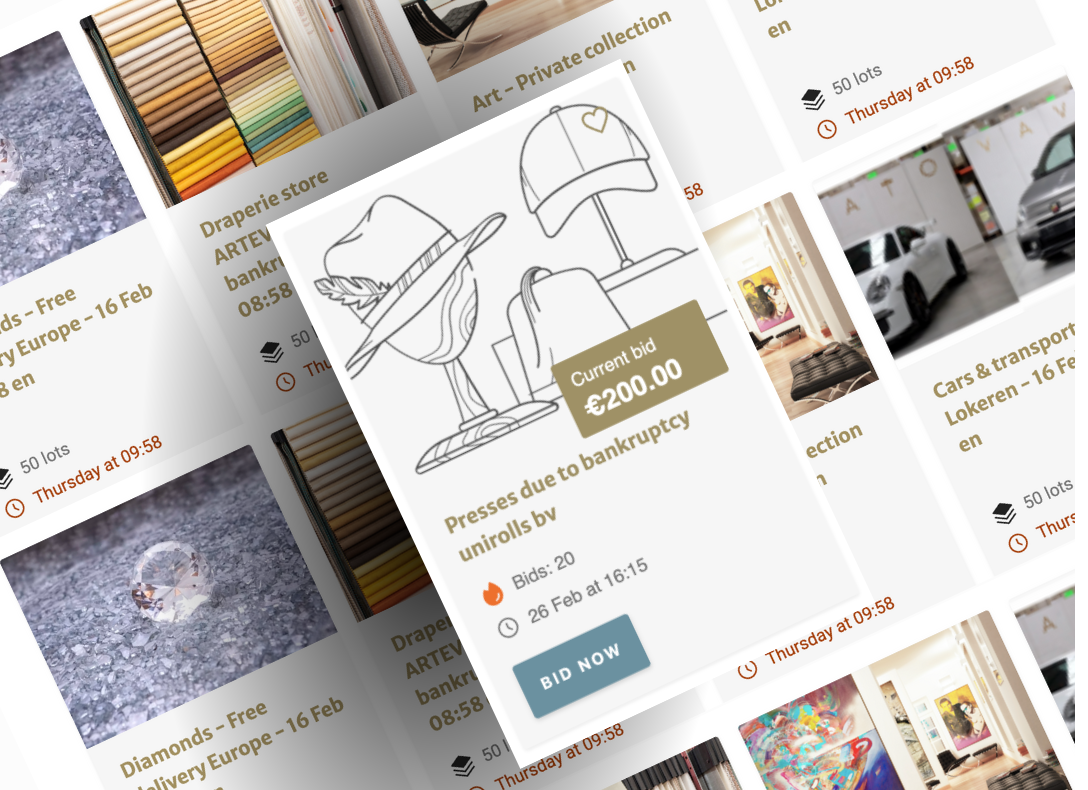
TB Auctions
TB Auctions includes 10+ international brands, each with their own auction website. We developed a design system for all these brands, each with its own theme. The components remain identical, but are styled in their own theme. This way, each brand keeps its own appearance.

Costs of a design system
The costs of a design system depend on the size and complexity of the products. But you can easily calculate the time and the budget that you save with a design system with this formula:
Average costs per employee x Designers and developers using the design system x Expected efficiency increase (minimum 10%, aim 40-50%) = cost reduction
For example: €65.000 × 20 × .25 = 324K cost reduction