Using structured data helps Google better understand your website and present info in a user friendly way
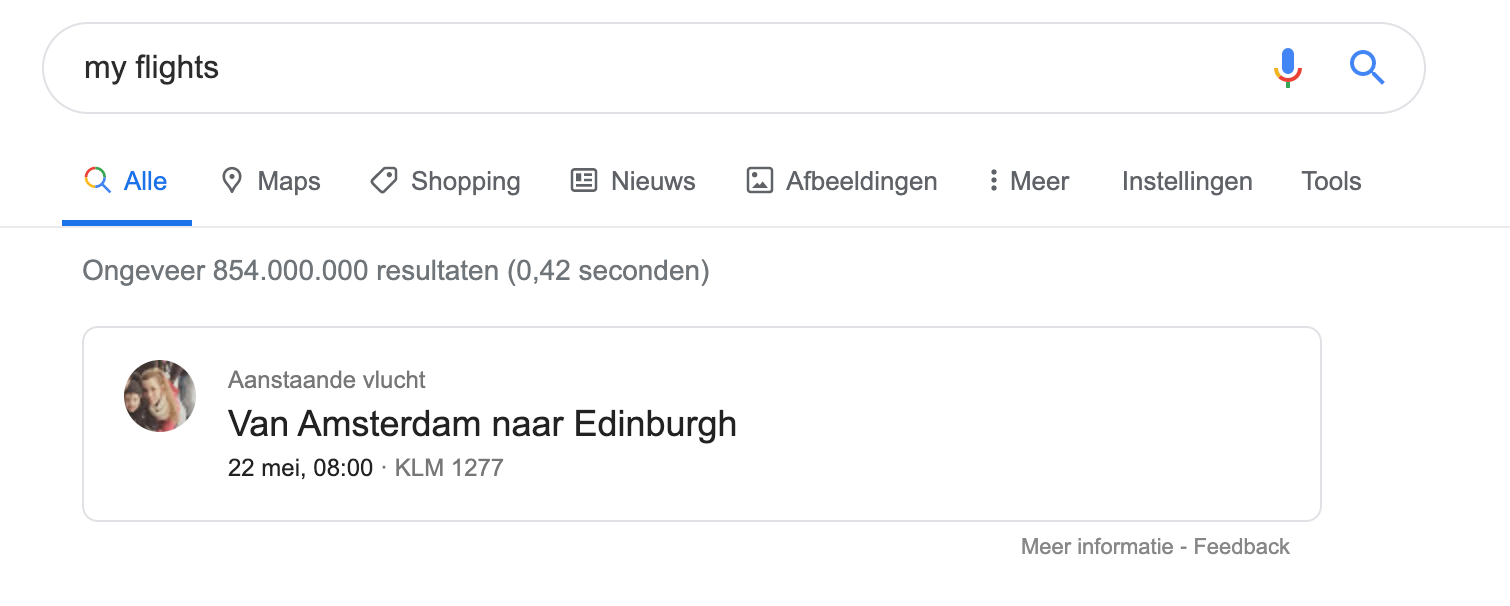
I’ve received the confirmation email just moments after booking a ticket to Edinburgh. A nice summary of my flight details is provided in Gmail and when I check my Calendar an appointment is added with the booked flight. No more paperwork, checking different websites for data and long searches for emails. The world at my fingertips.
The above is powered by structured data. Search engines like Google and Bing can create a better understanding of your content using this structured data.
What is structured data?
Structured data helps search engines classify human-readable content on a website using a predefined format. This predefined format is specified in a vocabulary, for example Schema.org and Open Graph. A vocabulary provides types to classify content with properties and descriptions. For example, in Schema.org, a Recipe type can have the property recipeIngredient with a text value. This way a search engine can understand that the recipe for mashed potatoes has ‘potatoes’ as an ingredient.
