From classic sites to native like apps
Progressive Web Apps (PWAs) are arguably the biggest thing in web development since media queries. We experimented with PWAs throughout 2016 and it was love at first sight. So at the start of 2017 we made it our goal to "Turn every project we touch into a Progressive Web App". A year later we delivered a handful of PWAs and learned a ton along the way. Here's our top 5:
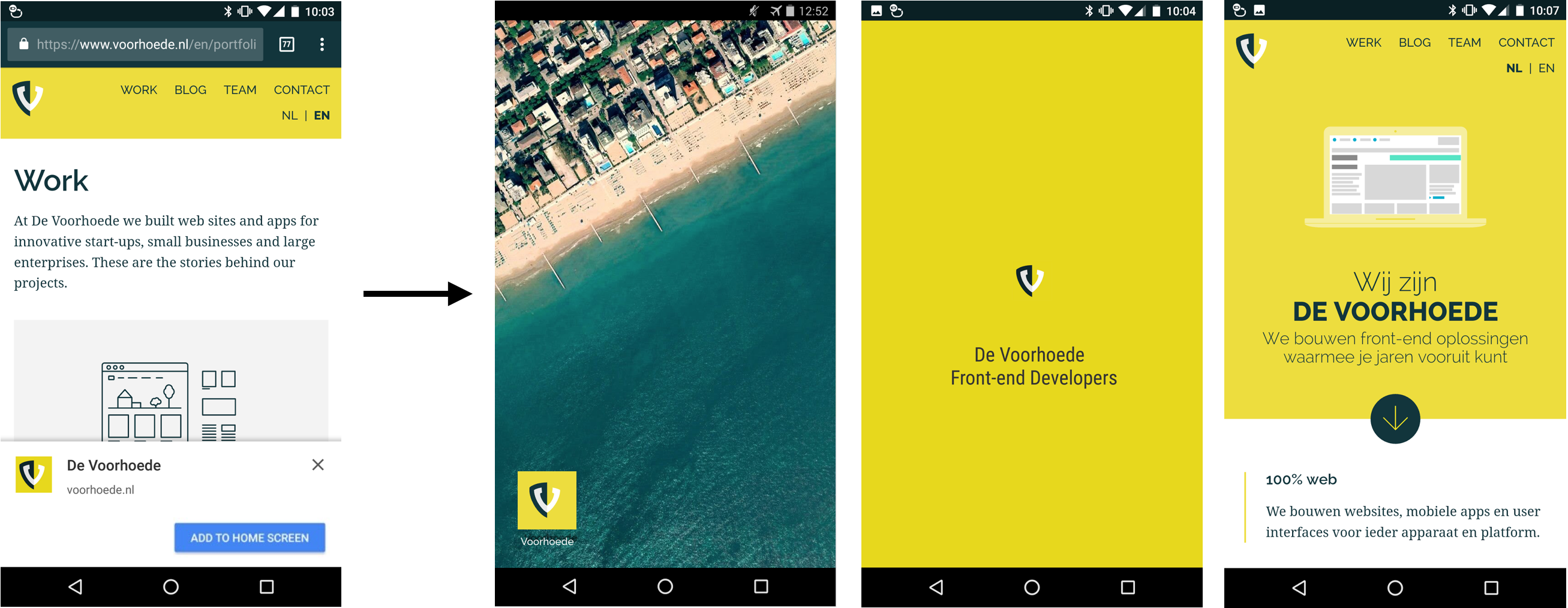
5. A homegrown PWA
As developers, what better place to try out all the new PWA features than our own website? We started small. Making our site installable, then making it work offline. Throughout the year we refined our caching strategy and adapted more app-y UX patterns. We ended with adding push notifications for new blog posts and enabling native share. Next year we'll probably try and stuff in even more PWA features. If you’re interested in the details, read this article: Making our site more app-y.

