We turned Dropbox Paper into a headless CMS and use it to publish our content elsewhere.
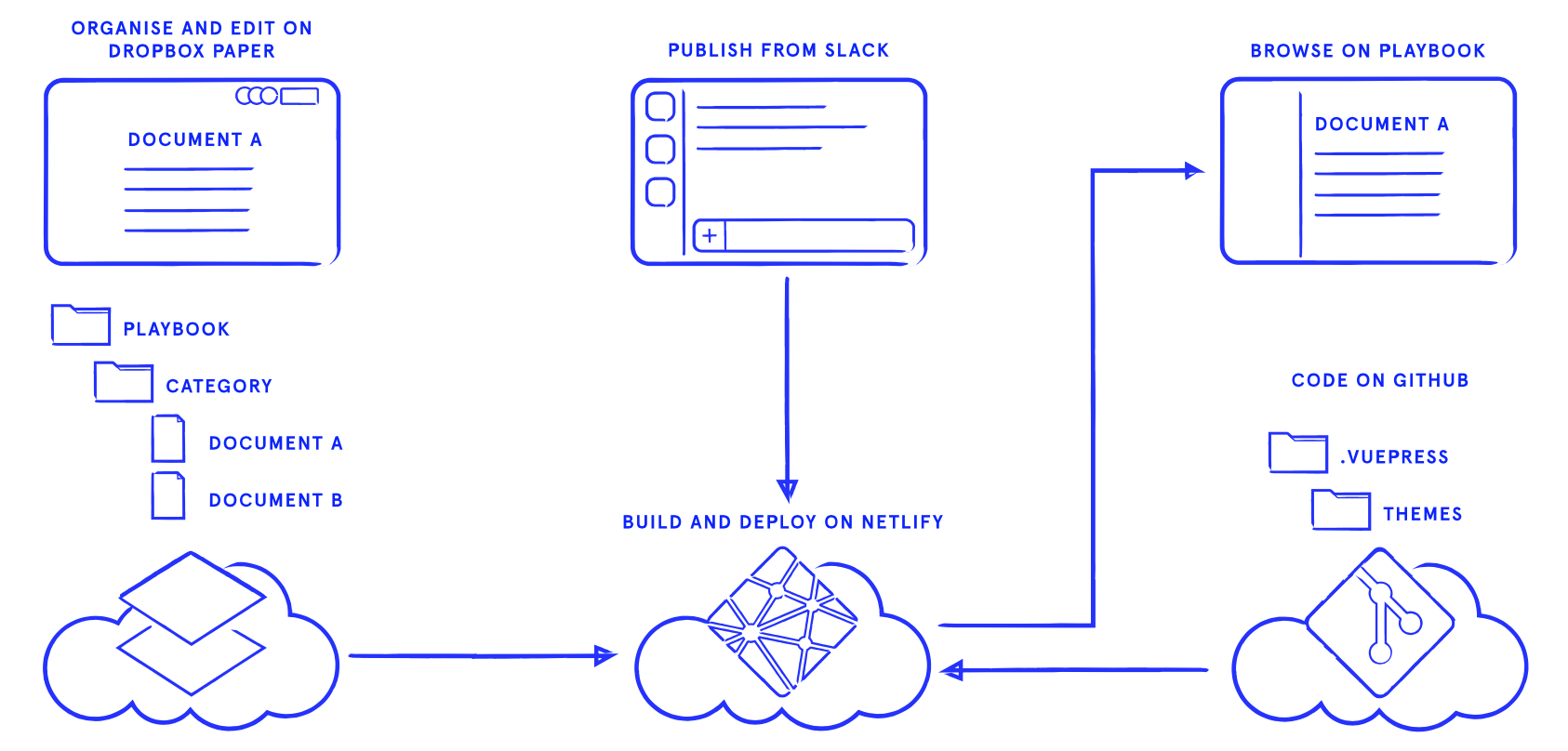
Why? Dropbox Paper is great for editing. We can write in markdown, add rich media, organise documents in folders, content is automatically versioned and others can give feedback in comments. This makes Paper a perfect CMS candidate for document collections like our company playbook. However the Paper UI isn’t ideal for reading, browsing and navigating and a folder with documents doesn’t feel like it’s our playbook. So this is what we came up with:

Organise and edit content on Dropbox Paper
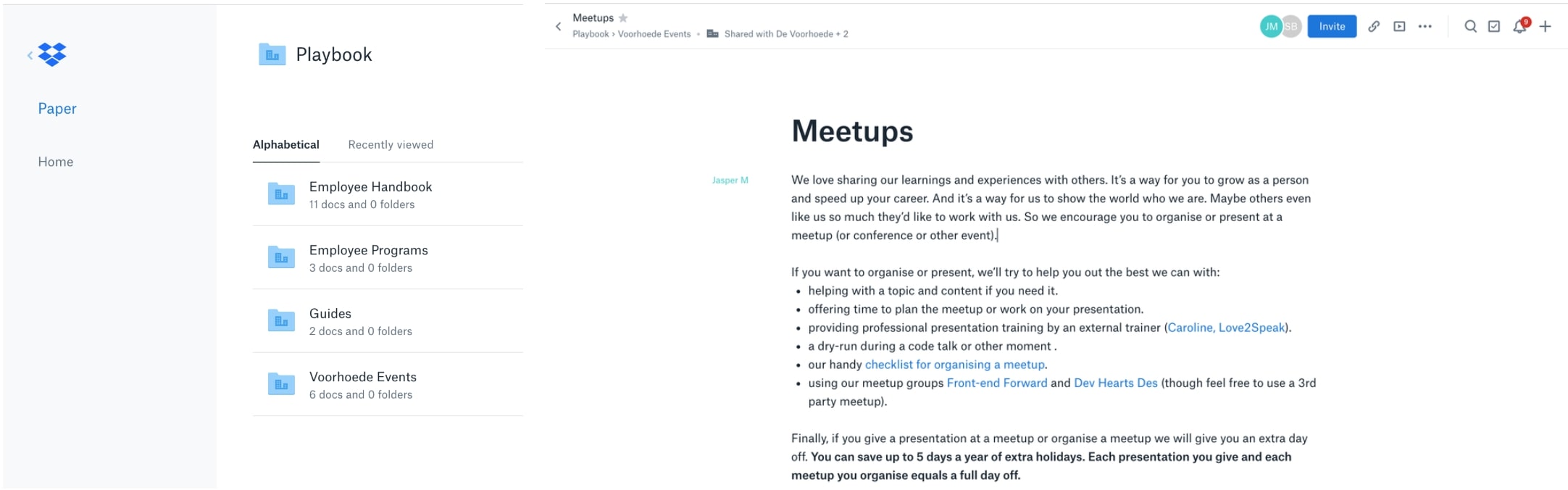
We start our project content-first. Through the familiar Dropbox Paper UI (dropbox.paper.com) we write our content in Paper documents and organise them in folders:

From the URL of our root folder (https://paper.dropbox.com/folder/show/Playbook-e.1g...Mxe), we extract its DIRECTORY_ID (in our case e.1g...Mxe), so we can access it programmatically through the API.
Gather content through the Paper API
We use the Dropbox Paper API to retrieve the folders, documents and their metadata:
- We start by listing all documents and getting all folders within our project root folder, filtering by our
DIRECTORY_ID. - We then get the meta data of each document to filter out “deleted” documents and gather useful meta data like “date last updated”.