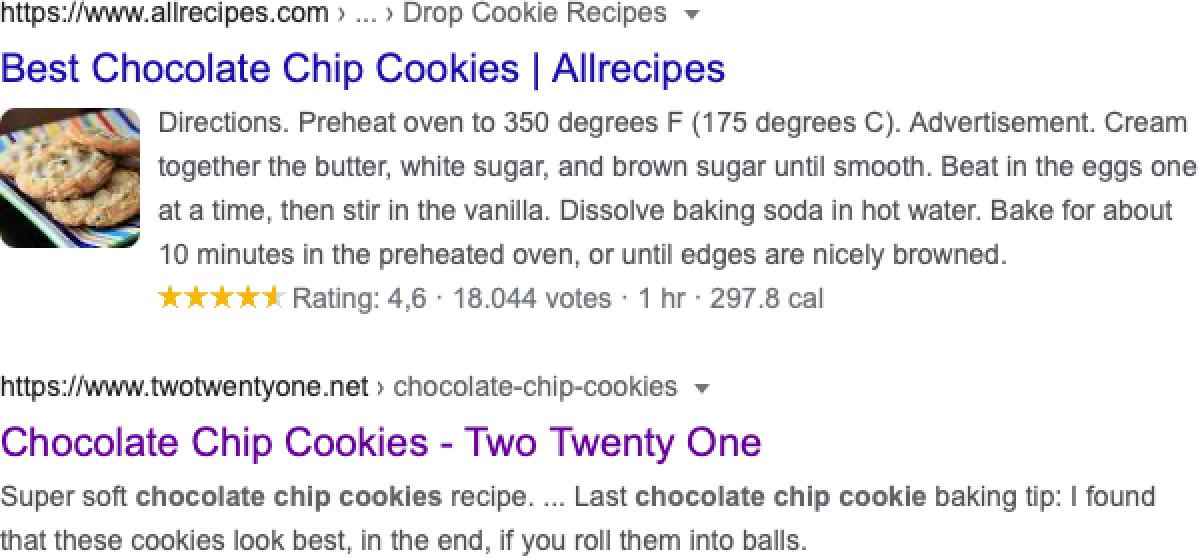
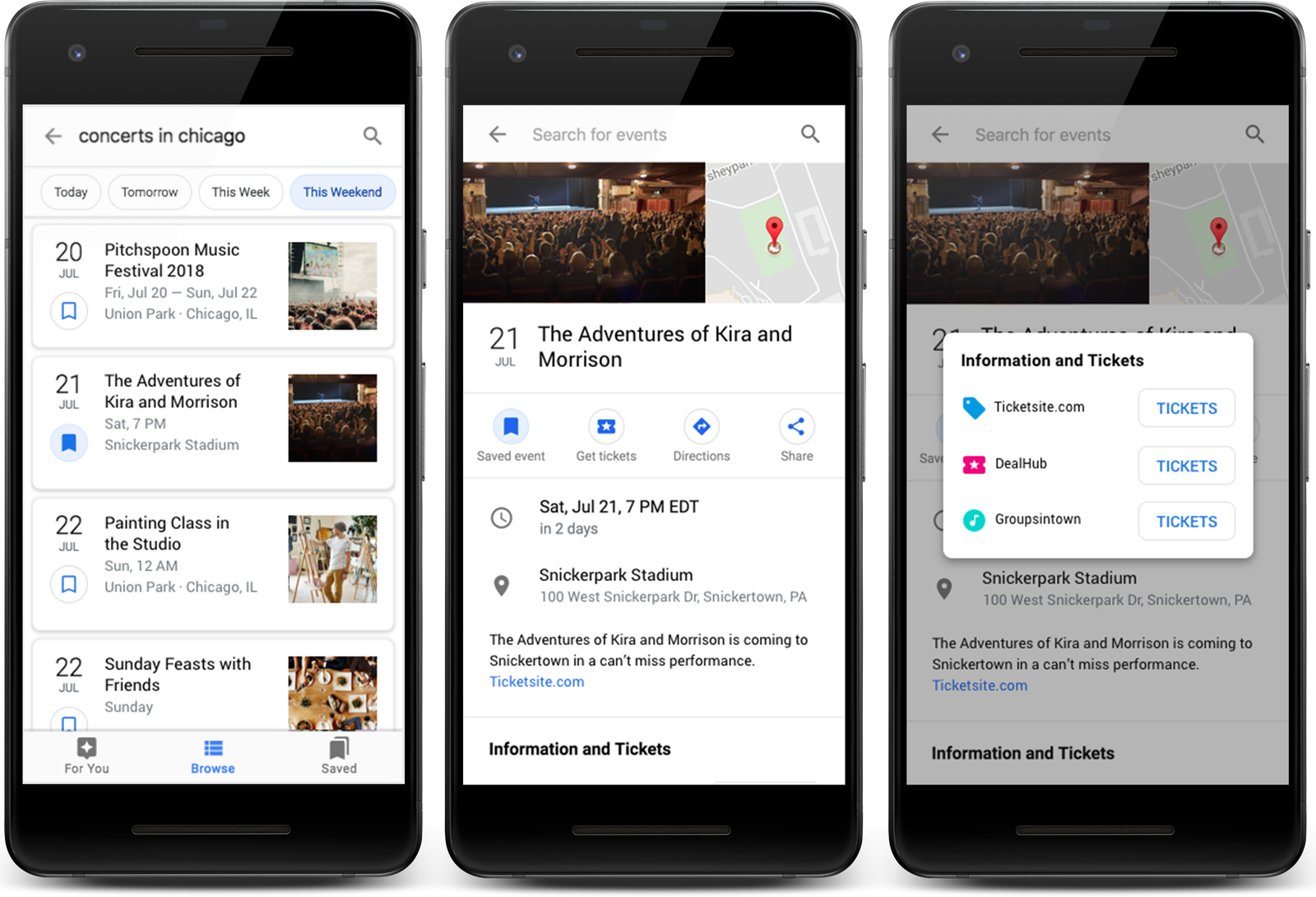
With this knowledge, search engines can show the structured data as a rich result in their search results. Rich results are normal search results, but with additional data displayed like images, review stars or dates. Common rich results types include recipes, events, and reviews. Adding rich results won’t impact your Google ranking but they take up more space, are more eye-catching and have a higher click-through rate.

