Dit bericht is behoorlijk oud en bevat mogelijk achterhaalde adviezen of links. We houden het online, maar raden aan om naar nieuwere blogs te kijken of er een betere aanpak is.
Alle blogpostsThe idea behind the Email Template Guide was to create a tool that would simplify our process to develop, debug and build our email templates.
I reluctantly open my favorite editor, clear my mind of most of the best practises I've been pushing myself to learn, create a blank HTML, turn my clock back to 1994 and start typing <table>...
Yes, I'm starting a new email newsletter and if you ever done one you know what I am talking about. If you didn't you are missing one of the best journeys that a front-end developer can have. From needing to do all this for a simple image background, to having to inline all your css styles, passing by the fact that you have to add a span inside of a link to make sure you have a right color on your link:
<a href="http://somesite.com/" style="color:#ff00ff">
<span style="color:#ff00ff">this is a link</span>
</a>The above examples are just the tip of the iceberg. And if you want to add responsive behaviour, it gets stripped out in Gmail for example. Even if the user's browser is capable of showing the behaviour.
When I start email developing I could use a demo template from Ink or a free template from Mailchimp. And during my progress I would definitely read posts from Responsive Email Resources, Litmus or even Campaign Monitor. Most of these post are written by people that have already been through hell and came back to help the living. But that would only help with part of the process.
There has to be a better way ...
Introducing the Email Template Guide
At De Voorhoede we are a big fans of automation. Whenever we are sure that the task we plan to do can be more effectively be done by a machine, we will try to automate it. For this reason we created for example our front-end-guide and based on the front-end-guide we created this nifty tool called the Email Template Guide.

The idea behind the Email Template Guide was to create a tool that would simplify our process to develop, debug and build our email templates. It achieves that by:
- Generating an HTML template built using components, because the email should be just one plain HTML page.
- Inlining all style rules from generated stylesheets. Because not all email clients support stylesheets.
- Allowing you to send generated templates to a testing service.
- Allowing you to email generated templates to a real email address.
How Did We Do It?
Like our front-end-guide we built the Email Template Guide on top of Gulp. We created a front end, where you can preview the different templates that you created based on your modules. These modules are nothing more than HTML with some Nunjucks syntax. You can also check your CSS styles before they get inlined.
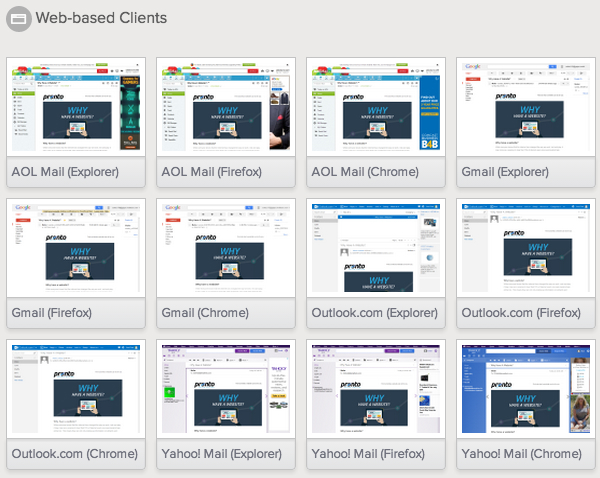
And because we would like to make your day even more productive, we have implemented functionality to select one or more of your templates and send them to test. You have the option to send the selected template(s) to a specified email address via nodemailer or send them via Gulp to your Litmus account.

Litmus is one of the best, if not the best, tool to thoroughly test your email newsletters on the different email clients. If you never used it you should give it a try, they have a 7 day trial period.
Tell Me More...
This tool was based on other open source projects. So it would only make sense that we also made it available to everyone. You can find the project on our Github.
If you want to know more about how to use the project, jump to our github repository and feel free to fork and/or give suggestions. Also make sure you read our docs section.
We already have some ideas for improvements on more stuff that would make this tool better but you can add yours to the issues list if you wish.