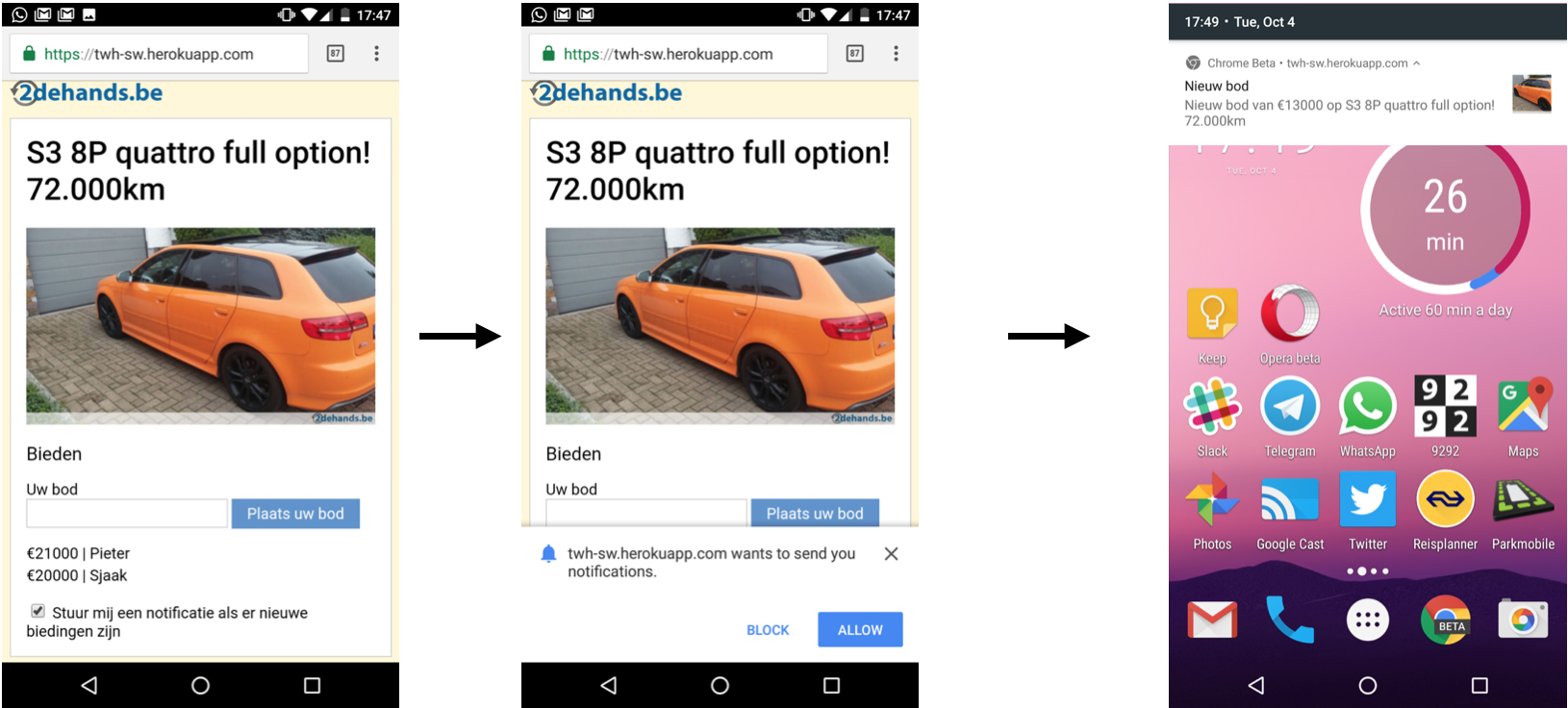
4. Prototyping for eBay
Next up: convincing our clients to turn their product into a PWA. It's early days and most PWAs are demos by Google Chrome developers. So rather than waiting for clients to come to us, we used the time in between projects to start prototyping with PWA features in our client projects. One of these experiments was adding push notifications to eBay's classifieds site 2dehands. After you'd place a bid you could opt-in to receive a notification whenever somebody would outbid you. Even when your browser is closed, you'd still receive the notification.
These prototypes taught us a lot. For instance: clients need to move everything to HTTPS as it’s a PWA requirement. And we found that new technology brings new design challenges. Does someone need to go back to the site to place a bid, or can they do that directly in the notification itself? Prototyping is a perfect way to explore these new ideas. You can read more about how we do prototyping here.