In order to implement structured data a vocabulary isn’t enough. You’ll need to write markup using a specific type of syntax to describe your content. With Schema.org this can be done with RDFa, MicroData and JSON-LD. Google recommends the usage of JSON-LD whenever possible.
The JSON-LD format for Google search
JSON-LD follows the same structure as the normal JSON format. Add it using a script tag in the <head> of the HTML page. The data provided in this script tag should relate to the content on the page. By following the guidelines on Schema.org and the documentation on Google Search you can create the correct structure of JSON-LD that will enable Google to show a rich snippet of your page.
So as an example let’s host a Meet-up at our office. We have a page on our website with the human-readable content, but to improve the readability for search engines we add the following JSON-LD data to our page:
<script type="application/ld+json">
{
"@context": "http://schema.org",
"@type": "Event",
"location": {
"@type": "Place",
"address": {
"@type": "PostalAddress",
"streetAddress": "Rijnsburgstraat 9",
"addressLocality": "Amsterdam",
"postalCode": "1059 AT",
"addressCountry": "Nederland",
"addressRegion": "Noord-Holland"
},
"name": "De Voorhoede"
},
"name": "Frontend Forward - Amazing Meet-up",
"startDate": "2021-05-20T20:00"
}
</script>To help the search engine classify our page, @context and @type are provided. Based on these values, the page is categorised as an Event within the vocabulary of Schema.org. According to the reference for an Event, you can provide information using properties like location and startDate.
Schema.org has a hierarchy in which types can inherit and share properties. In this example the name of the event is an attribute inherited from Thing, which is a parent of Event.
Since Schema.org is a vocabulary it has some requirements: every type has a specific list of properties. For example, the eventSchedule property can only be applied to an Event. Furthermore, every property can have only one type of value. For example, the property startDate can only have a value of an ISO date. Schema.org will not validate the JSON-LD you write; you need to test the code yourself.
Testing your code
To test the requirements the Google Rich Result Test tool can be used. With the Meet-up event example shown above, Google can understand the content that is on our page. Like the name of the event “Front-end Forward - Artificial intelligence Meet-up”, the startDate May, 20 at 20:00 and the location where the event will take place. When the site is live you can see how your rich search results look like via the Google Search Console.
We also added the option to test your structured data in Heads Up. Heads Up is a website and Chrome extension we developed at De Voorhoede with which you can check the meta-data of your website, including general meta info, social media previews, and structured data.
If we correctly implement this code, Google will display events in the search results like this:

Using structured data for Gmail
When hosting events most of the time you have contact with the attendees by email. The content of those emails mostly include the location of the event, speakers and maybe some information about food or the venue. With structured data in emails we can make that information available across other Google products. Gmail, Google Calendar and the Google app can, like Google Search, process structured data.
<script type="application/ld+json">
{
"@context": "http://schema.org",
"@type": "EventReservation",
"reservationNumber": "E123456789",
"reservationStatus": "http://schema.org/Confirmed",
"reservationFor": {
"@type": "Event",
"name": "Masterclass",
"url": "https://www.example.com/masterclass/",
"startDate": "2020-05-20T09:00",
"endDate": "2020-05-20T17:00",
"location": {
"@type": "Place",
"name": "De Voorhoede",
"address": {
"@type": "PostalAddress",
"streetAddress": "Rijsburgstraat 9",
"addressLocality": "Amsterdam",
"postalCode": "1059 AT",
"addressCountry": "Nederland",
"addressRegion": "Noord-Holland"
}
}
},
"underName": {
"@type": "Person",
"name": "Jane Doe",
"email": "[email protected]"
}
}
</script>When setting up an Event email, the structured data should contain the Event Reservation data. This data is added in the <head> of an HTML email, just like the structured data for web pages. To make use of this functionality your domain should be whitelisted by Google.
