Making digital products that are enjoyable for everyone is one of the focus areas at De Voorhoede. That is why we put together an accessibility kit that we can use as web developers. With these tools we can test our products and make the web a better place.
Why should you use an a11y kit?
Accessibility, or a11y for short, is a subject that we find very important. Everybody deserves the right to the same information. When you have a disability that prevents you from getting information in a certain way, there should be alternative ways to gain the same information at the same time and place. Luckily the web provides those options. So we should use them all.
The accessibility kit is the closest we get to simulating disabilities. For the real deal, you should find people with all kinds of disabilities and let them test your website. It might be time consuming to do these kinds of tests, but they will make your website better. Even though it’s better to test with real people, the kit is a nice temporary solution.
European Accessibility Act
Besides all the moral reasons, there is also a legal reason. In July 2018 the Dutch law stated that (semi)government organisations need a website that is in line with the Web Content Accessibility Guidelines (WCAG 2.1, level AA). The European Union is also working on a new law similar to the Dutch one. In June 2025 the European Accessibility Act will be instated. That means that all European websites, government and non-government, should be accessible for everyone. The details are still being determined, but it is clear that they expect everybody to make an effort.

What is in our A11y kit?
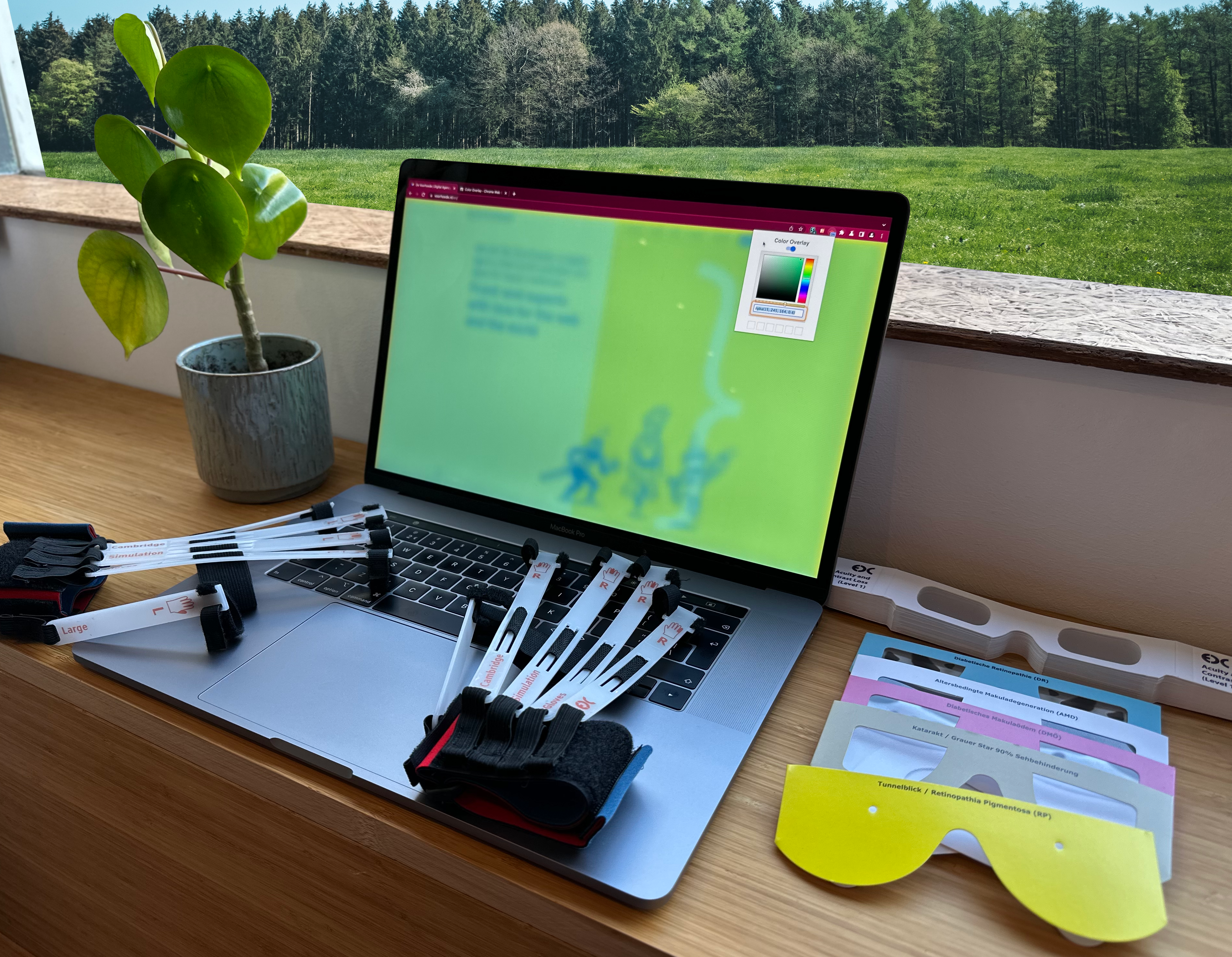
Our accessibility kit contains 4 different tools:
- Low vision glasses
- Simulation glasses
- Simulation gloves
- Accessibility personas
How do we use these tools?
Low vision glasses
These glasses have acuity and contrast loss. By stacking them on top of eachother you can create more vision loss. With these low vision glasses, we can evaluate the colour contrast and font size to ensure that they are both easily readable and provide optimal visual clarity. They also help when we want to check if the layout is linear and logical and if buttons and notifications in context are not too far apart.
Simulation glasses
These glasses simulate different eye conditions:
- Retinitis pigmentosa (yellow)
- Macular degeneration (white)
- Cataract (grey)
- Diabetic retinopathy (blue)
- Diabetic macular edema (pink)
These glasses can also be used to test colour contrast and readability.

Simulation gloves
The Cambridge Simulation Gloves are for experiencing physical disabilities. You can use them to test your website on different devices like on a desktop with a keyboard and mouse. Or on a laptop with a touchpad or holding a mobile phone or a tablet.
With the gloves on you can experience which elements are hard to reach. For example a mobile menu on top of the screen. You might have to overstretch your hand. But also discover which elements are too close to each other. For example when you are filling in a form with radio buttons, dropdowns and checkboxes.
Accessibility personas
The accessibility personas are user profiles you can add in Google Chrome. Each profile has a different simulation of their persona’s condition. In the profile it’s also noted which technology they use to access a website properly. You’ll have to use specific userscripts, stylesheets and plugins to test a website from their point of view. We recommend using a test laptop where you install these profiles.
The extensions we use:
- Tampermonkey; for specific persona userscripts, wobbly mouse effect, distractions and scrambled letters
- Colour overlay; for looking at your website in different colours
- OpenDyslexic; for simulating dyslexia
- Chrome sound effects; for adding sounds to actions
- Midnight Lizard; for custom colour schemes
- Stylus; for adding distractions, light blur and heavy blur
- Screen Reader; a tool that allows users to have web content read aloud to them, making it easier for people with visual impairments to access and use the internet.
Agile approach
To effectively do an accessibility review with these tools, we need an agile approach. While developing the website we test components on several a11y points. This allows us to check in with the designer during the process. After we wrap up all the different components, we finish the project with a big a11y test.
Toolkit resources
Want to make your own a11y kit? We got our tools here:
Do you want us to test your web application on A11y?
Let's have a chat and see how we can help you.