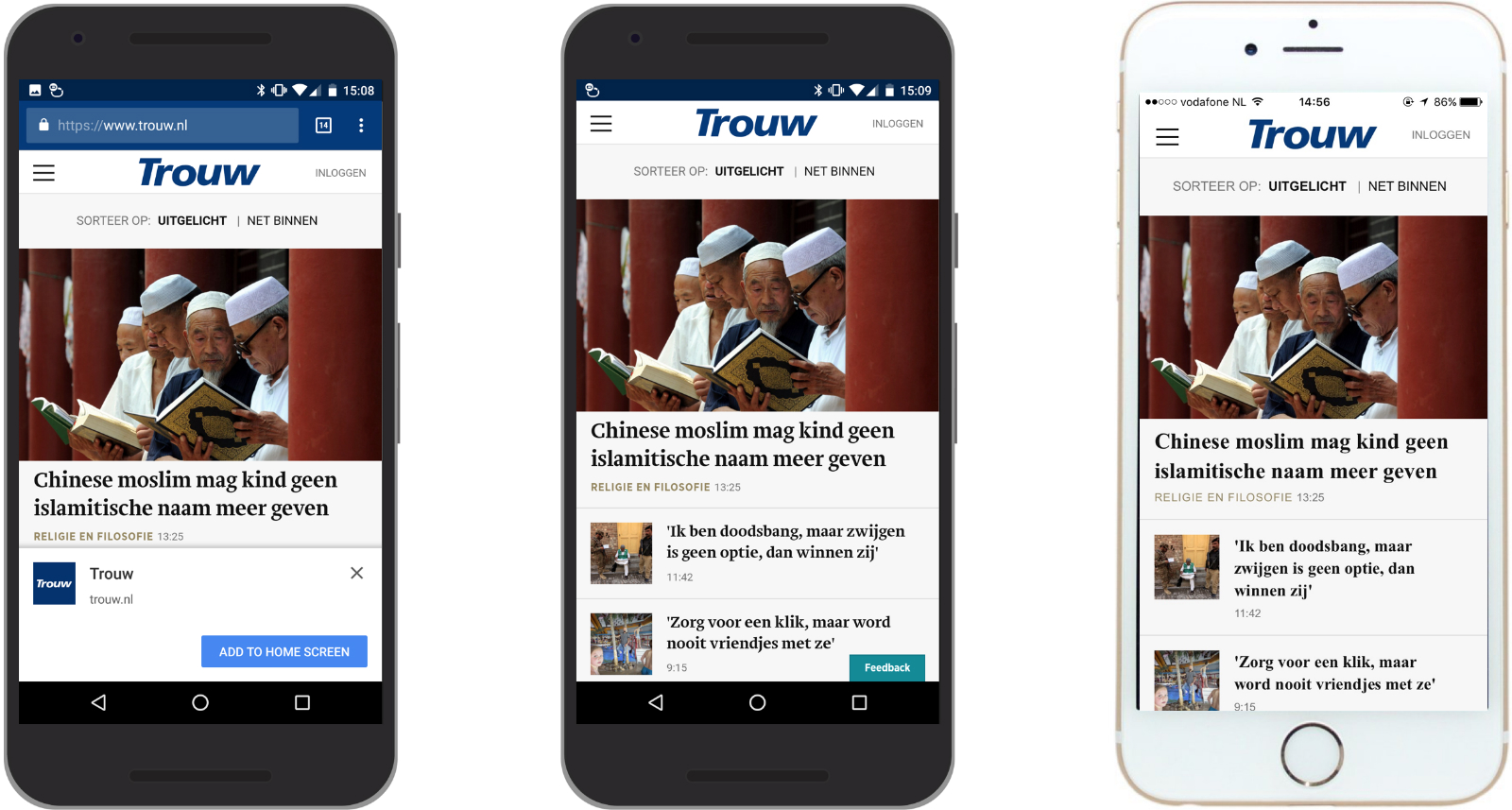
3. Trouw.nl as an app
De Persgroep was our first client asking to build trouw.nl as a PWA without us even needing to explain what a PWA was. And they didn't want just an upgrade of their site, they wanted a replacement of their existing native apps. The times, they are a-changin'! So we set off and built their PWA. After releasing it for the browser, we wrapped it into a native shell, using Cordova and React Native, with plugins to support the missing PWA functionalities. Then we published it to the Google Play Store and Apple’s App Store. We love trying out new strategies like these. And while it was experimental for us at the time, shortly after, Phonegap made it their mission to polyfill PWAs and Twitter Lite recently used the same strategy to appear in the Play Store. For us this was a nice reassurance. But hopefully in the near future, we don’t need any wrappers for cross platform PWAs.

