Choices in your IT architecture determine how well your product performs under pressure
Corona infection radar overloaded

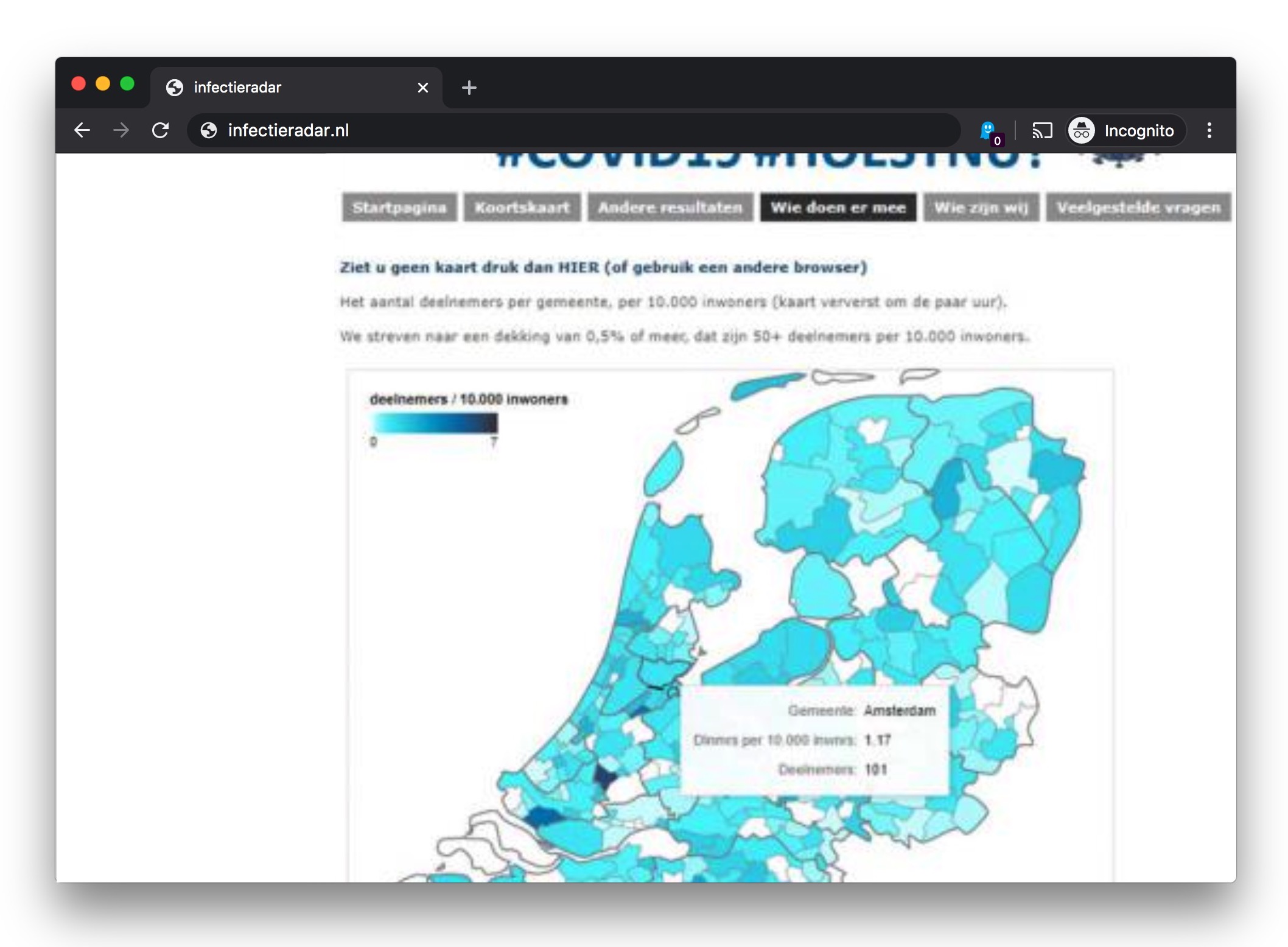
The Dutch government’s infection radar (infectieradar.nl) is a striking example of an IT-solution that couldn’t cope with a peak in user traffic. On March 17 the RIVM launched the infection radar and was forced to take it down that same day, due to overloaded servers:
The interest to contribute to this research was overwhelming and caused a large burden on a servers. That night we also experienced technical difficulties and decided to take down the website. — RIVM
Other organisations too experienced unusual highs and lows in load on their IT projects. Suddenly everyone’s working from home with kids requiring home schooling. Video chat services and learning aid platforms like the Dutch Squla and LessonUp receive massive traffic. While at the same time it’s quieter than ever for travel and event sites such as Booking and Ticketmaster. What are their servers doing now, and what does that cost?
Short term solution: night shift, band-aids and compensation
Under utilised servers carry unneeded expenses, but are not an acute problem. By contrast, an overloaded infrastructure - where users get a poor experience or your product is totally unavailable - is a critical problem. You’re missing out on revenue, your users don’t get what they pay for, get dissatisfied and this causes a bad reputation for your service or product.
Overnight Squla became more popular than ever and couldn’t well handle the extra traffic. The Squla team quickly realised this, communicated well and compensated paying customers:
Unfortunately during peak hours our services weren’t always available. We sincerely regret this may cause frustration. We’re therefore compensating our paying customers with an extra free week. — Squla
Meanwhile Squla requested aid and did everything they could to keep their platform operational as well as possible:

What’s the most suitable temporary solution for an overloaded website depends on where’s the bottleneck. Is this for instance CPU usage, available memory, data write/read speed, or available network bandwidth? In those cases a temporary fix could help. Options are restricting the number of concurrent visitors using rate limiting, serving some of your users a fallback page, reducing resource quality, and making (better) use of caching. Google recently published an article on how to find the bottleneck and how to fix it. At De Voorhoede we apply this approach by starting with a performance review. This review results in a list of quick wins and long term targets.
It should be clear by now, you want to do everything you can to prevent your IT solution from being overloaded. So how do you prepare yourself for the future?
Long term solution: a flexible IT architecture that scales with you
Nobody could have predicted the corona crisis and the impact it would have on the world. Back when De Voorhoede started building the new Loavies.com we did know the web shop would experience high traffic around the holidays and an absolute peak load on Black Friday. Before launch we validated the website could take the load by performing load tests. And by doing so Black Friday went smoothly thanks to an IT architecture designed to scale with an increase in visitors:

Our secret?
- A new static version of the entire website is generated whenever products change or editors publish new content through the CMS. These static pages are then distributed, stored and served from a world-wide Content Delivery Network (CDN). This ensures the entire is is always rapidly available. This is called the JAM Stack approach.
- Dynamic parts such as the integration of your shopping cart are achieved using so called cloud functions. These can be invoked indefinitely as additional servers are added automatically when needed. When a cloud function is done the server capacity also scales down automatically. This way you always have sufficient capacity and you only pay for what you need. This is known as a Serverless architecture.
- All images, fonts and other assets are optimised so they are as small as possible. Combined with a smart caching strategy we ensure your browser only has to download them once and stores them for future use. This keeps your server load low and reduces bandwidth needed which in turn reduces the operating cost of your site.
When we start new projects at De Voorhoede we use an inventory and discovery phase to map future needs as well as possible. This way we account for potential peak traffic using a serverless architecture and JAM Stack approach for our other projects like the new Pathé Thuis (cinema at home) website. And then you can even welcome new users during busy periods:

Curious how your digital product can scale along with your future users and needs? Feel free to send me a message, I enjoy exchanging thoughts on this.