- Finally we download the contents of each document as markdown.
We write the data from the API into a folder structure, with a markdown file for each document containing the content plus the meta data as Front Matter (data in YAML format in between triple dashed lines) at the top. For example a document written to playbook/voorhoede-events/meetups.md would look like:
---
doc_id: "rzWK0vA059CSQcQdmKydy"
last_updated_date: "2019-01-08T15:24:33Z"
---
# Meetups
We love sharing our learnings and experiences with others ...Build and deploy as a static site
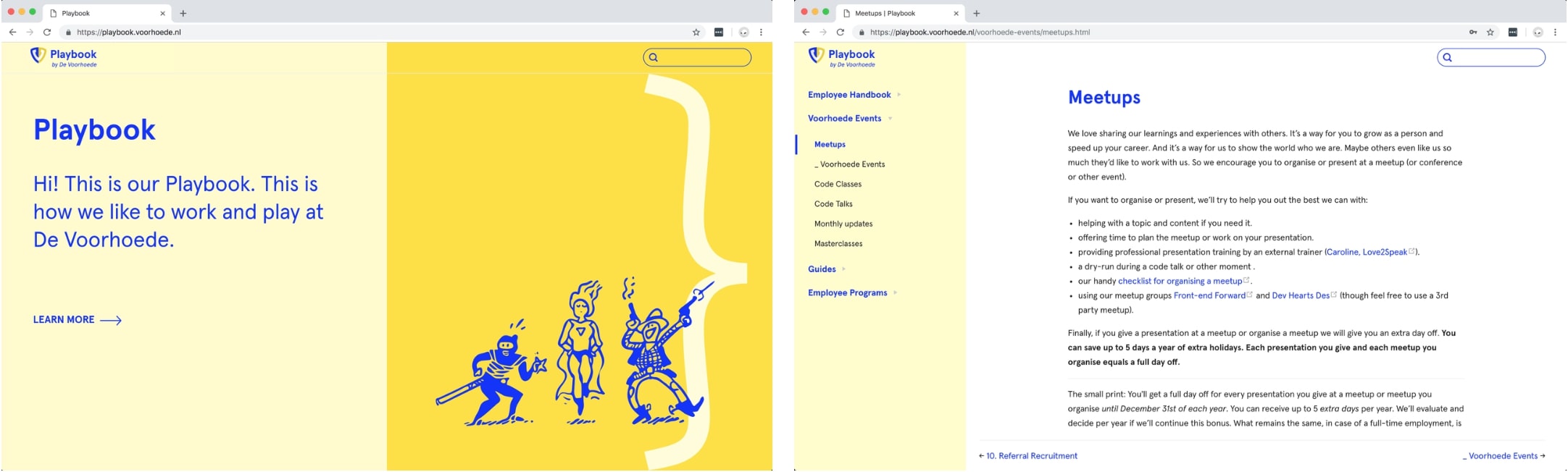
With our content from Dropbox Paper written to our filesystem we can do with it whatever we like. Markdown files with Front Matter are a popular input format for static site generators. We’re already using VuePress, so we’re using this to publish our documents as a static site. The code of our project, including the VuePress setup and Paper API integration, are on GitHub. We’re using Netlify to build and deploy a new version of our site on every code change. And this is the result:

You can view a simplified live demo version of our Playbook.
/publish from Slack
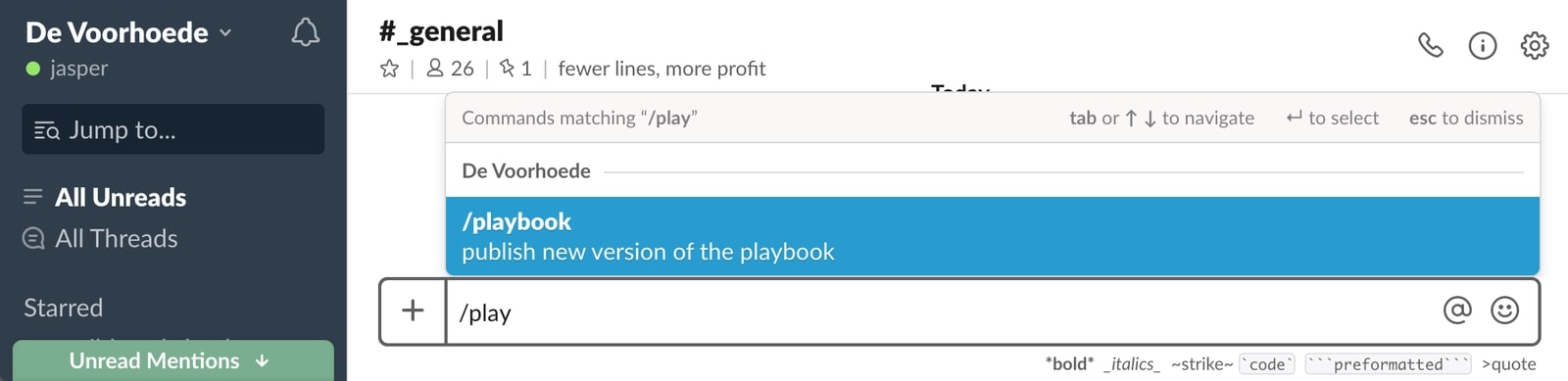
While our site is automatically updated on code changes, it doesn’t update on content changes. 😕 Unfortunately Paper has no means to notify us programmatically when content changes. This means we can’t automatically trigger a new publication. So as developers, we came up with something else close to home: a custom ‘slash command’ to trigger a publication directly from Slack using /playbook:

And that’s it, we’re using Paper as a CMS with a mechanism to publish our content in a custom site, with the look-and-feel we want.
Paper API limitations and drawbacks
During our development we ran into a few limitations of the Paper API:
- The Paper API only returns documents opened at least once by the account the API token belongs to.
- Paper’s RPC API is very hard to use compared to all the friendly REST and GraphQL APIs out there today.
- The Paper API returns documents in a “last accessed/modified/created” order which isn’t very useful to us.
- Paper has no webhooks or other mechanism to trigger a new publication on document changes.
- Paper has no “team token” to use for authentication. We ended up creating a Dropbox user (~€300/year) just to have a Playbook token.
Our verdict
Dropbox Paper is very suitable as a headless CMS for document collections. It has great authoring tools. As long as you can work with its limitations, you should keep it in mind for the next time you need a quick CMS.
Useful links:
- Project source code
- Dropbox Paper and the Dropbox Paper API
- Static Site Generators and the JAM Stack