Read our case here: One app strategy for multiple brands.
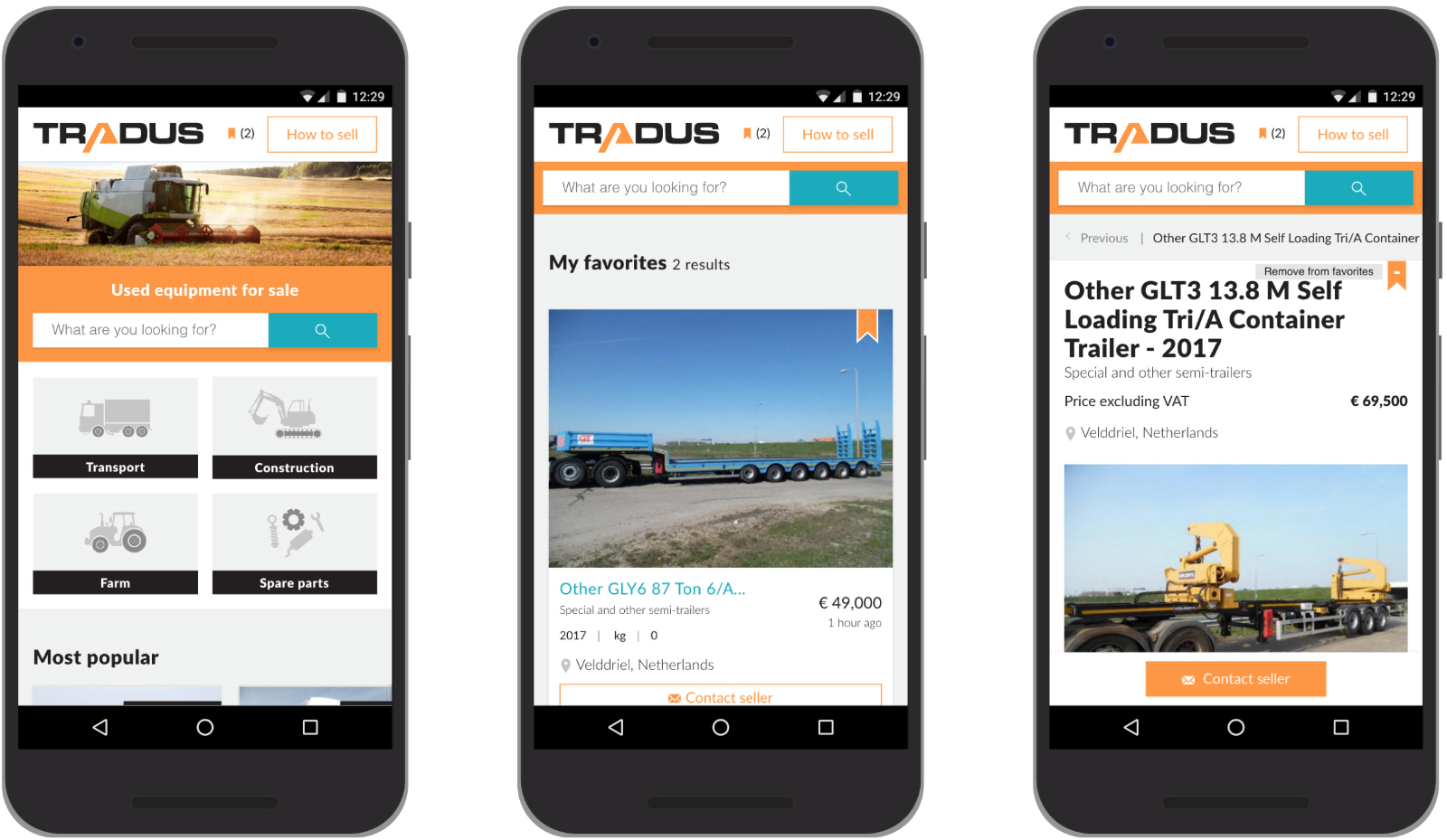
2. Tradus, a personal PWA
Up until this point our PWAs were mainly the same for all users: install to homescreen, offline support and push notifications. With Tradus, a marketplace for heavy machinery, we started personalising PWAs. Each PWA has a configuration file, called an app manifest, containing settings like app name, app icon, and page to open when the app starts. Rather than a generic manifest, we provide one specific to the user’s language. Next we store all products you viewed on your device. If you favourite a product in a list it’s also fetched and stored before you even visit the product’s detail page. This way you can always view your favourited and visited products, even if you’re offline. When we’re unable to load related products we show your recently viewed products, based on the products we’ve stored. All of this is possible thanks to a Service Worker. We didn't add everything at once: our agile team continuously delivered new features over the course of the project. In 2018 we'll add a fully personalised home page which will show when the app is opened from a user's homescreen.

