This post is pretty old, and might contain outdated advice or links. We’re keeping it online, but recommend that you check newer posts to see if there’s a better approach.
All blog postsWith the growing number of mobile users, it is important to keep your branding strong on all sorts of devices. While many sites have a favicon, lots of sites are still missing app icons for smart phones and tablets.
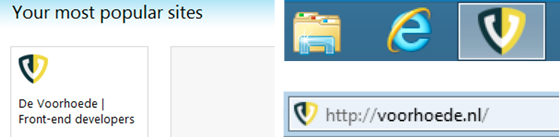
The Favicon

A few examples of places where a favicon can be displayed on Windows Vista (IE9 and IE10)
When the favicon was first introduced in 1999, it was an icon shown in the favorites menu of Internet Explorer, hence the name favicon. Today, favicons have evolved beyond being a simple bookmark and are now showing on a variety of places.
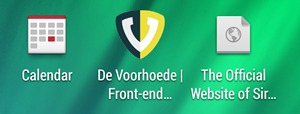
Touch icons

Touch icons are the favicons of smart phones and tablets. By adding a touch icon, users that save the web page to the home screen of their device will see an app-like icon instead of an image of the page.
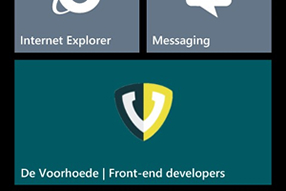
Windows 8 Tile

With Windows 8, Microsoft introduced the Metro style and the use of tiles: users can pin their favorite websites to their start screen, giving it it's own tile as a shortcut to the web page. We can specify the image and the background color (as a hex-color code) of the tile. The title is taken from the website's title.
The user can choose four different tile sizes:
- large (310 x 310 pixels)
- wide (310 x 150 pixels)
- medium (150 x 150 pixels)
- small (70 x 70 pixels)
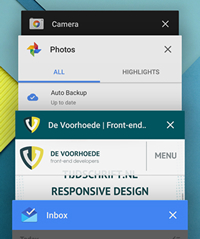
Android Chrome theme color

Since version 39 of Chrome, not only can we add app icons to make our site more recognizable, we can add a custom background color as well. Google Chrome on Android 5.0 Lollipop displays open tabs in the 'overview mode', along with other running apps. For this overview mode, we are able to specify the background color of the toolbar, making sure it will match the look and feel of our site.
Some helpful tools
Back in 1999, adding a favicon to your website was pretty simple and straightforward. Favicons were produced in ICO format and were simply added to the root folder of the domain as /favicon.ico. Now that screen sizes and resolutions have become much more heterogeneous, we can no longer get away with a single graphic.
Creating the right app icons for all devices can take up a lot of time. Fortunately, there are some tools that can help you out:
With these tools, all you have to do is upload one high definition picture. The tool will generate all the app icons for PC and Mac, iOS and Android, Windows Phones and tablets for you, as well as the required snippet of HTML.
App icons are literally a small part of your website. However, they are important for site recognition and branding, especially now that they are showing up in more and more places. Luckily, tools like the Real Favicon Generator and Iconogen save us a lot of time in generating all the app icons we need.