If you don’t want to wait to be whitelisted, you can already test your code with a Google script, wh will send emails to your Gmail account. Or send an email containing the schema to yourself.
You can validate your email with the Email Markup Tester. Debugging in the email client is near impossible: you won’t get any errors, it will just skip the JSON-LD markup.
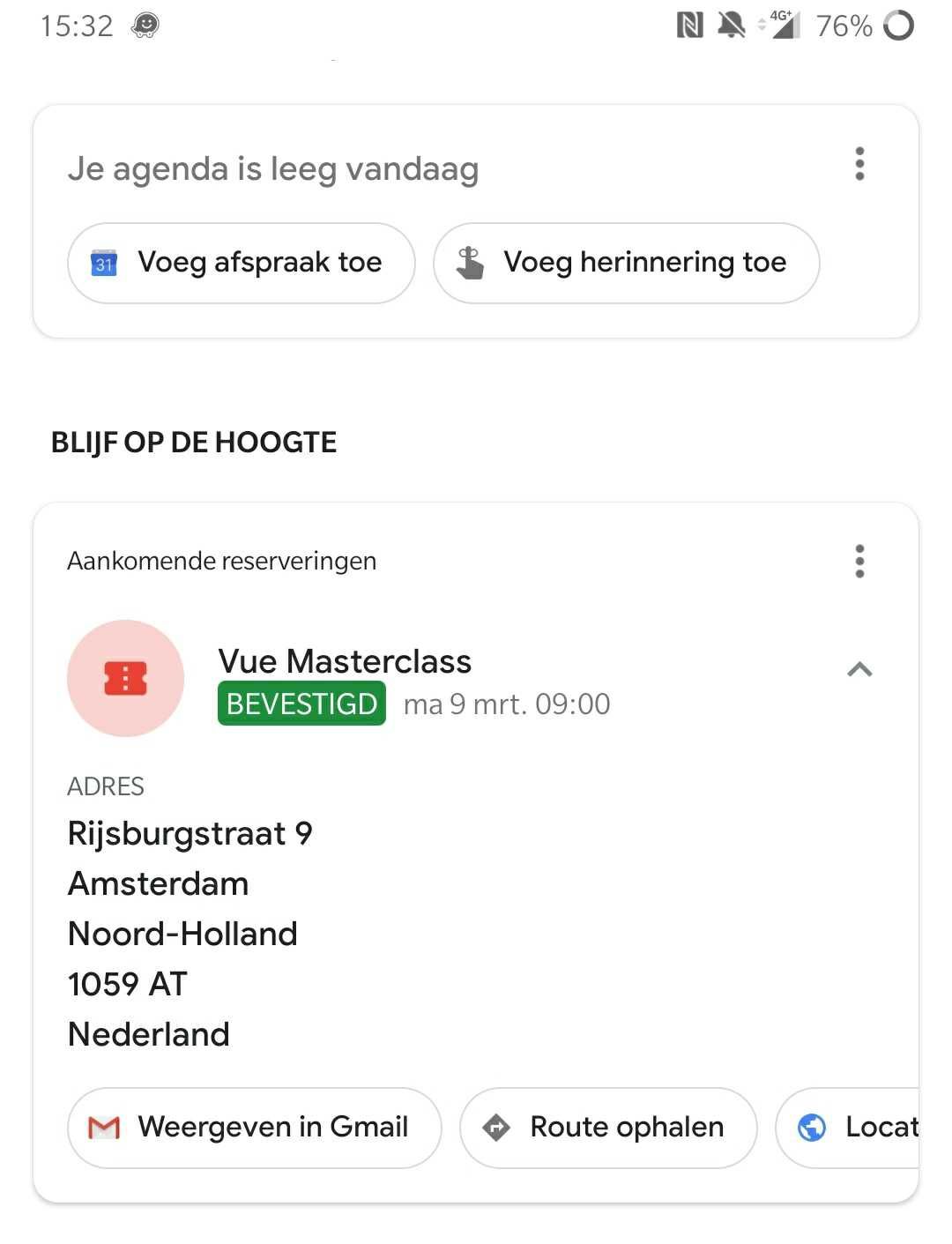
Adding the JSON-LD mark-up to an email makes sure the event will also be put in the Google App and Calendar of the attendee.

There is way more to explore when it comes to the email markup for Google. It is also possible to add buttons with actions to the subject of your email, highlight flight information in emails or even highlight flights in Google Search. Because information is defined in JSON-LD, Google can integrate this information in different ways on their services.

Conclusion
As web-developers we can create a very rich environment for Google users by providing structured data to our sites and emails. By adding this small effort from our side we can have a huge impact on the user experience for our end-users.
