AMP’s incredible speed is tempting, but a bigger setback looms
Here at De Voorhoede we give the user experience a top priority when doing client projects. So when Accelerated Mobile Pages (AMP) became a thing, it definitely caught our attention. AMP is an open source framework developed by Google, which promises a smooth experience by loading web pages nearly instantaneous for users.
That sounds like a perfect thing to use in any project. But when something sounds too good to be true, it usually is. After getting our hands dirty with AMP our skepticism seemed justified, but we were also pleasantly surprised. In this blog post, we’ll explain how AMP works and give you some things to consider before choosing for or against.
AMP in practice: BungalowSpecials
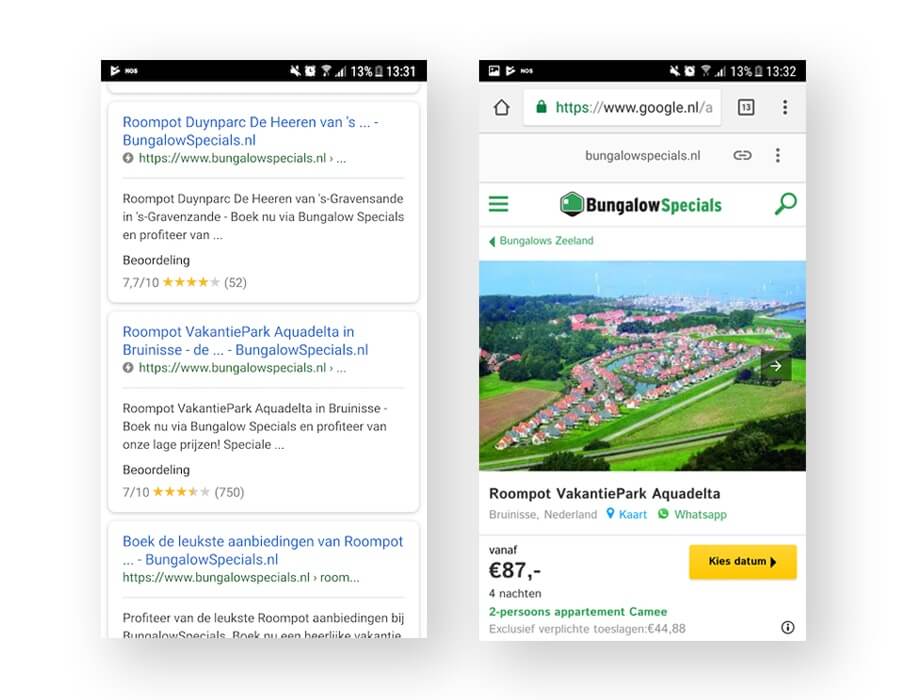
When we started with AMP it was as a side project for our client BungalowSpecials. They wanted a fast mobile experience for their users. It started as a small internal prototype and eventually grew to the mobile version of every bungalow rental page. This was an excellent way to get started with AMP: we were able to learn from actual usage and fine tune the experience before a site wide deployment.
The performance boost at BungalowSpecials was mostly due to images getting optimised, and AMP’s img-component handling lazy loading automatically. Really nice— but lazy loading isn’t the hardest thing to implement without AMP.
Honestly, the main reason why AMP is really fast is pre-rendering. Google pre-renders AMP pages when you are on their search results page. Once you click the AMP page, you will stay on Googles domain and Google will serve you a pre-rendered, cached version of the page. This will feel — because it almost is — instantaneous. Ofcourse, this only works because Google forces their infrastructure on all AMP pages. Let’s see how that works.
Requirements
There are a few requirements to be met in order to use the AMP framework.
- The
<html>tag needs anampattribute - Various meta tags are needed
- AMP pages are discovered by Google’s search engine by adding an 'amp' link on the AMP-less page, and a canonical link vice versa on the AMP page
- There is a boilerplate AMP
<style>tag that needs to be added to the page - The AMP JavaScript framework needs to be loaded
If your page has these requirements, you’re good to go. To check your page for errors, use Google’s AMP Validation tool. We would recommend creating a proof of concept to see if you can get a valid page, and build from there.
To get your AMP pages in Google’s search results, there’s tooling to test whether they meet the search engine’s requirements. You can either apply for indexing by submitting your pages, or use the link tags as mentioned above and simply wait for Google to pick up your AMP pages.
Considerations and limitations
There are some serious considerations — and limitations — when building a page with AMP.
- AMP extends HTML by adding custom tags to meet various demands (to illustrate: there’s
amp-accordionas well asamp-analytics). - You can’t add your own JavaScript. If you want to add behaviour to your page, you are limited to the available AMP components. To be fair, there are quite a few, and they work really well.
- You can add custom styling, but it needs to be inlined.
- AMP pages are hosted by Google.
- Google validates your AMP pages.
- Google automatically caches AMP pages with the so-called AMP Cache.
- When opening an AMP page from Google Results, Google will draw a fake address bar that makes it look like you’re on the content owner’s site. This can be off-throwing to your users.

For most (and hopefully all) front-end developers these considerations are a serious reason to question whether going for AMP is a good idea. Not just the UI is dictated by Google, but hosting and caching as well.
The upside is that you can quickly build good-looking, well-behaving web pages that, thanks to Googles infrastructure, perform outstandingly. Even the crabbiest of developers will have to admit that the whole of AMP comes in a solidly crafted package.
Our verdict
High performance equals a great user experience, equals higher conversion of your visitors. AMP follows excellent guidelines to get great performance, but you will invest in a project that is controlled within a Google environment.
We still believe you can near the speed of an AMP product by adopting a performance budget for the team, and using that budget to make business- and design decisions that always edge toward keeping high performance. A solid front-ender will know what these decisions are in the browser, and a solid back-ender will do the same for their expertise.
The truth is, there are no silver bullets and AMP is no exception. If you don’t like to get vendorlocked just to get parts of your website performing well, make performance a key metric in your decision making. Otherwise, well, here’s a link.
The AMP Letter
If you as a developer are fond of the ‘open web’ & would like to make a statement and show your discontent with AMP there is the AMP letter a lot of (prominent) developers signed. You can too.
