Fronteers, the Dutch association of front-end developers, organised the first Fronteers Spring Conference at the beautiful Eye Film Museum in Amsterdam.

Fronteers conferences have the reputation of being one of the best about front-end development, so we could not skip this edition.
The main topic was web performance. This was divided into 3 smaller topics: visual, accessible and technical performance. Every topic had 3 speakers with 20-minute talks each, and an interactive panel discussion afterwards.
Some interesting things we heard that day:
Visual performance
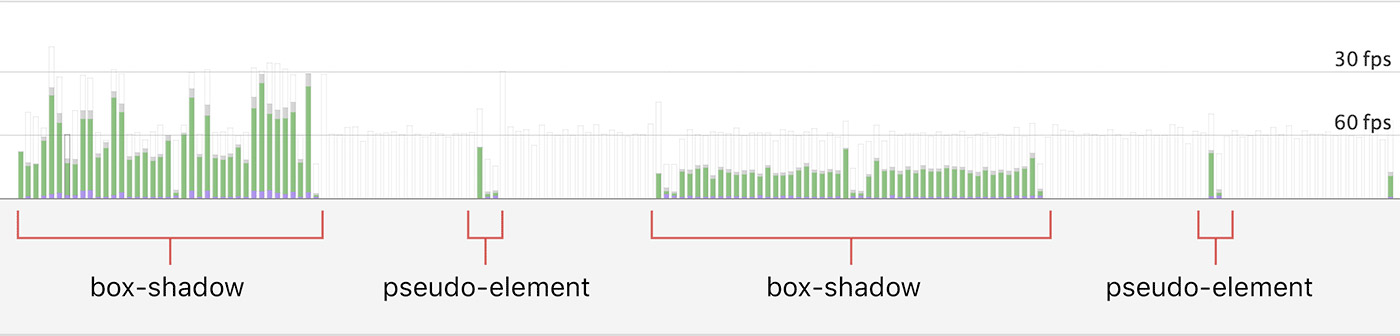
Tobias Ahlin talked about the performance of CSS animations. His advice: you should only animate using CSS transform , opacity and filter . These properties are hardware accelerated which greatly improves performance. So if for instance you want to animate an element’s shadow, use pseudo elements that you animate using opacity, instead of animating box-shadow on the element itself. See example below:

Setting up the homepage with drag and drop

Difference in number of paints by the browser for animation box-shadow or animating a pseudo-element difference in number of paints by the browser for animation box-shadow or animating a pseudo-element
As a rule of thumb: animate objects, not properties.
Accessible performance
This block was mostly about progressive enhancement. With the use of native HTML inputs that can be enhanced with JavaScript you not only get a website that is super fast, your website is also more accessible. If you can’t use native HTML inputs, always put the right aria roles on your elements. That way, screenreaders can make sense of it.
A great example from Estelle Weyl was about how you can tap into new markets with a fast website. Youtube developers made a 100kb size clone (instead of the normal 1200kb) called Youtube Feather. The result was that they had a lot more traffic coming from regions with low bandwidth internet, such as the African continent and India.
Technical Performance
Websites can be a lot faster with HTTP/2, the next version of the HTTP protocol. Tobias Baldauf summarised the differences nicely in the following slide:

Difference between HTTP/1 and HTTP/2, photo by Jeroen Tjepkema
Tobias also held an impressive talk about a new way to optimise the perceived loading speed of images with 6%. He did that by adjusting the scan level configuration of progressive JPG’s. The technique is not ready for production yet, but keep an eye on his blog.
Mathias Bynens blew our minds with his talk on the drawbacks of using the browser’s performance measuring tools for end-users. He showed a timing attack technique, in which you can time how fast a page loads for an user by using the img or video element’s src attribute. Once you have this benchmark, you can tell if users have admin rights for certain sites, for instance. But you can also extract all kinds of demographic information by (mis)using Facebook. Very impressive and at the same time very scary because there is no real solution for this problem yet.

Mathias talking, photo by Peter Peerdeman
Performance in the real world
The closing talk was from Kristian Skold. Even if we want to bring all these performance improvements into practice, a client might not give you budget to build these things. How do you convince clients of web performance benefits to their business? Well, tell them what it does for their bounce rate, conversion rate, order value and session length. Use their current data and plot it against data that predicts the increase in these statistics when their website loads a second faster. Start with small improvements and compare after a month. Once they see the effects and start feeling it in their pocket, they’re bound to give you the go-ahead on more drastic performance enhancements.
Conclusion
We really enjoyed this new edition of Fronteers Conference. The short talks ensured that they where focused and gave you a lot of information about different subjects in a short time. We already look forward to attending the next conference in theater Pathé Tuschinski this fall!