Read more about this case here: Tradus, super fast launch with a team of specialists.
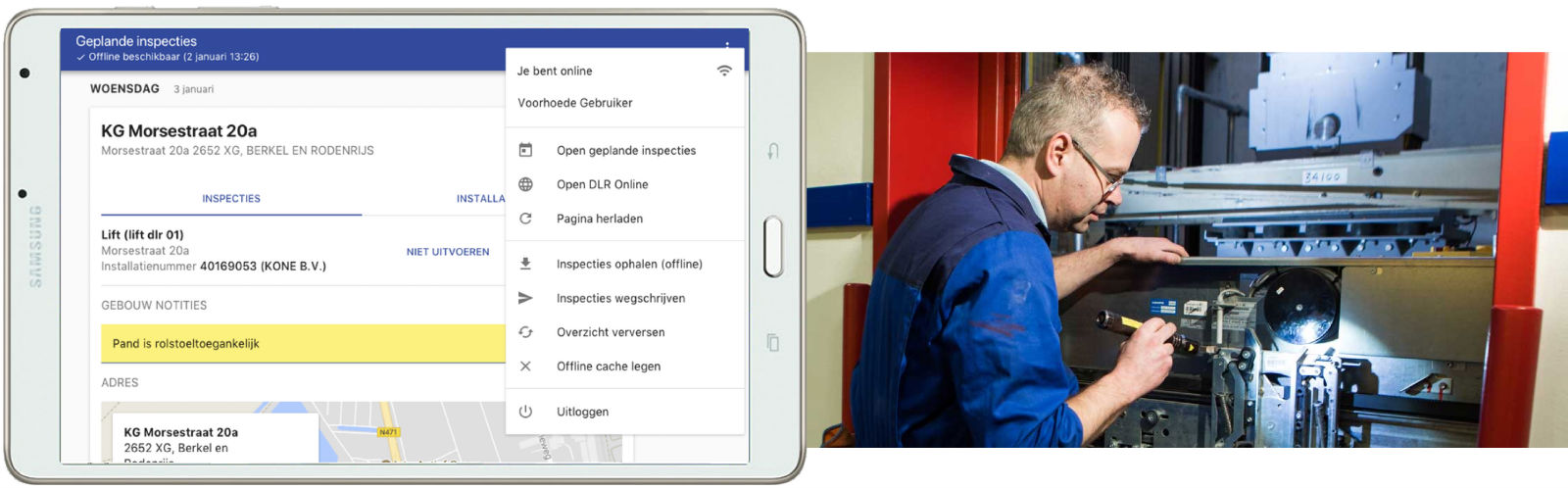
1. DLR Inspection app
Best use case for a PWA? How about a web app that lets elevator inspectors do their job offline from inside an elevator shaft! For DLR we pulled out all the stops. The inspection app starts from your homescreen and works anywhere, even when offline, thanks to a Service Worker. Inspection forms are loaded and cached when an internet connection is available. Filled out forms are saved locally using IndexedDB, and sent to the server with the help of background sync. Inspectors never need to worry about having an internet connection anymore, and can focus on their work instead.

Read more in our case: DLR inspection app, online in a lift shaft.
PWAs in 2018
PWAs are turning mainstream. Popular sites like Starbucks, Instagram and Tinder are rolling out their Progressive Web Apps. Chrome, Firefox, Opera and Samsung Internet already support PWAs. And now Service Workers are enabled by default in the latest Safari Technology Preview and Microsoft Edge on Windows Insider Build. So we're very excited about PWAs in 2018. We hope to do more with connected (IoT) apps and PWAs on desktop. This year we'll help deliver a private and secure email client as a PWA (video). And will share our experiences with other developers during our Masterclass Progressive Web Apps.
